发布时间:2023-04-19 10:26:54
来源:互联网
.
再过一两夜,秋霜在月下布满山谷,然后退回到北面群山那边稍作停留,好让金黄的初秋温柔地抚慰大地。轻微的茴香气息弥漫在天空中。还有金菊的芬芳气味。雾气翻腾,被九月的月色冲破,露出一片蔚蓝色的天空。
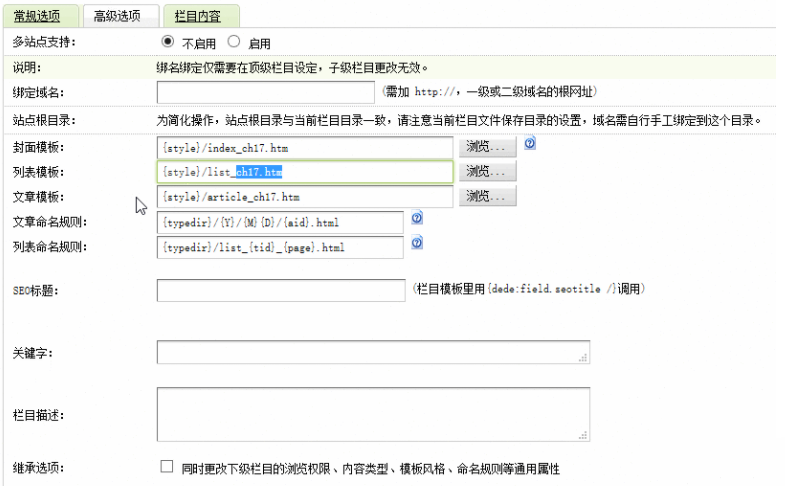
我们用织梦制作企业网站时,因为有很多的栏目,每个栏目的图片都不一样,单独调用这些图片比较麻烦,我们可以简单的进行小的二次开发,实现每个栏目都有上传栏目缩略图的功能,以便我们在前端代码实现调用,这样就变得简单很多,也容易修改!(如图):

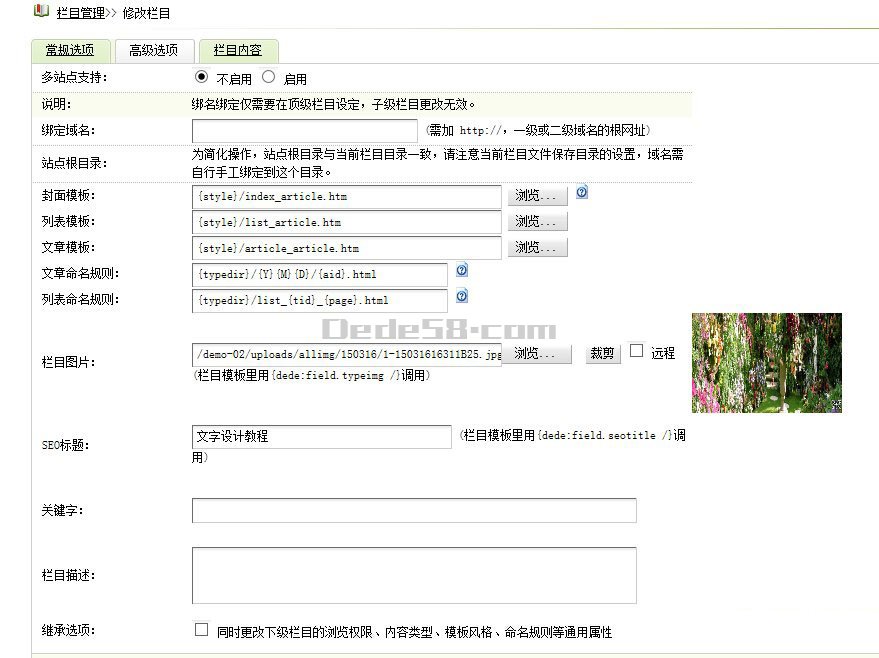
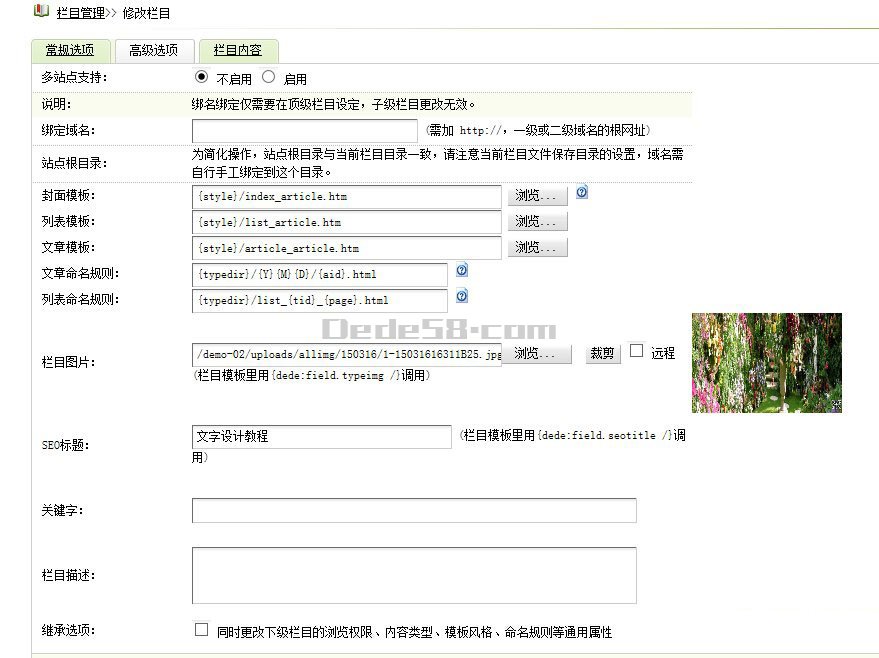
上图是修改后的,每个栏目可以上传相应的图片,下面来开始二次开发的好代码教程!
