在做完WordPress博客的文章页点赞功能之后,文章参考《WordPress文章页实现点赞功能(非插件)》。余斗突发奇想,为什么不在自己博客文章页也实现这个功能呢?
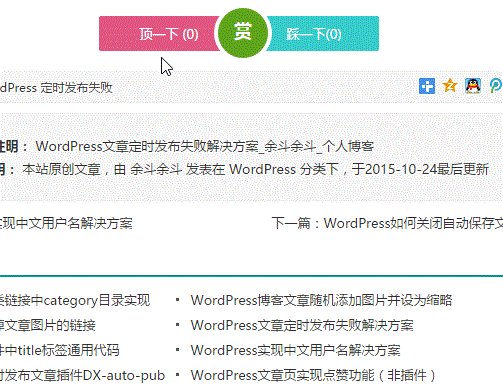
因为自己的博客是DedeCMS架构的,实现起来比WordPress博客要复杂一些,余斗参考了一下DedeCMS自己带的点赞功能,发现已经十分完善,余斗就直接借鉴过来加以扩展,加了一个打赏的二维码,实现了自己博客文章页的点赞+打赏功能,效果如下图:

接下来,余斗把具体实现的方法写出来,希望能对大家有所帮助。
一、js引用
实现点赞功能需要引用系统已有的js文件,这个文件位置为:/include/dedeajax2.js ,引用代码为:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
将这段代码放在DedeCMS当前使用主题文章页模版的<head>部分即可。缓存点击数和判断当前是否点击过的判断js代码为:
<script language="javascript" type="text/javascript">
<!--
function postBadGood(ftype,fid)
{
var taget_obj = document.getElementById(ftype+fid);
var saveid = GetCookie('badgoodid');
if(saveid != null)
{
var saveids = saveid.split(',');
var hasid = false;
saveid = '';
j = 1;
for(i=saveids.length-1;i>=0;i--)
{
if(saveids[i]==fid && hasid) continue;
else {
if(saveids[i]==fid && !hasid) hasid = true;
saveid += (saveid=='' ? saveids[i] : ','+saveids[i]);
j++;
if(j==10 && hasid) break;
if(j==9 && !hasid) break;
}
}
if(hasid) { alert('您刚才已表决过了喔!'); return false;}
else saveid += ','+fid;
SetCookie('badgoodid',saveid,1);
}
else
{
SetCookie('badgoodid',fid,1);
}
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:field name='phpurl'/}/feedback.php?aid="+fid+"&action="+ftype+"&fid="+fid);
}
function postDigg(ftype,aid)
{
var taget_obj = document.getElementById('newdigg');
var saveid = GetCookie('diggid');
if(saveid != null)
{
var saveids = saveid.split(',');
var hasid = false;
saveid = '';
j = 1;
for(i=saveids.length-1;i>=0;i--)
{
if(saveids[i]==aid && hasid) continue;
else {
if(saveids[i]==aid && !hasid) hasid = true;
saveid += (saveid=='' ? saveids[i] : ','+saveids[i]);
j++;
if(j==20 && hasid) break;
if(j==19 && !hasid) break;
}
}
if(hasid) { alert("您已经表决过,请不要重复点击哦 !"); return; }
else saveid += ','+aid;
SetCookie('diggid',saveid,1);
}
else
{
SetCookie('diggid',aid,1);
}
myajax = new DedeAjax(taget_obj,false,false,'','','');
var url = "{dede:global.cfg_phpurl/}/digg_ajax.php?action="+ftype+"&id="+aid;
myajax.SendGet2(url);
}
function getDigg(aid)
{
var taget_obj = document.getElementById('newdigg');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_phpurl/}/digg_ajax.php?id="+aid);
DedeXHTTP = null;
}
-->
</script>
这段代码紧跟dedeajax2.js调用语句后面。
注:余斗使用的DedeCMS版本为V5.7 SP1正式版,而DedeCMSV5.5版本以后都自带dedeajax2.js 这个文件。
二、点赞/踩html代码
将以下代码放入要显示点赞和踩的位置(一般都是文章页调用文章正文代码{dede:field.body/}后)
<!-- //顶踩 -->
<div class="social-main" id="newdigg"></div>
<script language="javascript" type="text/javascript">getDigg({dede:field.id/});</script>
<!-- //顶踩部份的源码结束 -->
三、css样式
将以下css代码加入到文章页模版的css文件中:
/*顶踩*/
#newdigg{border-bottom:medium none;padding:5px 0;}
.social-main{margin:10px auto;position:relative;width:283px;height:40px}
.social-main a{border-radius:2px;color:#fff;float:left;line-height:35px;text-align:center}
.social-main a:hover{background:#878787 none repeat scroll 0 0;transition:all .2s ease-in 0s}
.like a{background:#e15782 none repeat scroll 0 0;display:block;width:140px}
.shang a{background:#5ea51b none repeat scroll 0 0;border:4px solid #fff;border-radius:40px;font-size:18px;font-weight:600;height:50px;left:115px;line-height:45px;position:absolute;top:-7px;width:50px}
.bad a{background:#37ccca none repeat scroll 0 0;display:block;width:140px}
.cpa{padding-left:10px;}
.shang a:hover .s_in ,.shang a:hover .s_arrow ,.shang a:hover .s_img{display:block;}
.s_img{display:none;position:relative;background:#fff none repeat scroll 0 0;border-radius:5px;border: 1px solid #ddd;padding: 10px 10px 2px;width: 246px;top:18px;right:113px;}
.s_arrow {display:none;position: absolute; right:10px;top:35px; width: 0; height: 0; font-size: 0; border-width:16px; border-style: dashed dashed solid dashed; border-color: transparent transparent #ddd transparent;}
.s_in{ display:none;position:absolute;right:-16px;top:-14px; width: 0; height: 0; font-size: 0; border-width:16px;border-color:transparent transparent #fff transparent; border-style:dashed dashed solid dashed; z-index:999; }
实现的效果为:

