1、pubspec yaml导包,注意格式~dependencies:flutter:sdk: flutterfluro: ^1 6 32、新建路由类,改类是定
1、pubspec.yaml导包,注意格式~
dependencies:
flutter:
sdk: flutter
fluro: ^1.6.3
2、新建路由类,改类是定义页面的路径,然后将页面handler和路径设置到路由中
class Routers {
static Router router;
//文件夹须跟main.dart目录同级
static String root = '/';
static String loginPage = '/loginPage';
static String tabsPage = '/tabsPage';
static String messageDetailPage = '/messageDetailPage';
static String serviceSettingPage = '/serviceSettingPage';
static void configureRoutes(Router router) {
router.notFoundHandler = Handler(
handlerFunc: (BuildContext context, Map<String, List<String>> params) {
print("ROUTE WAS NOT FOUND !!!");
return null;
});
router.define(loginPage, handler: loginHandler);
router.define(messageDetailPage, handler: messageDetailHandler);
router.define(tabsPage, handler: tabsHandler);
router.define(serviceSettingPage, handler: serviceSettingHandler);
}
// 对参数进行encode,解决参数中有特殊字符,影响fluro路由匹配,尤其中文
static Future navigateTo(BuildContext context, String path,
{Map<String, dynamic> params,
TransitionType transition = TransitionType.inFromRight,
bool replace = false}) {
String query = "";
if (params != null) {
int index = 0;
for (var key in params.keys) {
var value = Uri.encodeComponent(params[key]);
if (index == 0) {
query = "?";
} else {
query = query + "\&";
}
query += "$key=$value";
index++;
}
}
print('我是navigateTo传递的参数:$query');
path = path + query;
return router.navigateTo(context, path,
transition: transition, replace: replace);
}
static void finishAllToLoginPage() {
//跳转指定页面并关闭当前所有页面
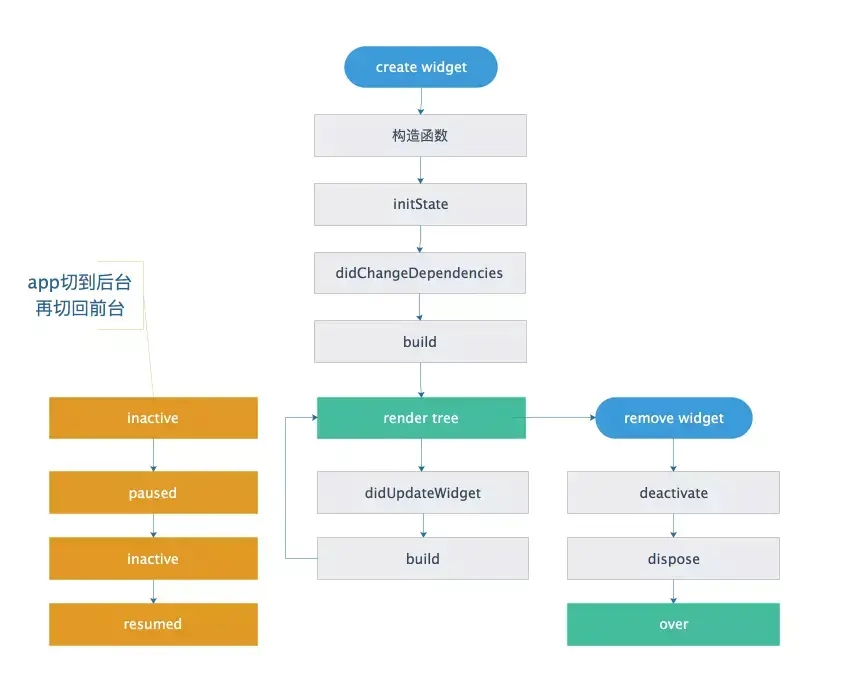
//关闭所有页面时会导致tabs_page页面先执行initState,再执行dispose,导致无法再监听,所以要注意
Global.navKey.currentState.pushAndRemoveUntil(
new MaterialPageRoute(builder: (context) => new LoginPage()),
(route) => route == null);//会执行所有页面的dispose
}
}
3、新建router_handler.dart,处理参数和跳转页面
//登录
var loginHandler = new Handler(
handlerFunc: (BuildContext context, Map<String, List<String>> params) {
return new LoginPage();
});
//消息详情页
var messageDetailHandler = new Handler(
handlerFunc: (BuildContext context, Map<String, dynamic> params) {
//取参
String barTitle = params["bar_title"]?.first;
String itemDataJson = params["item_data"]?.first;
return new MessageDetailPage(
barTitle: barTitle,
itemDataJson: itemDataJson,
);
});
//主页Tabs
var tabsHandler = new Handler(
handlerFunc: (BuildContext context, Map<String, List<String>> params) {
return new TabsPage();
});
//Service setting
var serviceSettingHandler = new Handler(
handlerFunc: (BuildContext context, Map<String, List<String>> params) {
return new ServiceSettingPage();
});
4、调用传参
//对象需要转String
String itemDataJson = FluroConvertUtils.object2string(
_bulletinsList[index]);
Routers.navigateTo(context, Routers.messageDetailPage,
params: {
'bar_title': "Detail",
'item_data': itemDataJson,
});
5、接收数据
//String转回对象
Bulletins itemData =
Bulletins.fromJson(FluroConvertUtils.string2map(itemDataJson));
6、问题来了,因为fluro无法直接传中文的,这里就需要用到编码码解码了,也就是encode和decode
class FluroConvertUtils {
/// fluro 传递中文参数前,先转换,fluro 不支持中文传递
static String fluroCnParamsEncode(String originalCn) {
return jsonEncode(Utf8Encoder().convert(originalCn));
}
/// fluro 传递后取出参数,解析
static String fluroCnParamsDecode(String encodeCn) {
var list = List<int>();
///字符串解码
jsonDecode(encodeCn).forEach(list.add);
String value = Utf8Decoder().convert(list);
return value;
}
/// string 转为 int
static int string2int(String str) {
return int.parse(str);
}
/// string 转为 double
static double string2double(String str) {
return double.parse(str);
}
/// string 转为 bool
static bool string2bool(String str) {
if (str == 'true') {
return true;
} else {
return false;
}
}
/// object 转为 string json
static String object2string<T>(T t) {
return fluroCnParamsEncode(jsonEncode(t));
}
/// string json 转为 map
static Map<String, dynamic> string2map(String str) {
return json.decode(fluroCnParamsDecode(str));
}
}
完美解决,这也是fluro使用的整个流程,基本小封装了下,还有就是Routers需要在main.dart里初始化:
MyApp() {
// 注册初始化fluro
final router = Router();
Routers.configureRoutes(router);
Routers.router = router;
}
到此这篇关于Flutter 路由之fluro的具体使用的文章就介绍到这了,更多相关Flutter fluro内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!