第一步:执行SQL命令为数据库的栏目表结构添加一个字段(执行选多行命令)
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default '';
第二步:修改涉及到文件:
dede/catalog_add.php
dede/catalog_edit.php
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
include/taglib/channel.lib.php
1、修改dede/catalog_add.php文件
打开查找
$queryTemplate = "INSERT INTO `arctype`
将
(reid,topid,sortrank,typename,typedir,
替换为
(reid,topid,sortrank,typename,typedir,typeimg,
将
('~reid~','~topid~','~rank~','~typename~','~typedir~',
替换为
('~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~',
查找
$in_query = "INSERT INTO `arctype`
将
(reid,topid,sortrank,typename,typedir,
替换为
(reid,topid,sortrank,typename,typedir,typeimg,
将
('$reid','$topid','$sortrank','$typename','$typedir',
替换为
('$reid','$topid','$sortrank','$typename','$typedir','$typeimg',
保存此文件!
2、修改dede/catalog_edit.php文件
查找
$upquery = "UPDATE `arctype` SET
在 typedir='$typedir', 其下面增加一行:
typeimg='$typeimg',
保存此文件!
3、修改dede/templets/catalog_add.htm文件
在最上面找到这段代码
<title>栏目管理</title>
<link rel="nofollow noopener noreferrer" href="css/base.css" rel="stylesheet" type="text/css">
替换为:
<title>栏目管理</title>
<link rel="nofollow noopener noreferrer" href="css/base.css" rel="stylesheet" type="text/css">
<script language="javascript" src="../include/js/dedeajax2.js"></script>
<script language='javascript' src="js/main.js"></script>
<script type="text/javascript" src="js/calendar/calendar.js"></script>
查找
<tr>
<td height="26" style="padding-left:10px;">列表命名规则:</td>
<td><input name="namerule2" type="text" id="namerule2" value="{typedir}/list_{tid}_{page}.html" class="pubinputs" style="width:250px" />
<img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td>
</tr>
在标签下面增加一行:
<tr>
<td width="90" style="padding-left:10px;">栏目图片:</td>
<td width="560"><table width="100%" border="0" cellspacing="1" cellpadding="1">
<tr>
<td height="30"><input name="typeimg" type="text" id="typeimg" style="width:240px" />
<input type="button" value="本地上传" style="width:70px;cursor:pointer;display:none" />
<iframe name='uplitpicfra' id='uplitpicfra' src='' style='display:none'></iframe>
<span class="litpic_span">
<input name="litpic" type="file" id="litpic" onChange="SeePicNew(this, 'divpicview', 'uplitpicfra', 165, 'archives_add.php');" size="1" class='np coolbg'/>
</span>
<input type="button" name="Submit2" value="选择图片" style="margin-left:8px;" onClick="SelectImage('form1.typeimg','small');" class='np coolbg'/>
<input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote' value='1' id='ddisremote'/>
远程<br />
(栏目模板里用{dede:field.typeimg /}调用 </td>
</tr>
</table></td>
<td width="150" align="center"><div id='divpicview' class='divpre'></div></td>
</tr>
保存此文件!
