余斗个人博客的搜索结果页做好之后,发现一个bug,右侧的最新文章和点击排行根本显示不出来,这里余斗用的是文章页模版的调用语句,在文章页可以正确显示,而搜索结果页则无效,代码如下:
<p>点击<span>排行</span></p>
<ul class="paih">
{dede:arclist row="8" orderby="click" titlelen="40"}
<li><a rel="nofollow noopener noreferrer" href="[field:arcurl/]" title="[field:title/]" target="_blank">[field:title /]</a></li>
{/dede:arclist}
</ul>
余斗修改标签语句好久都不能实现,百度了一下,发现原因是由于织梦CMS的arclist标记适用范围是封面模板index.htm、列表模板list_arcitle.htm和文档模板article_article.htm,这些都是静态页面,而搜索页是动态页面,所以在搜索页面使用最新文章标签无法实现调用,而且不仅搜索页,Tags等动态页也不能调用。
经过了解,要在织梦CMS搜索页面实现最新文章调用的一种方法是使用DEDECMS提供的自定义宏标记,使用JS调用。
详细操作步骤为:
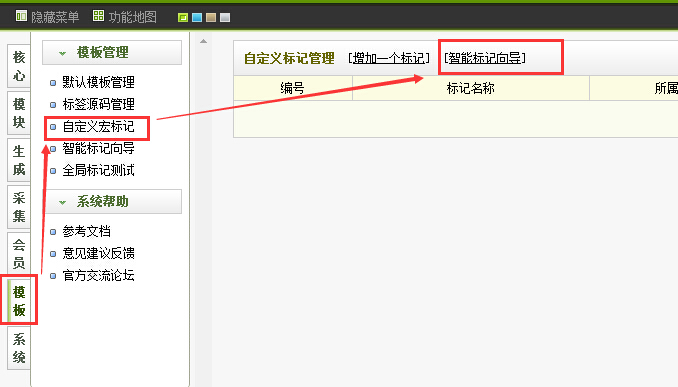
1.登陆系统后台,进入“模板——模板管理——自定义宏标记”,点击“智能标记向导”进入智能标记生成向导界面

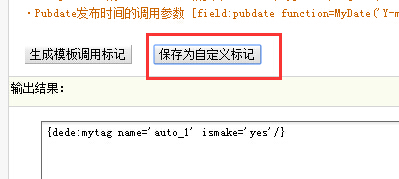
2.首先选择其中一种列表样式,“调用栏目”不限栏目表示全站文章,可以在下拉菜单中选择单独分类;“限定频道”、“附加属性”与上者一样;“排列顺序”里选择发布时间表示调用最新文章,这里根据自己的需要勾选,设置好后,点击“保存为自定义标记”,

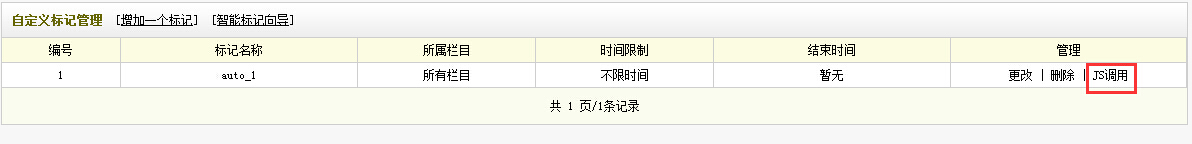
3.然后返回“自定义宏标记”界面,找到刚才创建的自定义标记,点击“管理”列的“JS调用”

4.复制选定的宏标记的JS调用代码,将其添加到网站模板的相应位置即可,比如余斗的就把上面的代码替换为:
<p>点击<span>排行</span></p> <ul> <script src='/plus/mytag_js.php?aid=1' language='javascript'></script> </ul>

特别说明,这里的默认js调用是不带li标签的,也就是没有样式的,如果我们的列表有样式如li标签,则要进一步修改代码,找到刚才创建的自定义标记,点击“管理”列的“更改”

此时把“正常显示内容”对应框默认的代码替换下:
·[field:textlink/]([field:pubdate function=MyDate('m-d',@me)/])<br/>
替换为
<li>[field:textlink/]([field:pubdate function=MyDate('m-d',@me)/])</li>
如果不需要显示日期则删除
([field:pubdate function=MyDate('m-d',@me)/])
最后:添加代码后,如果刷新页面没有显示最新文章,就重新生成下页面,即可,这样就完美解决了搜索页无法调用网站文章列表的问题,这个方法同样适用与tags标签页等动态页面。
以上就是Dedecms搜索页面调用文章列表的方法。人只要不失去方向,就不会失去自己。更多关于Dedecms搜索页面调用文章列表的方法请关注haodaima.com其它相关文章!