夏夜,蟋蟀劲鸣,星光灿烂,月光清澈。孩提时的晨在小山上快活的玩味着每一朵花,每一株草,亦或躺在绿油油的草地数星星。一切都是那么的美好,那么的惬意。
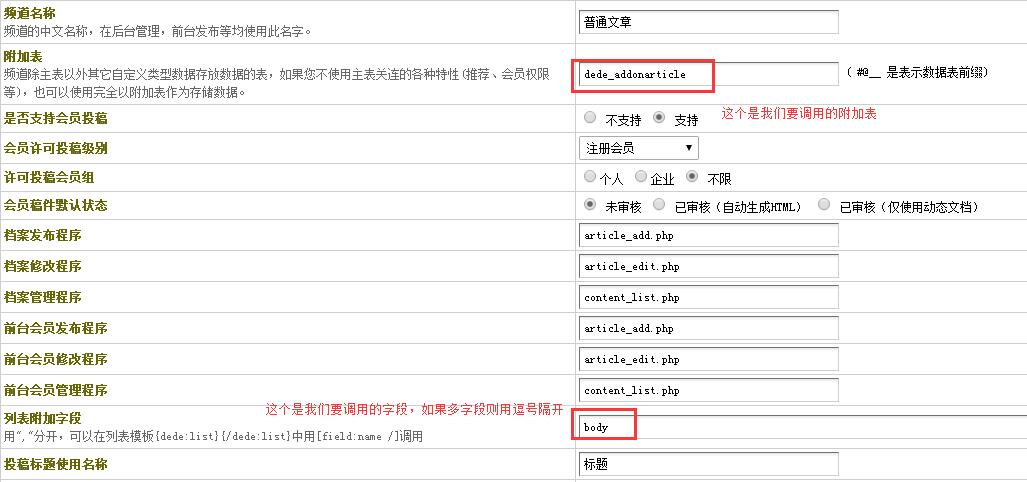
之前在《DedeCMS文章页实现点赞功能(非插件)》中,余斗主要讲了如何不用插件来实现织梦文章的顶踩点赞功能,今天我们想实现在列表页对内容点赞顶踩,然后点赞之后会高亮显示。

可限制每个人对一个内容的点赞数次,比如以下是规定3次.超过三次会限制的。注意,模板中必须引入cookie相关的js,即.通过cookie记住是否顶过:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
因为这句,所以需要引入jq,当然也可以直接用原生js的:
<script src="{dede:global.cfg_templets_skin/}/js/jquery.min.js"></script>
以下为模板代码:
<script language="javascript" type="text/javascript">
//SetCookie('diggid',null,1);//清空cookie
function postDigg(ftype,aid)
{
var taget_obj = document.getElementById('diggNum'+aid);
var saveid = GetCookie('diggid'); //我所有赞过的文章id
// alert(saveid);
if(saveid != null)
{
var saveids = saveid.split(',');
var hasid = false; //cookie中是否已有顶过的记录
var can_digg = false; //是否还可再顶一次
saveid = '';
// j = 1;
for(i=saveids.length-1;i>=0;i--)
{
var oldaid_arr=saveids[i].split(':');
// alert(saveids[i]);
if(oldaid_arr[0]==aid) {
hasid=true;
if( oldaid_arr[1]>=3){
saveid += (saveid=='' ? saveids[i] : ','+saveids[i] );
can_digg=false;
//alert('大于3');
}else{//小于点击次数
//alert('再顶一次');
can_digg=true;
saveid += (saveid=='' ? oldaid_arr[0]+':'+ (parseInt(oldaid_arr[1])+1): ','+oldaid_arr[0]+':'+ (parseInt(oldaid_arr[1])+1));
}
}else {
//alert('id不对应');
saveid += (saveid=='' ? saveids[i] : ','+saveids[i] );
}
}
///循环结束
if(hasid) {
if(can_digg){
}else{
alert("您已经顶过该帖3次了,请休息一下吧 !");
return;
}
SetCookie('diggid',saveid,1);
} else {
saveid += ','+aid+':1';//原 cookie没有本文章id 在后面追加上
SetCookie('diggid',saveid,1);
// alert('原 cookie没有本文章id 在后面追加上');
}
}
else
{ //如果cookie中无记录,则记录
SetCookie('diggid',aid+':1',1);
// alert('cookie中无记录');
}
myajax = new DedeAjax(taget_obj,false,false,'','','');
var url = "{dede:global.cfg_phpurl/}/digg_ajax_list.php?action="+ftype+"&id="+aid;
myajax.SendGet2(url);
DedeXHTTP = null;
}
function getDigg(){
var saveid = GetCookie('diggid'); //我所有赞过的文章id
if(saveid != null)
{
var saveids = saveid.split(',');
var hasid = false;
saveid = '';
j = 1;
for(i=saveids.length-1;i>=0;i--)
{
var oldaid_arr=saveids[i].split(':');
$('#digg'+oldaid_arr[0]).addClass("icon-heart-on");
//document.getElementById('digg'+saveids[i]).addClass("icon-heart-on");
}
}
}
