站点地图相信站长们都很熟悉,它不仅能为访客提供更加快捷方便的访问,同时也有利于搜索引擎更加深而广的抓取我们的站点。Google支持的XML格式sitemap的大家都很清楚,织梦建站系统也能支持,制作的方法好代码教程搜索一下一大堆,今天笔者通过图片跟大家分享的是html版本的sitemap的制作方法。
 上图为织梦建站系统自带了一个html版本的sitemap,但该地图只是只简单的调用了栏目页。今天跟大家分享另外一种简单的制作方法。
上图为织梦建站系统自带了一个html版本的sitemap,但该地图只是只简单的调用了栏目页。今天跟大家分享另外一种简单的制作方法。
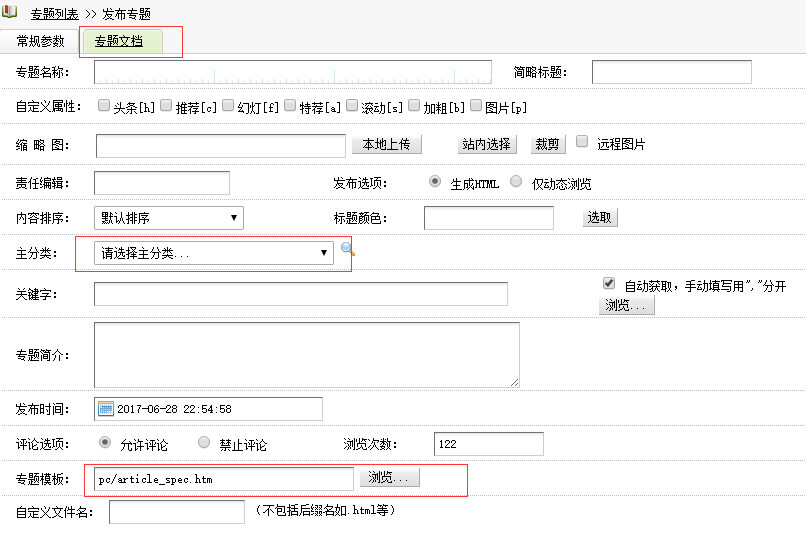
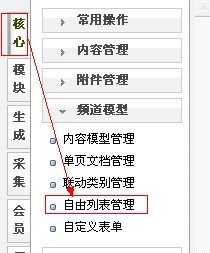
1、进入后台管理菜单。核心>自由列表>增加列表。这样就可以成功添加一个自由列表了。
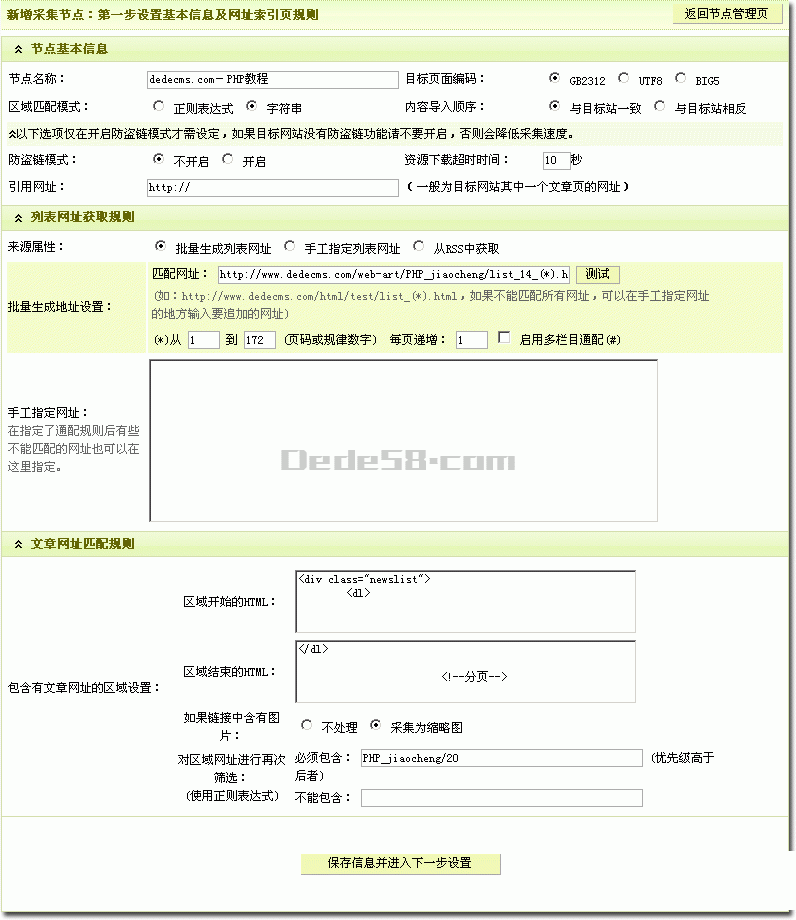
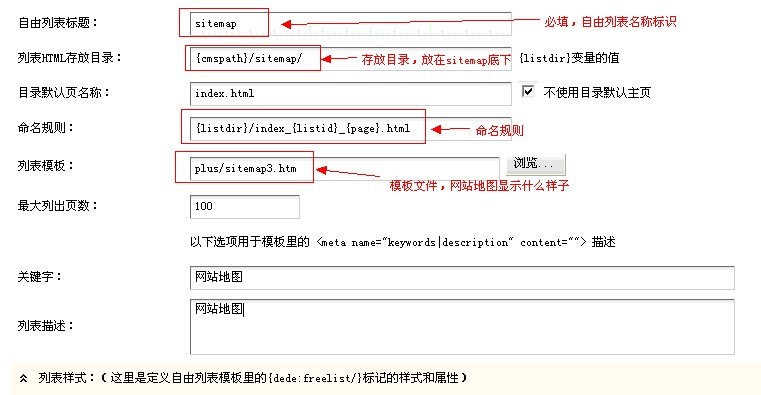
