像一场落幕的电影,在华丽的风景都看透,在真挚的感情都虚无。你是我流年里最美丽的风景,却让我心痛不已。
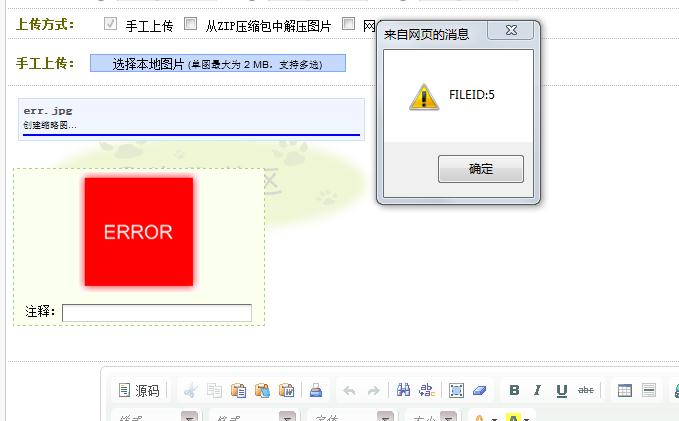
我们有时候在网站发布内容的时候会插入一些图片,尤其是那些使用织梦做图片类的网站时,在使用图片集的时候,会用到非常多的图片,这时候为了达到对每个图片的SEO优化,我们在上传图片时需要去给图片添加Alt属性来让搜索引擎更好的识别,但是图片的alt属性是需要手动去添加的,很繁琐,并且图片一般都是围绕标题来的,基本添加的alt属性和文章的标题差不多,这样我们可以让文章或者是图片集里的图片在添加上去之后自动把alt属性添加为文章的标题,这样既方便,又能够起到增加alt属性增强seo优化效果。
下面就告诉大家具体的修改方法:
打开文件:include/ arc.archives.class.php文件,在里面找到如下代码:
查看源码打印代码查看帮助
@SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['id'],$this->Fields['title'],'archives');
将上面的代码修改为:
$this->Fields['body']=str_ireplace(array('altalt=""','alt=\&;\&;'),'',$this->Fields['body']); $this->Fields['body']=preg_replace("@[\s]{0,}alt[\s]{0,}=[\&;'\s]{0,}[\s\S]{0,}[\&;'\s]@isU","",$this->Fields['body']); $this->Fields['body']=str_ireplace("<img","<imgalt=\&;".$this->Fields['title']."\&;",$this->Fields['body']); $this->Fields['imgurls']=str_ireplace(array('altalt=""','alt=\&;\&;'),'',$this->Fields['imgurls']); $this->Fields['imgurls']=preg_replace("@[\s]{0,}alt[\s]{0,}=[\&;'\s]{0,}[\s\S]{0,}[\&;'\s]@isU","",$this->Fields['imgurls']); $this->Fields['imgurls']=str_ireplace("<img","<imgalt=\&;".$this->Fields['title']."\&;",$this->Fields['imgurls']);
修改完成后保存,完成后生成一下所有文章就可以看看文章里面的图片是否有Alt属性了。到此这篇关于织梦dedecms如何实现文章上传图片自动添加alt属性的好代码教程就介绍到这了。不管你活成了什么样子,背地里都会有人对你说三道四。更多相关织梦dedecms如何实现文章上传图片自动添加alt属性的好代码教程内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!