就让心静静地置于时光的一隅,用一片花香的暖,守候心灵的风景,正如世间每一种长久的缘都要悉心来呵护。经年后,那久久留存在心底的目光,是微细的心,是相知的暖。一梦许是无痕,一梦花又盛开。年复一年,碾过昔日的足迹,我的灵魂睡在那些温暖的文字里,与感恩和快乐相依,或喜或泣,皆是生活的一脉馨香。 "
复制代码
代码如下:<!DOCTYPE html>
<style type="text/css">
body{
background-color: #555555;
}
#titel_img{
width:417px;
}
#log_image {
z-index: 0;
position: absolute;
left: 50%;top:50%;
height: 151px;width:400;
margin-left: -200px;margin-top:-100px;
}
#text_box{
position: absolute;
top:65px;
left:40px;
z-index: 1;
/* background-color: #FF0000;*/
}
#text_box div{
color:#FFFFFF;
}
#titel_text{
position: absolute;
}
</style>
<html>
<head>
<title>登录界面</title>
</head>
<body>
<form>
<div id="log_image">
<div id="titel_text">
<img id=titel_img src="header_logo.gif">
</div>
<img id="log" src="login.gif" >
<div id="text_box">
<div>用户名: <input type="text"></dvi>
<div>密 码: <input type="password"></div>
<div> 验证码: <input type="text"><img src="yan.bmp" style="position:relative;top: 5px"><input type="button" value="登录"></div>
</div>
</div>
</form>
</body>
</html>
【1】这里要注意文档流的概念,如果一个元素的没有被声明为float,absolute,relative,那么他就是按照默认的文档流定位模式。即在父框架内从上坐到右从上到下排列,如果元素被声明为float,absolute,中的一种,那么他就脱离了文档流,元素位置重新相对于父框架而言。relative比较特别,他是相对于本身在文档流中的位置做偏移。
【2】还有一点就是用<p></p>标签包括的内容有较大行间距,可以换用<div></div>。
【3】怎么使元素居中,因为没有直接的属性可以使一个框显示直接居中,横向可以用 text-align:center ,但是垂直的没有这个属性。所以我们用absolute定位,设置top和left为屏幕的50%,这样框架的左上角会居中显示,然后设置margin分别向左和向上平移半个框架的距离,这样框架的中心就在屏幕的中心。
【4】元素覆盖优先级问题,使用 z-index 标签解决,数字越大优先级越高。
【5】拉伸图片,设置图片元素的宽度和高度即可 即width和height。
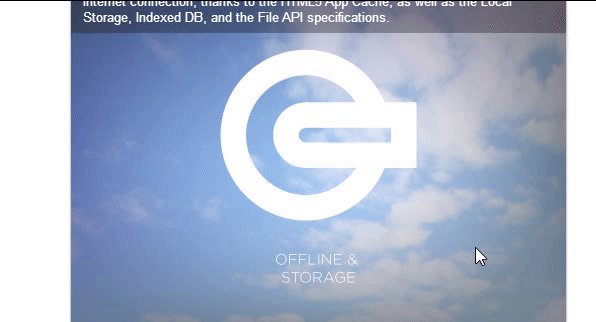
下面就是运行效果图:
本文html+css如何实现登录界面附效果图到此结束。我们的生命,就是以不断出发的姿势得到重生。小编再次感谢大家对我们的支持!