上天赐予了你宝贵的生命,必定要让你在一生中,坚持,奋斗到最后一秒,燃烧尽生命的火焰。
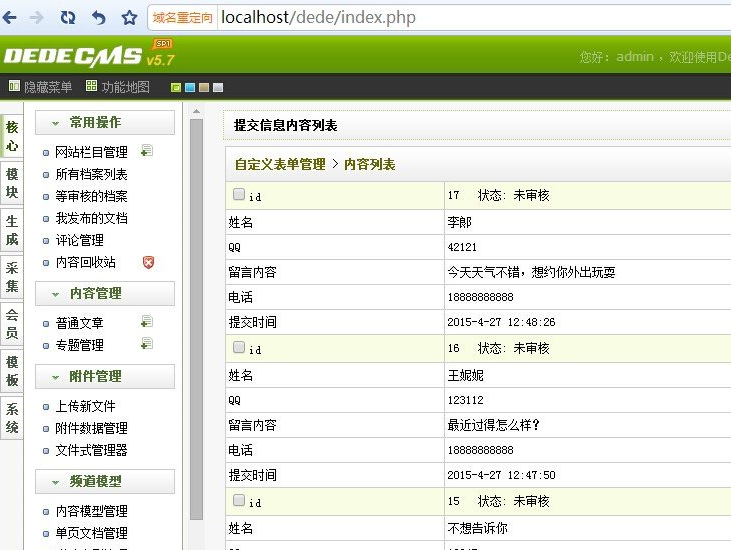
Dedecms有自定义表单功能,方便我们收集用户信息。但是如果使用过这个功能的朋友就会知道,织梦这个自定义表单后台列表样式真的不好看。

我们修改后的样式如下,看起来是不是更简洁清爽了呢!

下面修改/你的网站后台(默认dede)/templets/diy_list.htm文件,全部代码如下:
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=<?phpecho$cfg_soft_lang;?>"><title><?phpecho$diy->name;?></title><linkrel="nofollow"href="css/base.css"rel="stylesheet"type="text/css"/></head><bodybackground='images/allbg.gif'leftmargin='8'topmargin='8'><divclass="bodytitle"><divclass="bodytitleleft"></div><divclass="bodytitletxt"style="padding-left:10px;"><?phpecho$diy->name;?>内容列表</div></div><formaction="diy_list.php"method="post"><inputtype="hidden"name="diyid"value="<?phpecho$diyid;?>"/><tablewidth="98%"border="0"cellpadding="1"cellspacing="1"align="center"class="tbtitle"style="background:#CFCFCF;"><tr><tdcolspan="3"height="28"background='images/tbg.gif'><divstyle='float:left'> <arel="nofollow"href='diy_main.php'><b>自定义表单管理</b></a>><b>内容列表</b></div><divstyle='float:right;padding-right:8px;'><arel="nofollow"rel="nofollow noopener noreferrer" href="../plus/diy.php?action=list&diyid=<?phpecho$diy->diyid;?>"target="_blank"><imgsrc='images/gtk-tmp.png'align='left'title="预览"alt="预览"/><u>前台预览</u></a></div></td></tr><tr><tdcolspan="3"bgcolor="#ffffff"><tablewidth="98%"border="0"cellpadding="1"cellspacing="1"align="center"class="tbtitle"style="background:#CFCFCF;"><trstyle="text-align:center;background:#FDE48E;"><td>id</td><td>审核</td><td>姓名</td><td>QQ</td><td>电话</td><td>留言内容</td><td>留言时间</td><td>操作</td></tr><style>.msgfocus{background:#F8FDE3;}.msgfocus:hover{background:#D6EC7E;}</style>{dede:datalist}<?phpif(!empty($fields)){$allowhtml=array('htmltext');$fields['sta']=$fields['ifcheck']==1?'已审核':'未审核';?><trstyle="text-align:center;"class="msgfocus"><td><inputtype="checkbox"name="id[]"value="<?phpecho$fields['id']?>"class="np"/><?phpecho$fields['id']?></td><td><?phpecho$fields['sta']?></td><td><?phpecho$fields['name']?></td><td><?phpecho$fields['qq']?></td><td><?phpecho$fields['tel']?></td><tdstyle="width:50%;text-align:left;"><?phpecho$fields['message']?></td><td><?phpecho$fields['times']?></td><td><arel="nofollow"rel="nofollow noopener noreferrer" href="diy_list.php?action=edit&diyid=<?phpecho$diy->diyid?>&id=<?phpecho$fields['id']?>"><imgsrc="images/feedback-edit.gif"border="0"width="45"height="18"></a></td></tr><?php}else{echo"<tr><tdbgcolor="#ffffff">暂无记录</td></tr>";}?>{/dede:datalist}</table></td></tr><tr><tdcolspan="3"bgcolor="#ffffff">{dede:pagelistlistsize=5/}</td></tr><tr><tdcolspan="3"height='36'align="center"bgcolor="#F8FCF1"><label><inputtype="radio"name="action"value="check"class='np'/>审核</label><label><inputtype="radio"name="action"value="delete"class='np'/>删除</label> <inputtype="submit"name="submit"value="提交"class='npcoolbg'/></td></tr></table></form></body></html> |
本文dedecms织梦后台美化修改自定义表单列表样式到此结束。理解失败等于回归真实的自我,理解失败等于打破完美的面具,理解失败等于放松自我高压的心理,理解失败也等于给了自我从零开始的机会,理解失败更是一种智者的宣言和呐喊。小编再次感谢大家对我们的支持!