4、修改dede/templets/catalog_edit.htm文件
在最上面找到这段代码
<title>栏目管理</title>
<link rel="nofollow noopener noreferrer" href="css/base.css" rel="stylesheet" type="text/css">
替换为:
<title>栏目管理</title>
<link rel="nofollow noopener noreferrer" href="css/base.css" rel="stylesheet" type="text/css">
<script language="javascript" src="../include/js/dedeajax2.js"></script>
<script language="javascript" src="js/main.js"></script>
<script type="text/javascript" src="js/calendar/calendar.js"></script>
查找
<tr>
<td height="26" style="padding-left:10px;">列表命名规则:</td>
<td><input name="namerule2" type="text" id="namerule2" value="<?php echo $myrow['namerule2']?>" size="40" class="iptxt" />
<img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td>
</tr>
在其下面增加一行:
<tr>
<td width="90" height="81" style="padding-left:10px;">栏目图片:</td>
<td width="500"><input name="typeimg" type="text" id="typeimg" style="width:300px" value="<?php echo $myrow['typeimg']?>">
<input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.typeimg','');">
<input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote' value='1'>
远程<br />
(栏目模板里用{dede:field.typeimg /}调用) </td>
<td align="center"><img src="<?php if($myrow['typeimg']!="") echo $myrow['typeimg']; else echo "images/pview.gif";?>" width="150" height="100" id="picview" name="picview"></td>
</tr>
保存此文件!
到这里已经基本修改完成!
栏目图片的添加或修改图片时在 (栏目管理>高级选项)里面就会自动出现栏目图片添加的选择,点击选择图片,弹出窗口内选择浏览上传就OK。
注意:前台栏目标签调用的时候,还需要改一个文件,才能实现栏目图片显示,否则只能通过sql语句才能显示图片。
第三步:缩略图调用
打开:include/taglib/channel.lib.php
查找
if($type=='top')
将
if($type=='top')
{
$sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
From `arctype` WHERE reid=0 And ishidden<>1 order by sortrank asc limit 0, $line ";
}
else if($type=='son')
{
if($typeid==0) return '';
$sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
From `arctype` WHERE reid='$typeid' And ishidden<>1 order by sortrank asc limit 0, $line ";
}
else if($type=='self')
{
if($reid==0) return '';
$sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
FROM `arctype` WHERE reid='$reid' And ishidden<>1 order by sortrank asc limit 0, $line ";
}
替换为
if($type=='top')
{
$sql = "SELECT id,typename,typedir,typeimg,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
From `arctype` WHERE reid=0 And ishidden<>1 order by sortrank asc limit 0, $line ";
}
else if($type=='son')
{
if($typeid==0) return '';
$sql = "SELECT id,typename,typedir,typeimg,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
From `arctype` WHERE reid='$typeid' And ishidden<>1 order by sortrank asc limit 0, $line ";
}
else if($type=='self')
{
if($reid==0) return '';
$sql = "SELECT id,typename,typedir,typeimg,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
FROM `arctype` WHERE reid='$reid' And ishidden<>1 order by sortrank asc limit 0, $line ";
}
导航栏目调用方法:
<img src=”[field:typeimg/]” />
第四步:文章内容页调用
如果想同时在文章内容页调用栏目图片打开,修改\include\arc.archives.class.php
查找
if($this->ChannelUnit->ChannelInfos['issystem']!=-1)
将
if($this->ChannelUnit->ChannelInfos['issystem']!=-1)
{
// 如果当前文档不是系统模型,为单表模型
$query = "SELECT arc.*,tp.reid,tp.typedir,ch.addtable
FROM `archives` arc
LEFT JOIN arctype tp on tp.id=arc.typeid
LEFT JOIN channeltype as ch on arc.channel = ch.id
WHERE arc.id='$aid' ";
$this->Fields = $this->dsql->GetOne($query);
替换为
if($this->ChannelUnit->ChannelInfos['issystem']!=-1)
{
// 如果当前文档不是系统模型,为单表模型
$query = "SELECT arc.*,tp.reid,tp.typedir,typeimg,ch.addtable
FROM `archives` arc
LEFT JOIN arctype tp on tp.id=arc.typeid
LEFT JOIN channeltype as ch on arc.channel = ch.id
WHERE arc.id='$aid' ";
$this->Fields = $this->dsql->GetOne($query);
保存此文件!
如果大家还想在{dede:type typeid='栏目id'} {/dede:type} 这个标签也调用栏目图片,道理是一样的,找到include/taglib/type.lib.php
查找
$row = $dsql->GetOne("SELECT id,typename,typedir,
替换为
$row = $dsql->GetOne("SELECT id,typename,typedir,typeimg,
即可!
到这里就已经完成了。是不是很简单也很实用呢,希望大家越学越好!
以上就是织梦dedecms后台怎么增加栏目上传缩略图功能。与其担心未来,不如现在好好努力。这条路上。更多关于织梦dedecms后台怎么增加栏目上传缩略图功能请关注haodaima.com其它相关文章!
 上图是修改后的,每个栏目可以上传相应的图片,下面来开始二次开发的好代码教程!
第一步:执行SQL命令为数据库的栏目表结构添加一个字段(执行选多行命令)
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default '';
上图是修改后的,每个栏目可以上传相应的图片,下面来开始二次开发的好代码教程!
第一步:执行SQL命令为数据库的栏目表结构添加一个字段(执行选多行命令)
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default '';