跟对老板,待在你喜欢的气场里是非常重要的。对于一个陌生的客户来讲,销售人员要做的就是吸引客户的注意。客户不把你放在心上,你能卖出东西吗?
在我们用dedecms做网站的时候,在网站中有时候经常会插入图片,尤其是那些使用图片类型织梦模板的站长同志们,织梦在使用图片集时会用到很多的图片,这时候我们为了达到对每个图片的SEO优化效果,我们需要去对每个图片添加Alt标签注释,但是如果图片很多的话,手动去增加alt标签就会很很费时费力,而且图片都是围绕标题来的,基本上添加的alt便签也和文章的标题都差不多,我们为了简单起见,想到可以让文章或者是图片集里的图片在添加上去之后自动把alt标签注释改为文章的标题,这样省时又省事,又能够起到增加alt标签增强seo优化的效果。
接下来,我们来看看具体的操作方式,共有四步:
第一步,在织梦dedecms网站的根目录下,打开源代码文件:Include/ arc.archives.class.php
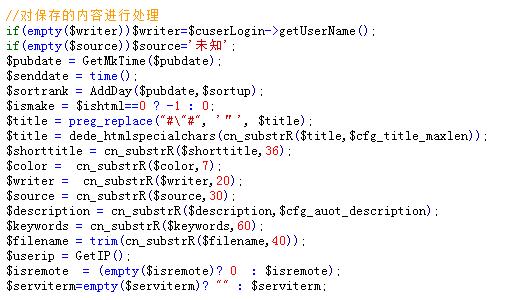
第二步,在这个文件中查找下面的代码:
@SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['id'],$this->Fields['title'],'archives');
第三步:把上面这段代码修改为下面代码:
$this->Fields['body'] = str_ireplace(array('altalt=""','alt=\&;\&;'),'',$this->Fields['body']);
$this->Fields['body'] = preg_replace("@ [\s]{0,}alt[\s]{0,}=[\&;'\s]{0,}[\s\S]{0,}[\&;'\s] @isU"," ",$this->Fields['body']);
$this->Fields['body'] = str_ireplace("<img " ,"<img alt=\&;".$this->Fields['title']."\&; ",$this->Fields['body']);
$this->Fields['imgurls'] = str_ireplace(array('altalt=""','alt=\&;\&;'),'',$this->Fields['imgurls']);
$this->Fields['imgurls'] = preg_replace("@ [\s]{0,}alt[\s]{0,}=[\&;'\s]{0,}[\s\S]{0,}[\&;'\s] @isU"," ",$this->Fields['imgurls']);
$this->Fields['imgurls'] = str_ireplace("<img " ,"<img alt=\&;".$this->Fields['title']."\&; ",$this->Fields['imgurls']);
第四步,保存文件刷新
好了,更新一下网站吧,看看是不是成功了,本文主要描述了”织梦系统强化seo效果 dedecms网站用标签实现图片自动Alt功能“大家自己测试,希望大家都能成功,更多文章访问www.dede58.com。
以上就是织梦系统强化seo效果 dedecms网站用标签如何实现图片自动Alt功能。不要为明天忧虑,因为明天自有明天的忧虑;一天的难处,一天担当就够了。更多关于织梦系统强化seo效果 dedecms网站用标签如何实现图片自动Alt功能请关注haodaima.com其它相关文章!