{dede:field name='imgurls' alt='图片输出区'}<div class="递增">[field:imgsrc/]</div>{/dede:field}
下面结果:
<div class="0">/xxx/xxx.jpg</div> <div class="1">/xxx/xxx.jpg</div> <div class="2">/xxx/xxx.jpg</div> <div class="3">/xxx/xxx.jpg</div> <div class="4">/xxx/xxx.jpg</div>
这个递增的标签是什么?
我在网站搜索了下没有这个好代码教程。 [field:global.autoindex/] 和其他递增标签没有作用。
以上是发布在织梦官方论坛的问题求解,我也稍微测试了一下,在这个标签内确实无法应用[field:global.autoindex/] ,找到相关的文件看了一下,以设置了默认的$GLOBAL['photoid'] = 0;不过即使用这个 [field:global.photoid/] 也是不行的。
首先这个{dede:field name='imgurls' alt='图片输出区'}标签必须在发布图集的时候选择单页多图样式,才能够输出所设置的图片数。其实这个标签还不如下面这个标签呢,不过productimagelist也不支持自增函数,但是也可以通过修改实现。
{dede:productimagelist}
<a rel="nofollow noopener noreferrer" href="[field:imgsrc/]" title="[field:text/]"><img src="[field:imgsrc/]" /></a>
{/dede:productimagelist}
|
不过既然提出了imgurls标签的这个问题,自然也是有解决办法的。
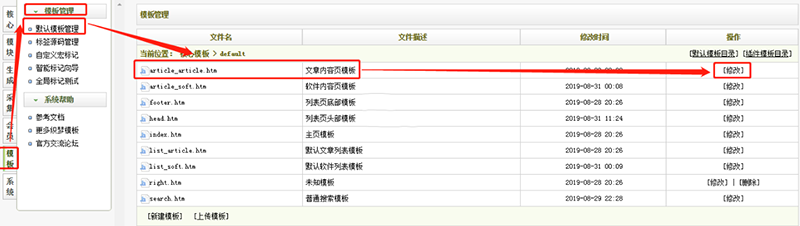
打开 include\taglib\channel\img.lib.php,找到,
$fields['text'] = str_replace("'","",$ctag->GetAtt('text'));
$fields['title'] = $title;
$fields['imgsrc'] = trim($ctag->GetInnerText());
$fields['imgsrctrue'] = $fields['imgsrc'];
|
在其下添加,
$fields['photoid'] = $GLOBAL['photoid']+1; |
本文织梦dedecms图集标签如何实现数字自增到此结束。所有的豪言都收起来,所有的呐喊都咽下去。小编再次感谢大家对我们的支持!