getDigg();//本函数需要放在网页最下面
</script>
调用代码:
{dede:arclist row='6' orderby='id' titlelen='100'}
<span id="diggNum[field:id/]"> <a rel="nofollow noopener noreferrer" href="javascript:"class=" text-bbb text-16" onclick="javascript:postDigg('good',[field:id/])"><span id="digg[field:id/]" class="icon-heart2 "> </span> </a>[field:goodpost/]
</span>
{/dede:arclist}
CSS代码:
.icon-heart2{
background: url(../images/bg-main.png) -22px 5px no-repeat;
}
.icon-heart2:hover{
background: url(../images/bg-main.png) 2px 4px no-repeat;
}
.icon-heart-on{
background: url(../images/bg-main.png) 2px 4px no-repeat;
}
然后在,plus中新建立一个digg_ajax_list.php文件,内容为:
<?php
require_once(dirname(__FILE__)."/../include/common.inc.php");
$action = isset($action) ? trim($action) : '';
$id = empty($id)? 0 : intval(preg_replace("/[^d]/",'', $id));
if($id < 1)
{
exit();
}
$maintable = 'dede_archives';
if($action == 'good')
{
$dsql->ExecuteNoneQuery("Update `$maintable` set scores = scores + {$cfg_caicai_add},goodpost=goodpost+1,lastpost=".time()." where id='$id'");
}
else if($action=='bad')
{
$dsql->ExecuteNoneQuery("Update `$maintable` set scores = scores - {$cfg_caicai_sub},badpost=badpost+1,lastpost=".time()." where id='$id'");
}
$digg = '';
$row = $dsql->GetOne("Select goodpost,badpost,scores From `$maintable` where id='$id' ");
if(!is_array($row))
{
exit();
}
if($row['goodpost']+$row['badpost'] == 0)
{
$row['goodper'] = $row['badper'] = 0;
}
else
{
$row['goodper'] = number_format($row['goodpost']/($row['goodpost']+$row['badpost']),3)*100;
$row['badper'] = 100-$row['goodper'];
}
if(empty($formurl)) $formurl = '';
if($formurl=='caicai')
{
if($action == 'good') $digg = $row['goodpost'];
if($action == 'bad') $digg = $row['badpost'];
}
else
{
$row['goodper'] = trim(sprintf("%4.2f", $row['goodper']));
$row['badper'] = trim(sprintf("%4.2f", $row['badper']));
$digg = '<a class=" text-bbb text-16"rel="nofollow noopener noreferrer" href="javascript:" οnclick="javascript:postDigg('good','.$id.')"><span =id="digg'.$id.'"class="icon-heart-on"> </span> </a>'.$row['goodpost']; //点击后,如果从没有被赞过,则自动把新的点击次数重写入目标位置.
}
AjaxHead();
echo $digg;
exit();
?>
完成后在列表页部署好调用代码,即可实现此功能!
本文DedeCMS列表页顶踩后高亮显示的如何实现方法到此结束。不为失败找理由,要为成功找方法。小编再次感谢大家对我们的支持!