scoped属性
我们在vue组件写样式一般是在<style>标签里面,但是我们在这里的样式默认是全局样式,如果其它组件的class名取重复了则会导致样式污染。
所以vue支持在<style>标签添加scoped属性,这样当前组件的样式只会在当前样式生效,其它组件不会影响到。
例子如下:
<div class="page">
<span class="content">hello world</span>
</div>
<style lang="scss" scoped> .page {
.content {
color: aquamarine;
font-size: 20px;
}
} </style>
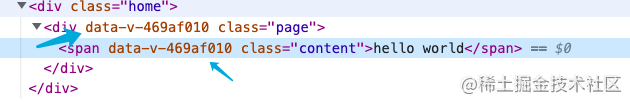
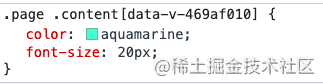
最终在浏览器渲染出来,div和span上都带有特殊属性

然后css的样式最终也会带上这些属性,根据这些属性找到元素。

这样子避免样式全局污染。
如果你的引入了第三方库,如果你想修改第三方库的样式,直接通过dom查找,修改样式是没有效果的。
比如我在项目引入了饿了么的组件库elementUI。
<el-card class="box-card"> <span class="content">hello world</span> </el-card>

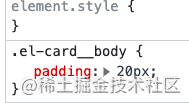
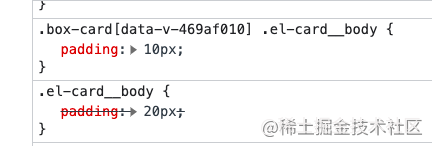
如果我们想把padding改小一点,下面这样写是没有效果的。
<style lang="scss" scoped> .box-card {
.el-card__body {
padding: 10px;
}
} </style>
只看到默认的padding。我们写的样式没有渲染出来。

此时需要样式穿透,需要用到深度选择器/deep/。
<style lang="scss" scoped> .box-card {
/deep/.el-card__body {
padding: 10px;
}
} </style>

可以看到生效了。
样式穿透
vue都是通过深度选择器来样式穿透的。除了上面的讲/deep/,我熟知的还有::v-deep,>>>。
那它们有何区别?
- 如果你使用的是
css,没有使用css预处理器,则可以使用>>>,/deep/,::v-deep。 - 如果你使用的是
less或者node-sass,那么可以使用/deep/,::v-deep都可以生效。 - 如果你使用的是
dart-sass,那么就不能使用/deep/,而是使用::v-deep才会生效。
总结
总结一下:
css可以使用>>>,/deep/,::v-deepless和node-sass可以使用/deep/,::v-deepdart-sass可以使用::v-deep
到此这篇关于详解vue样式穿透的几种方式的文章就介绍到这了,更多相关vue样式穿透内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!