在使用DedeCMS建站的过程中,你会发现Dede的后台见面美感不足,还停留在很早的时代,余斗以前在《DedeCMS留言簿插件二次开发浅析》一文中讲过如何修改织梦的再带留言版插件,而在前不久的《DedeCMS织梦后台页面精简及功能修改》一文中,余斗又教大家如何精简后台的功能模块。这些都能在一定程度上美化自己的后台。而今天,余斗将说说如何精简和修改DedeCMS后台登陆界面。
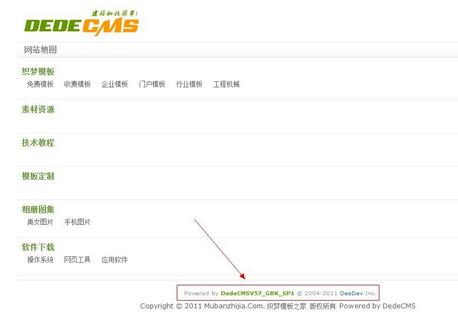
我们先来看下传统的DedeCMS后台登陆界面(版本号GBK版 DedeCMS V5.7 SP1)

那么,我们就针对这个界面做下修改,主要修改文件:/dede/templets/login.htm。
1.如果你的版本带有推广广告图片,那么删除以下代码:
<div class="dede-iframe"><iframe name="loginad" src="login.php?dopost=showad" frameborder="0" id="loginad" scrolling="no" marginwidth="0" marginheight="0" width="100%"></iframe></div>
2.去底部的dede版权说明,即上图中的“Powered by...”一行,删除以下代码:
<div class="login-power">Powered by<a rel="nofollow noopener noreferrer" href="http://www.dedecms.com" title="DedeCMS官网"><strong>DedeCMS<?php echo $cfg_version; ?></strong></a>© 2004-2011 <a rel="nofollow noopener noreferrer" href="http://www.desdev.cn" target="_blank">DesDev</a> Inc.</div>
3.修改登陆框的右侧logo图片,图路径为/dede/images/login-bg.jpg。修改这个图片可以制作相同尺寸,名字为一样的图片直接替换即可。
做完以上三部,就可以完美的精简DedeCMS的后台登陆界面了。
有的用户可能觉得这样还不够,需要一个新的登陆界面,其实方法也很简单,做好一个静态的登录页面,命名为login.htm,注意这个页面中的表单提交路径为login.php,完整写法为:
<?php
if(preg_match("/6/",$safe_gdopen))
{
?>
<dt>验证码:</dt>
<dd><input id="vdcode" type="text" name="validate" style="text-transform:uppercase;"/><img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer;" src="../include/vdimgck.php"/>
<a rel="nofollow noopener noreferrer" href="#" onClick="changeAuthCode();">看不清? </a></dd>
<?php
}
?>
其他也没什么要注意的了,是不是So easy,余斗这里提供两个自己觉得还不错的后台登陆模版给大家参考使用《清新绿色DedeCMS织梦后台登陆模板》、《织梦后台登录模版(Html5)》(余斗目前在用)。
以上就是DedeCMS织梦后台登陆模版替换与修改。一个人的成长,就是从自信到自责再到自信。既然如此,有些人自认到达巅峰,又何尝不为底层。更多关于DedeCMS织梦后台登陆模版替换与修改请关注haodaima.com其它相关文章!