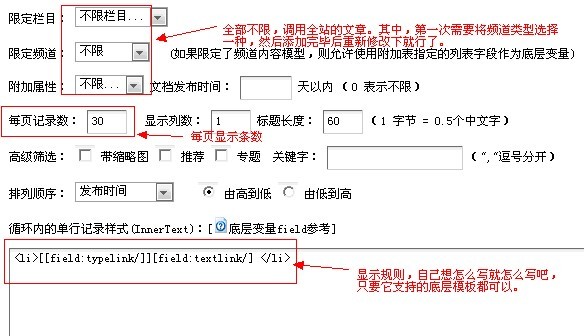
 2、对自由列表进行设置,具体如下图所示。详见截图说明。
2、对自由列表进行设置,具体如下图所示。详见截图说明。


3、模板调用。
接着我们要在在模板文件中,调用自由列表内容。我们可以使用{dede:freelist/}调用主体内容,同时,使用{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="10"/}进行分页。
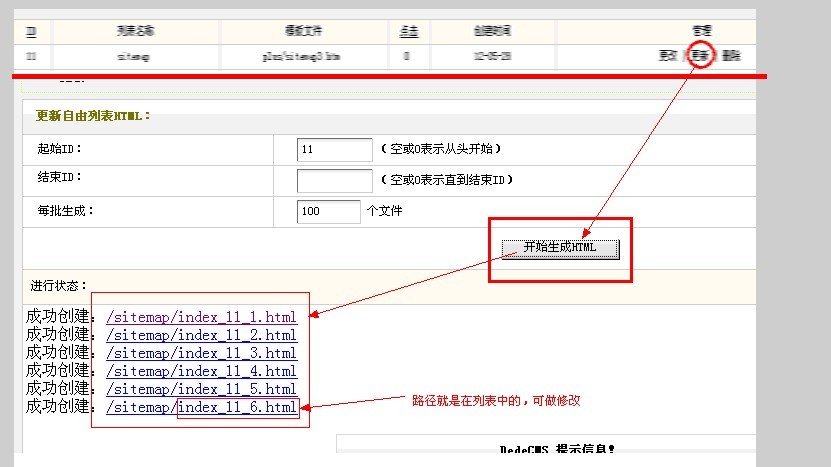
4、更新列表
进行网站地图更新。在日程的维护中要保持及时的更新,使你的站点地图文件及时更新。

5、最后将地图文件地址加入到robots.txt文件中去。
用这个方法也可以制作XML格式的sitemap,使用这个方法不用使用插件,操作难度也很低。希望本方法对于大家有所帮助。
本文织梦系统如何进行html地图的制作方法(图解)到此结束。把你的脸迎向阳光,那就不会有阴影。小编再次感谢大家对我们的支持!