织梦列表页实现多行列表调用标签,这个相信很多人遇到过,就是不知道咋写!上次请教过模板无忧的老潘,潘神,他告诉我这个方法,的确可以实现,很吊!妥妥的!现在分享给大家!如果大家还不知道这个是干嘛的!一起来看下面的代码!
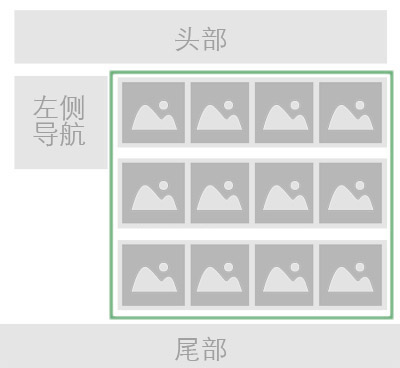
前端排版出来的代码是这样(看图1)!这个是列表页面,有三行,每行四个产品!

再来看下前端写的代码!(这是个例子)
<!--第一行-->
<dt> <ulclass="listimg"> <li>
这样的代码,用织梦的{dede:list}是不好调用的!
默认的这个只适合这样类型的样式
<ul>
<li><a rel="nofollow noopener noreferrer" href="#" target="_blank">标题标题标题</a></li>
<li><a rel="nofollow noopener noreferrer" href="#" target="_blank">标题标题标题</a></li>
<li><a rel="nofollow noopener noreferrer" href="#" target="_blank">标题标题标题</a></li>
<li><a rel="nofollow noopener noreferrer" href="#" target="_blank">标题标题标题</a></li>
</ul>
下面我们就来看看这个代码用织梦的标签如何调用出来! 标签:
<!--第一行-->
<dt>
<ul class="listimg">
{dede:list pagesize='8' infolen='350'}
<li><a rel="nofollow noopener noreferrer" href="[field:arcurl/]" target="_blank">[field:title/]</a></li>
[field:global name=autoindex runphp="yes"]if(@me==4)@me=" </ul>
</dt>
<dt>
<ul class="listimg">";else @me="";[/field:global]
{/dede:list}
</ul>
</dt>
<div class="fenye">123456</div>
|
本文织梦列表页如何实现多行列表调用标签到此结束。想要看清事实,必须要经历一些疼痛。小编再次感谢大家对我们的支持!