请好好珍惜,因为今天是你往后日子里最年轻的一天。有了梦想,你就会有动力,有了动力,你才会有成功的希望。对待健康,偏见比无知更可怕!
发表文章时,需要上传图片,很多内容编辑器对图片的处理是居左显示的吧.另外,如果是响应式的HTML5网站,还存在一个图片宽度太宽显示不全的问题.
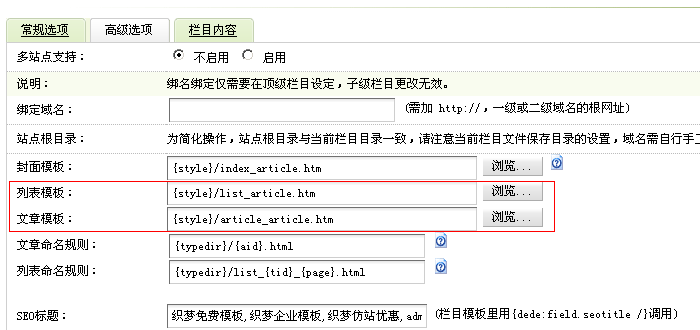
这种情况,在后台上传图片时,如下图,上传成功后,图片宽度默认是图片的真实宽度,可以把他设置为100%,或留空不填,高度也留空不填.
内容页假如这样写法
<div class="detail"> 这里是内容及图片</div>
cs样式可以如下写法.如果担心在电脑上浏览时,图片过大撑破页面,可以增加一个类似这种样式.max-width:650px
.detail img{
display:block;margin:0 auto;padding:10px; /* max-width:650px */
}
/*以下为兼容手机代码*/
@media(max-width:760px){
.detail img{max-width: 100%;height: auto;width: auto\9;}
}
到此这篇关于织梦dedecms文章内容页图片自动居中,自适应手机,宽度100%就介绍到这了。遇见你是命运的安排,成为了朋友是我的选择,爱上你是个意外。更多相关织梦dedecms文章内容页图片自动居中,自适应手机,宽度100%内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!