为了未来好一点,现在苦一点有什么。都要更有勇气对明天说:我愿意。养成好习惯是储存健康,放纵不良是透支生命。梦不是为想象,而是让我们继续前往。
我们在做响应式网站或者织梦M功能手机站的时候,会发现如果内容页图片太大,在移动端显示会变形,dede手机端图片过长等问题,手机端文章内容页图片不能自适应!这给通过手机端浏览网站的用户造成了很不好的用户体验,所以,必须要整改。今天就给大家介绍一下“织梦DedeCMS手机端文章内容页图片不能自适应的解决办法!”,希望对大家有帮助!
解决方案一:
加入控制样式:
- <style>.con img{width: 100% !important; height:auto !important;}</style>
标签示例代码:
- <div class="con">
- <p>{dede:field name='body'/}</p>
- </div>
解决方案二:
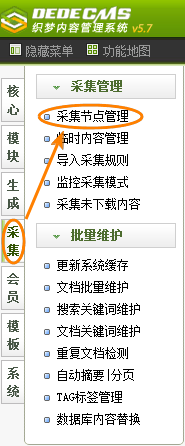
修改PHP系统文件:include/ arc.archives.class.php,查找代码:
- //设置全局环境变量
- $this->Fields['typename'] = $this->TypeLink->TypeInfos['typename'];
- @SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['id'],$this->Fields['title'],'archives');
在其下面填写:
- //去掉img的width和height
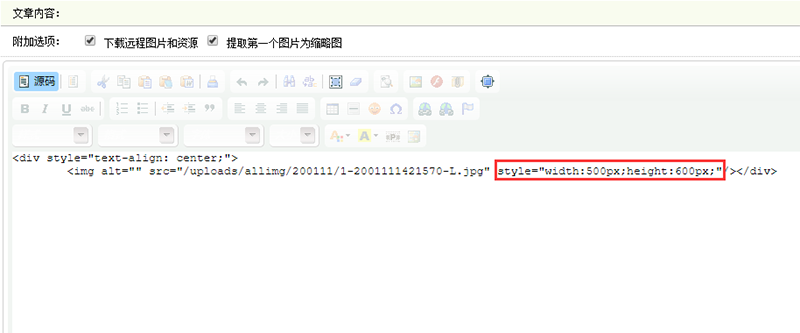
- $this->Fields['body'] = preg_replace("/style=\&;width\:(.*)\&;/","",$this->Fields['body']);
保存上传替换文件,然后生成,再查看源代码,我们会发现,自带的图片width和height属性 被成功的去掉了。
以上是对“织梦DedeCMS手机端文章内容页图片不能自适应的解决办法!”的相关介绍,这是本人亲测、完全可行的方法。如果你的手机站图片不能自适应,可以尝试这种方法自行解决问题。
以上就是dedecms织梦手机站内容页图片自适应标签。时间留下的痕迹,怎么努力也无法磨灭。更多关于dedecms织梦手机站内容页图片自适应标签请关注haodaima.com其它相关文章!