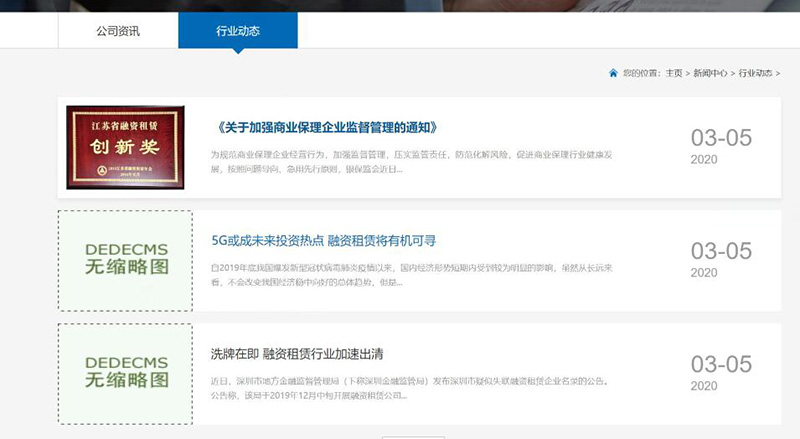
今天的项目是一个织梦CMS模板搭建的博客站对其进行改版,该网站有大约一万多条文章,大部分文章当初添加时没有图片,改版后的文章列表页面调用了缩略图,织梦默认的话是没有缩略图就显示自定义的那张defaultpic.gif,这样的话列表页的缩略图就是同一张了,非常影响美观。
我们要的效果是:当文章有缩略图时显示文章的缩略图;当文章没有缩略图时,就随机显示我们给出的几百张缩略图中的一张。这样一来列表页面的文章都有缩略图,同时还都不一样。
[field:array runphp='yes']
@me = (strpos(@me['litpic'],'defaultpic') ? "
<a class='focus' rel="nofollow noopener noreferrer" href='{@me['arcurl']}'><img src='/uploads/lztp/".mt_rand(1,300).".jpg' class='thumb' /></a>" : "
<a class='focus' rel="nofollow noopener noreferrer" href='{@me['arcurl']}'><img src='{@me['litpic']}' class='thumb'/></a>");
[/field:array]
|
以上代码直接替换掉织梦默认的缩略图标签即可,无需加载js,具体的图片路径、已经对应的CSS自己根据需要设置。
到此这篇关于一篇关于织梦缩略图 有则显示 没有则显示自定义随机图片的实例就介绍到这了。世界没有任何变化,只是彼此不再是彼此的牵挂。等不到天黑,烟花不会太完美,回忆烧成灰,还是没有结尾……她静悄悄地来过,他慢慢带走沉默。最后彼此的承诺,消逝在空中楼阁。做错了也不后悔,跌倒了就重新爬起来,要记住:学会坚强,学会自信,永远做生活的强者。更多相关一篇关于织梦缩略图 有则显示 没有则显示自定义随机图片的实例内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!