穷则独善其身,达则兼善天下。你既然认准一条道路,又何必去打听要走多久。
我们在不断的学习,追求进步与提高,在haodaima.com中有大量的好代码教程,到底学到什么程度了,到底是不是真的了解CSS,是哪个层次了呢。我们来对照一下。
我们在不断的学习,追求进步与提高,在haodaima.com中有大量的好代码教程,到底学到什么程度了,到底是不是真的了解CSS,是哪个层次了呢。我们来对照一下。
第0级:CSS?那不是一个多人射击游戏吗?
CSS?Isn'tthatamultiplayergame?
有些人因为在找CS:S(CounterStrike:Source)这款游戏的资讯而进到#CSS网站。不必担心这些人,他们不可能制作太多网页,所以对网络也不会造成多大伤害。
第1级:是啊,我偶尔用它来移除连结的底线
Yeah,Iuseittoremoveunderlinesonlinkssometimes
和第0级的人不同,这些人学过HTML,也制作过几个简单的网站。他们只有在无法使用HTML制作出某些效果时,才会使用CSS,例如移除连结的底线或者设定行高。这些人的网站通常规模不大也没什么访客,所以他们也不会对网络造成太大伤害。
第2级:不,我不喜欢div元素;表格好用多了!
No,Idon'tlikedivs;tablesaremucheasiertoworkwith
他们听过使用div元素来设计网页这件事,也花了些时间学习CSS。不过他们很快就放弃了,觉得CSS太难而且支持度不佳,还是宁可用表格排版。
注意!他们是危险人物!他们在这个领域已经待了一段时间,许多都是网站部门的主管。和他们接触是很重要的,提倡网络标准的人应该多多开导他们,这对网络的意义非同小可。
第3级:是啊,听说它挺好的,不过我没用它因为……
YesI'veheardit'sgood,butIcan’tuseitbecauseof…
这些人虽然知道CSS的优点,不过总是基于某些原因而无法使用它,例如他们可能有第2级的上司,或者他们必须考虑到Netscape4的使用者。
旧版的浏览器虽然不支持CSS,不过使用者还是可以看见完整的内容。而基于亲和力(accessibility)和易用性(usability)的好处,CSS可以为网站带来更多访客。把这些优点告诉第3级的开发人员,即使他们不是决策者,或许多少能对第2级的上司发挥点影响力吧。
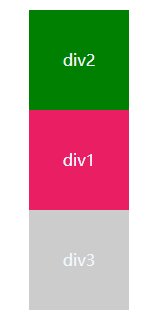
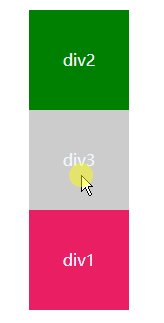
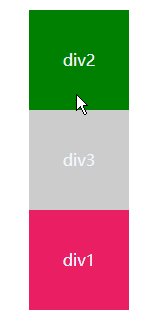
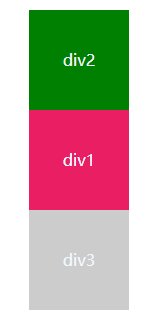
第4级:CSS?喔!没错,我用div元素来排版
CSS?Oh!Yes,Iusedivsforallmylayouts
在页面中使用过多的div元素反而是这群人的问题,他们会用#toprightredline或是#r5_c7(表示第5列第7栏)这样的方式设定div元素的id。即使可以通过XHTML1.1的验证,这种排版方式却无法发挥CSS的优势。荧幕朗读软体(screenreaders,视障者使用的浏览器)很难解译这些网页,旧版浏览器也会有同样的问题,网页的内容无法完整显示。而不良的class与id命名方式,也对于版面的修改造成极大不便。
虽然第4级的人制作的网站仍然很糟,不过由于他们很容易接受新的观念,因此对网络造成的伤害较小。许多所见即所得(WYSIWYG)的编辑器制作出充满div元素的原始码,可能也是误导这群人的原因。幸好这些编辑器已经逐渐改良了,希望这会有助于第4级的人继续往上提升。
第5级:我用CSS来设计,这比表格好多了,因为……
IuseCSSfordesign,it'sbetterthantablesbecauseof…
第5级的人知道CSS的优点并乐于使用,虽然有时会遇到些问题,但并不严重。他们也能运用长期的CSS工作经验,与人辩论为什么要将网页的结构与设计分开。我猜这篇文章大部分的读者是这一级的CSS开发人员,我想我自己也是。不过这还不是最好的……
第6级:哪个版本的CSS?是的,我知道啊。你有读过我的书关于……
WhatversionofCSS?Yes,Ido.Didyoureadmybookabout…
第6级的人致力于改良CSS,并且写了许多很棒的文章介绍它的新用法。其中有些人将W3C关于CSS的说明文件全部读完了,并且知道哪些功能在哪个版本的浏览器才有支持。他们是CSS初学者的典范,并且运用他们的影响力使网络更加进步。其中有许多人组成了WebStandardsProject,如果你在他们的网站上面发现任何错误,那一定是有理由的,向他们请教之后你必能获得满意的解答。
到此这篇关于你真的了解CSS吗?你是属于哪个层次?就介绍到这了。勇士搏出惊涛骇流而不沉沦,懦夫在风平浪静也会溺水。生活不是让你用来妥协的。你退缩得越多,那么可以让你喘息的空间也就是越少。更多相关你真的了解CSS吗?你是属于哪个层次?内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!