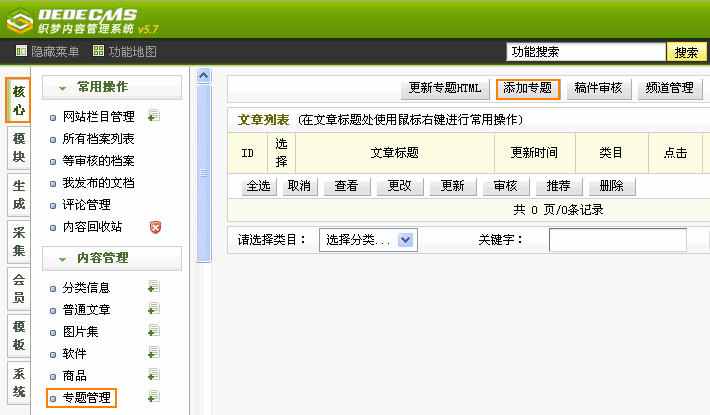
在为客户做网站的时候需要做到的效果是每个案例都要很多图片,并且用一定的效果进行展示。但是发现织梦本身自带的调取方法实现的效果是一次性调取多个参数,并且展现的效果不是我需要的,当时很纠结。后来自己琢磨琢磨,可惜没成功。最后通过网络百度搜索找到了实现方法。 实现效果如图:
 实现的方法一共有两个步骤:
实现的方法一共有两个步骤:
1、在/include/common.func.php 里加上方法 //循环输出多张图片function
functionGetimgs($aid,$imgwith=300,$imgheight=270,$num=0,$style=''){
global$dsql;
$imgurls='';
$row=$dsql->getone("SelectimgurlsFrom`dede_addonimages`whereaid='$aid'");//
$imgurls=$row['imgurls'];
preg_match_all("/{dede:img(.*)}(.*){\/dede:img/isU",$imgurls,$wordcount);
$count=count($wordcount[2]);
if($num>$count||$num==0){
$num=$count;
}
for($i=0;$i<$num;$i++){
if($style=='li'){
$imglist.="<li><arel="nofollow noopener noreferrer" href=#".$i."><imgsrc=".trim($wordcount[2][$i])."width=".$imgwith."height=".$imgheight."></li></a>";
}else{
$imglist.="<li><arel="nofollow noopener noreferrer" href=#".$i."><imgsrc=".trim($wordcount[2][$i])."width=".$imgwith."height=".$imgheight."></li></a>";
}
}
return$imglist;
}
2、在模板里调用方法{dede:field.id function="Getimgs(@me,400,400,10)" /} ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 注释:<img src= " . trim($wordcount[2][$i]) . " width=" . $imgwith . "height=" . $imgheight . ">"是调取出来的格式(根据自己调用图片格式来更改),可根据自己需要的样式进行定义,比如加个li或者 添加class等等,这里就不多讲了。 以下方法是调取图片集多张图片注释的方法,操作类似。 1,在/include/common.func.php 里加上
//循环输出多张图片注释
functionGetimgnote($aid,$num=0){
global$dsql;
$imgurls='';
$row=$dsql->getone("Selectimgurls`whereaid='$aid'");//
$imgurls=$row['imgurls'];
preg_match_all("|text='(.*)'width|U",$imgurls,$wordcount);
$count=count($wordcount[1]);
if($num>$count||$num==0){
$num=$count;
}
for($i=0;$i<$num;$i++){
if($style=='li'){
$imglist.="<li><arel="nofollow noopener noreferrer" href=#".$i."><imgsrc=".trim($wordcount[1][$i])."width=".$imgwith."height=".$imgheight."></li></a>";
}else{
$imglist.="<divclass=\&;gr\&;>".trim($wordcount[1][$i])."</div>";
}
}
return$imglist;
}
2、在模板里调用方法{dede:field.id function="Getimgnote(@me,10)" /}
到此这篇关于织梦cms调用图片集多张图片及注释的方法(循环输出)就介绍到这了。青春,是一包象征着阳光的向日葵种子,在现在洒下,就会在未来得到收获,那一株株饱含青春的花朵。更多相关织梦cms调用图片集多张图片及注释的方法(循环输出)内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!