发布时间:2023-03-04 10:31:21
来源:网络
.
当你不再需要通过别人的认可来证明自己的时候,你就真的强大了。请记住,守住内心的淡定与宁静,才能在茫茫的人生旅程中欣赏到美丽的风景。不必仰望别人,自己亦是风景。
在我们使用
织梦模板的时候,尤其是在使用自适应网站源码或者手机版同步的
织梦模板时候,多少会出现列表或者首页出现图片错位等现象。
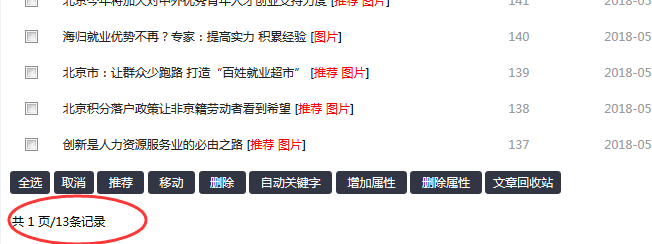
这主要是因为图片大小不统一,主要是图片的比列不统一撑开导致,如织梦无忧官网的新闻列表:

如何来解决呢?
这就用到织梦自带的开发扩展的一个功能:extend.func.php
路径为:include/extend.func.php
在在最后一个 ?> 前加入以下代码
function thumb($imgurl, $width, $height, $bg = true)
{
global $cfg_mainsite,$cfg_multi_site;
$thumb = eregi("http://",$imgurl)?str_replace($cfg_mainsite,'',$imgurl):$imgurl;
list($thumbname,$extname) = explode('.',$thumb);
$newthumb = $thumbname.'_'.$width.'_'.$height.'.'.$extname;
if(!$thumbname || !$extname || !file_exists(DEDEROOT.$thumb)) return $imgurl;
if(!file_exists(DEDEROOT.$newthumb))
{
include_once DEDEINC.'/image.func.php';
if($bg==true)
{
ImageResizeNew(DEDEROOT.$thumb, $width, $height, DEDEROOT.$newthumb);
}
else
{
ImageResize(DEDEROOT.$thumb, $width, $height, DEDEROOT.$newthumb);
}
}
return $cfg_multi_site=='Y'?$cfg_mainsite.$newthumb:$newthumb;
}
|
标签 :
[field:picname function='thumb(@me,$width,$height,$bg)'/]
|
参数说明:
$width:缩略图宽度(整数)
$height:缩略图高度(整数)
$bg:是否用空白填补,默认自动填补,背景填充颜色在系统-附件设置里(true/false)
举例:
调用长宽为100像素的缩略图:
[field:picname function='thumb(@me,100,100)'/]
|
保留原有比例,不自动填充(不建议):
[field:picname function='thumb(@me,100,100,false)'/]
|
本文dede模板下载首页或者列表出现图片错位变形或者失真的如何解决办法到此结束。荆棘的存在是为了野草不轻易地任人践踏。小编再次感谢大家对我们的支持!
 如何来解决呢?
这就用到织梦自带的开发扩展的一个功能:extend.func.php
路径为:include/extend.func.php
如何来解决呢?
这就用到织梦自带的开发扩展的一个功能:extend.func.php
路径为:include/extend.func.php