每个人的成功之路可能有所不同,但我相信成功需要每个想要成功的人人民努力奋斗和奋斗,通往成功的每条道路都是坎s曲折。
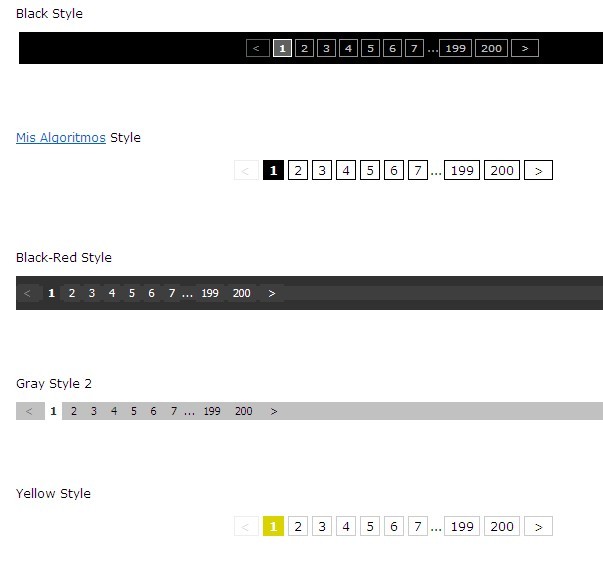
小编已将其运用到几个由dedecms建设的企业网站上。亲和百度蜘蛛,分页多层次特色,织梦系统最好用的网站地图!

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="WonderCSS.com YuZhan" />
<meta name="keywords" content="{dede:field name='keywords'/}" />
<meta name="description" content="{dede:field name='description' function='html2text(@me)'/}" />
<link type="text/css" rel="stylesheet" rel="nofollow noopener noreferrer" href="http://www.wondercss.com/share/dedecms-sitemap-baidu.css" />
<title>{dede:field.title/} | {dede:global.cfg_webname/}</title>
</head>
<body>
<h1>{dede:field.title/}</h1>
<div id="header">
网站主栏目:
{dede:channel type="top"}
<a rel="nofollow noopener noreferrer" href="[field:typeurl/]">[field:typename/]</a>
{/dede:channel}
</div>
<div id="sitemap">
<ul class="sp2">
<li class="listtitle"><span class="url"><b>文档名称 Document title</b></span><span class="time"><b>最后更新 Last modified</b></span></li>
{dede:freelist/}
</ul>
<div id="pagelist">
{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="10"/}
</div>
</div>
<div id="footer">
<p>Generated with Baidu (html) Sitemaps by aswait. This dedecms template is free to use.</p>
<p>If you have problems with your sitemap please visit the template page.</p>
</div>
</body>
</html>
|
以上就是Dedecms网站地图模板安装及如何使用方式。给孩子梦想,让他们知道梦想是可以实现的。有了梦想,就有了奋斗的动力和源泉,有了努力的方向。年轻教师让孩子们接近梦想,感受梦想,并清楚地认识到梦想与现实的距离。孩子们从此有了动力,他们始终坚持着梦想,因为他们相信梦想终会成真。更多关于Dedecms网站地图模板安装及如何使用方式请关注haodaima.com其它相关文章!