美丽的小花园有许多榕树,一簇簇树叶伸到路面上,树叶真绿的可爱。榕树正在茂盛的时期,好象把它全部生命力都展示给我们看。那么多的树叶,一簇堆在另一簇上面,不留一点缝隙,我仿佛也成了一片树叶。那翠绿的颜色明亮地照耀着我的眼睛,似乎每片叶子上都颤动着一个新的生命。这美丽的北国树啊。
我们平常看到的列表页都是默认调用文章的一张缩略图,那么,如何实现让列表可以调用多张文章的图片呢?
下面我来说说操作步骤
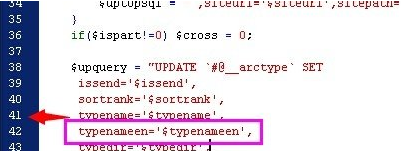
在include/extend.func.php 增加函数
function Getpic($body)
{
$getpic = '';
preg_match_all("/(src)=[\&;|'| ]{0,}([^>]*\.(gif|jpg|bmp|png))/isU",$body,$img_array);
$img_array = array_unique($img_array[2]);
if(count($img_array)>0)
{
foreach($img_array as $key=>$value)
{
$picname = preg_replace("/[\&;|'| ]{1,}/", '', $value);
$getpic .="<p><img src='".$picname."' border=0 /></p>";
}
}
else
{
$getpic="<p>没有图片</p>";
}
return $getpic;
}
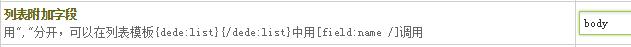
到网站后台-内容模型管理,修改普通文章模型附加列表字段增加body

列表页模版使用标签
{dede:list pagesize="10" addfields="body"}
<li>
<a rel="nofollow noopener noreferrer" href="[field:arcurl /]">
<span>[field:title /]</span>[field:body function="Getpic(@me)"/]
</a>
</li>
{/dede:list}
保存后,更新列表,就可以看到列表会显示文章里面的多张图片了。
以上就是dede列表调用文章多张图片的方法。安于现状,势必停滞不前;尽力奔跑,必定越走越远。更多关于dede列表调用文章多张图片的方法请关注haodaima.com其它相关文章!