样式

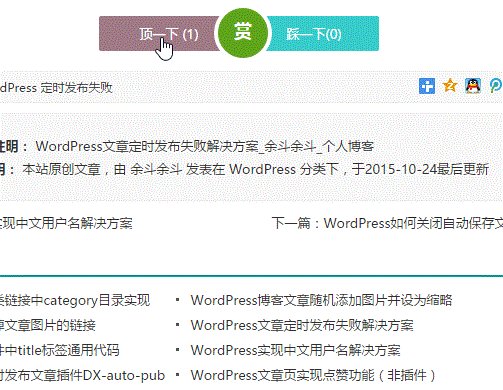
再次点赞后提示

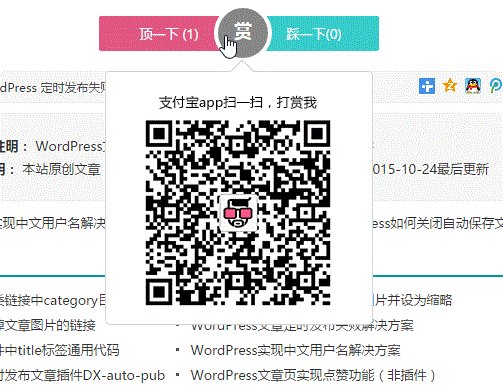
打赏
四、提示语与html修改
点赞后提示语修改在第一步的第二段js代码中,自己找到相关的文字,修改即可。
而调用点赞的html代码中其实只有一段js而已,要修改点赞的相关html代码则要打开/plus/digg_ajax.php,找到第98行,余斗这里的代码为:
$digg = '<span class="like"><a rel="nofollow noopener noreferrer" href="javascript:;" onclick="postDigg(\&;good\&;,'.$id.')">顶一下
<span class="digg_num">('.$row['goodpost'].')</span> </a></span>
<span class="shang"><a rel="nofollow noopener noreferrer" href="javascript:;" id="shang">赏<span class="s_arrow"><span class="s_in"></span></span><div class="s_img"><img src="/templets/yq/images/ds.png"></div></a></span>
<span class="bad"><a rel="nofollow noopener noreferrer" href="javascript:;" onclick="postDigg(\&;bad\&;,'.$id.')"><span class="cpa">踩一下<span class="digg_num">('.$row['badpost'].')</span></span></a></span>';
}

大家可以看到其实就是用js调用php文件中的这段html代码实现的点赞和踩的计数功能,到这里就完美实现了DedeCMS文章页实现点赞功能,而打赏功能中,图片引用位置为/templets/yq/images/ds.png,大家可以把自己的打赏二维码上传到对应文件夹做下名字的修改即可。
关于DedeCMS文章页的点赞和打赏功能实现就以上四步,大家按照步骤来即可实现,如果您在操作的时候有什么问题,可以在文章下面留言,余斗会在第一时间回复的!
以上就是DedeCMS文章页如何实现点赞功能(非插件)。小苗不经风雨长不成大树,人不经困难难以成材。更多关于DedeCMS文章页如何实现点赞功能(非插件)请关注haodaima.com其它相关文章!