有些标题过长,为了页面的美观,会对标题的长度进行控制,会截断一些。
给标题加上title属性就能让读者把鼠标移到标题上就能显示完整标题了。
之前我也注意到要把title给添加上,用的是以下这种方式。
<a rel="nofollow noopener noreferrer" href="[field:arcurl/]" title="[field:title/]">[field:title/]</a>
但是生成的时候,title里面的标题还是会别截断,换成title="[field:fulltitle/]"标签就解决了。方法如下:
<a title="[field:fulltitle/]" rel="nofollow noopener noreferrer" href="[field:arcurl/]">[field:title/]</a>
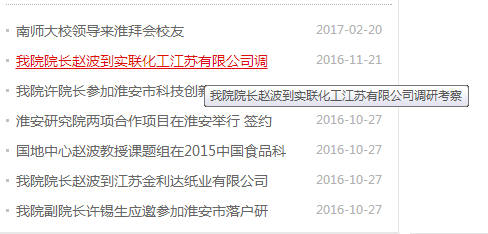
如图:

以上就是dede 鼠标移到标题处显示完整标题。我们多么怀念过去,花儿的声音,随风飘荡的清香,荡漾起阵阵微笑更多关于dede 鼠标移到标题处显示完整标题请关注haodaima.com其它相关文章!