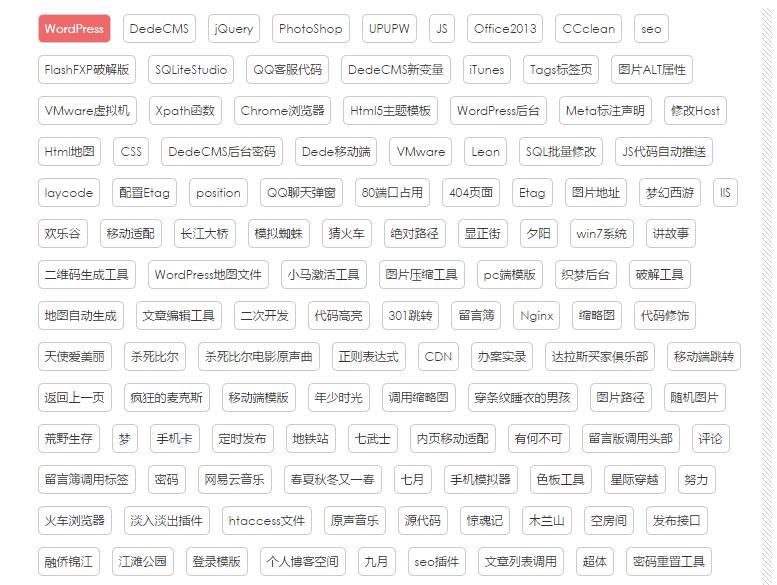
在搞定个人博客的Tags标签页后我就写了一篇好代码教程《DedeCMS织梦Tags标签页制作》,此文中详细说了如何制作DedeCMS的Tags聚合页并以随机彩色标签云形式展现,实现效果如下:

时间久了,余斗觉得这个样式与自己的博客整体不搭,一直寻求机会改变下,这几天偶然访问迹忆博客,发现他的标签页做得不错,本着借鉴的原则,我就拿来主义了,修改之后效果如下:

明显符合余斗个人博客的主题样式了,具体的实现方法很简单,就是改下CSS样式,余斗的Tags聚合页标签调用代码为:
{dede:tag row='2000' getall='1' sort='hot'}
<a class="btn" rel="nofollow noopener noreferrer" href='[field:link/]' title="[field:tag/]Tag页" >[field:tag/]</a>
{/dede:tag}
CSS样式代码为:
/*标签云*/
.btn{padding:6px;border-radius:5px;text-align:center;font-size:12px;border:1px solid #ccc;float:left;margin:6px;line-height:15px;}
.btn:hover{text-decoration:none;background:#f26868;color:#fff;}
做完聚合页之后,余斗觉得这个样式很好,可以应用到列表页和文章页侧栏中,就实现了,其实也很简单。
DedeCMS 首页和列表页全局Tags列表调用代码:
{dede:tag sort='rand' row='20' getall='1'}
<a class="btn" rel="nofollow noopener noreferrer" href="[field:link/]" title="[field:tag/]标签页" target="_blank">[field:tag/]</a>
{/dede:tag}
代码注释:
1.row='20' 调用条数
2.sort='rand' 排序方式,rand为随机。其他参考值: month(月内)、new(最新)、week(周内)
3.getall='0' 获取类型,0 为当前内容页tags 标签,1为获网站全部的tags标签。
具体样式参考上文提供的聚合页样式即可。
DedeCMS内容页当前文章Tags列表调用代码:
{dede:tag sort='rand' row='20' getall='0'}
<a class="btn" rel="nofollow noopener noreferrer" href="[field:link/]" title="[field:tag/]标签页" target="_blank">[field:tag/]</a>
{/dede:tag}
DedeCMS内容页全局Tags列表调用代码:
{dede:tag sort='rand' row='20' getall='1'}
<a class="btn" rel="nofollow noopener noreferrer" href="[field:link/]" title="[field:tag/]标签页" target="_blank">[field:tag/]</a>
{/dede:tag}
内容页调用的时候需要注意的是分为当前文章页Tags标签 和全部Tags标签调用,区别就在于getall的值,这点代码注释已经说得很清楚,至于样式,大家可以根据自己看到的借鉴即可,这里难度不大,不做赘述。
最后,大家可以点开余斗博客的栏目页、文章页和Tags标签页预览效果。
到此这篇关于DedeCMS首页、列表页和文章页的全局Tags列表调用就介绍到这了。有信念不一定成功,没信念一定会失败。更多相关DedeCMS首页、列表页和文章页的全局Tags列表调用内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!