世上最好的保鲜就是不断进步,让自己成为一个更好和更值得爱的人。早安!不要去争取属于别人的东西,否则,费的力越多,得到的越少。早安!
前端的html元素中,如果文字内容超出的其父元素的范围,该如何操作呢,下面就给出了一种CSS设置文本内容超出隐藏并显示三个点(省略号)的方法。
CSS设置单行文本超出隐藏并显示三个点的方法
示例代码:
<style>
#mo{
width: 450px;
border:1px solid #ccc;
padding: 5px;
/*下面设置文本内容为单行,超出隐藏并显示三个点*/
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
</style>
<div id="mo">
今夕何夕兮,搴舟中流。今日何日兮,得与王子同舟。蒙羞被好兮,不訾诟耻。心几烦而不绝兮,得知王子。山有木兮木有枝,心悦君兮君不知。
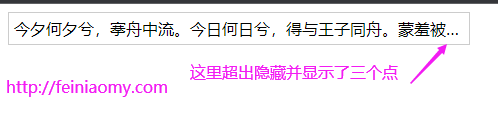
</div>运行演示:

CSS设置多行文本超出隐藏并显示三个点的方法
示例代码:
<style>
#mo{
width: 300px;
border:1px solid #ccc;
padding: 5px;
font-size: 14px;
/*下面设置文本内容为单行,超出隐藏并显示三个点*/
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3; /*设置显示的行数*/
line-clamp: 3; /*设置显示的行数*/
-webkit-box-orient: vertical;
}
</style>
<div id="mo">
今夕何夕兮,搴舟中流。今日何日兮,得与王子同舟。蒙羞被好兮,不訾诟耻。心几烦而不绝兮,得知王子。山有木兮木有枝,心悦君兮君不知。
</div>运行演示:

以上就是css设置文本超出隐藏并显示三个点的方法。不是哥说你,你能行!哥觉得你就应该是研究生,没问题你肯定行!更多关于css设置文本超出隐藏并显示三个点的方法请关注haodaima.com其它相关文章!