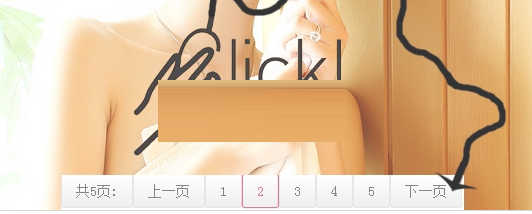
前几天帮一个朋友用织梦建了个网站,我帮他写好模版,在本地调试好了传上去以后,发现一个问题,就是原本没问题的幻灯片不显示了,直接是空白的一片,右键看看,swf文件还是有的,

去网上搜索了好多资料,还是没找到问题的解决办法,于是就自己研究起来,我打开原文件一开,在幻灯片代码部分,有两处SWF的文件路径,(下面蓝色背景部分)都是默认的路径}/default/images/bcastr3.swf,在这个地方,路径都是默认模版的dufault路径,而我本地的文件中,这个自带模版还在,我没删,所以他就显示了,在服务器的网站上,这个模版被我删除了,所以bcastr3.SWF这个文件就找不到了,所以幻灯片部分也就显示为空白,
好了,到这里废话就不多说了,相信你也知道该怎么解决问题了吧
其实,方法有两种,一种是把路径改回来,改成你模版的路径
另一种就是创一个}/default/imag文件路径,便吧swf文件复制回去!
<!--size:280px*192px-->
<scriptlanguage='javascript'> linkarr=newArray(); picarr=newArray(); textarr=newArray(); varswf_width=319; varswf_height=400; //文字颜色|文字位置|文字背景颜色|文字背景透明度|按键文字颜色|按键默认颜色|按键当前颜色|自动播放时间|图片过渡效果|是否显示按钮|打开方式 varconfigtg='0xffffff|0|0x81bcff|5|0xffffff|0xFF0000|0x000033|3|3|1|_blank'; varfiles=""; varlinks=""; vartexts=""; //这里设置调用标记 {dede:arclistflag='f'row='5'} linkarr[[field:global.autoindex/]]="[field:arcurl/]"; picarr[[field:global.autoindex/]]="[field:litpic/]"; textarr[[field:global.autoindex/]]="[field:titlefunction='html2text(@me)'/]"; {/dede:arclist} for(i=1;i<picarr.length;i++){ if(files=="")files=picarr[i]; elsefiles+="|"+picarr[i]; } for(i=1;i<linkarr.length;i++){ if(links=="")links=linkarr[i]; elselinks+="|"+linkarr[i]; } for(i=1;i<textarr.length;i++){ if(texts=="")texts=textarr[i]; elsetexts+="|"+textarr[i]; } document.write('<objectclassid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0"width="'+swf_width+'"height="'+swf_height+'">'); document.write('<paramname="movie"value="{dede:global.cfg_templeturl/}/default/images/bcastr3.swf"><paramname="quality"value="high">'); document.write('<paramname="menu"value="false"><paramname=wmodevalue="opaque">'); document.write('<paramname="FlashVars"value="bcastr_file='+files+'&bcastr_link='+links+'&bcastr_title='+texts+'&bcastr_config='+configtg+'">'); document.write('<embedsrc="{dede:global.cfg_templeturl/}/default/images/bcastr3.swf"wmode="opaque"FlashVars="bcastr_file='+files+'&bcastr_link='+links+'&bcastr_title='+texts+'&bcastr_config='+configtg+'&menu="false"quality="high"width="'+swf_width+'"height="'+swf_height+'"type="application/x-shockwave-flash"pluginspage="http://www.macromedia.com/go/getflashplayer"/>');document.write('</object>'); </script>
以上就是织梦dedecms网站改版后幻灯片部分显示空白的如何解决方法。真正的快乐,不是狂喜,亦不是痛苦,它是细水长流,碧海无波,在芸芸众生中做一个普通的人,享受生命一刹那的喜悦。更多关于织梦dedecms网站改版后幻灯片部分显示空白的如何解决方法请关注haodaima.com其它相关文章!