VsCode自从诞生以来,以其各自优异的特性迅速走红。尤其是对于前端开发小伙伴来说,几乎成为必不可少的开发工具。所以,熟练掌握VsCode的各自使用技巧与调试技
- 调试TS项目前,先创建一个TS项目
- 先初始化一个ts程序,生成默认的
tsconfig.json文件
# 终端运行 tsc --init 复制代码
- 打开
tsconfig.json文件,开启sourceMap选项和指定编译后输出的路径
- 和
Debugger for Chrome基本一样,区别在于安装Debugger for Firfox插件,并在launch.json配置中,增加调试Firefox的配置即可,配置如下
{
"version": "0.2.0",
"configurations": [
// 省略Chrome的配置...
// 下面添加的Firefox的配置
{
"type": "firefox",
"request": "launch",
"reAttach": true,
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "jpgack:///src/", "path": "${webRoot}/" }]
}
]
}
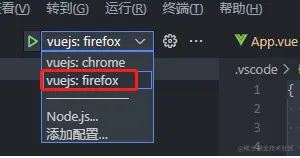
复制代码- 调试时选择对应的调试命令即可

{ "自动补全console.log": { "scope": "javascript,typescript", "prefix": "log", "body": [ "console.log('$1');", "$2" ], "description": "输出console.log('')" } } 复制代码
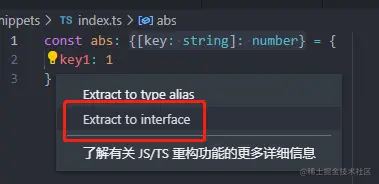
TS中还可以提取接口等等
补充:VsCode扩展插件开发
VsCode扩展插件可以做什么事情?
- 定制主题、文件图标
- 扩展工作台功能
- 创建webView
- 自定义新的语言提示
- 支持调试特定的runtime
基于
Yeoman快速开发VsCode插件,步骤如下:安装
Yeoman和用于生成模板的插件VS Code Extension Generator# 终端运行,主要node版本需要12及以上,node10会安装报错 npm i -g yo generator-code 复制代码运行
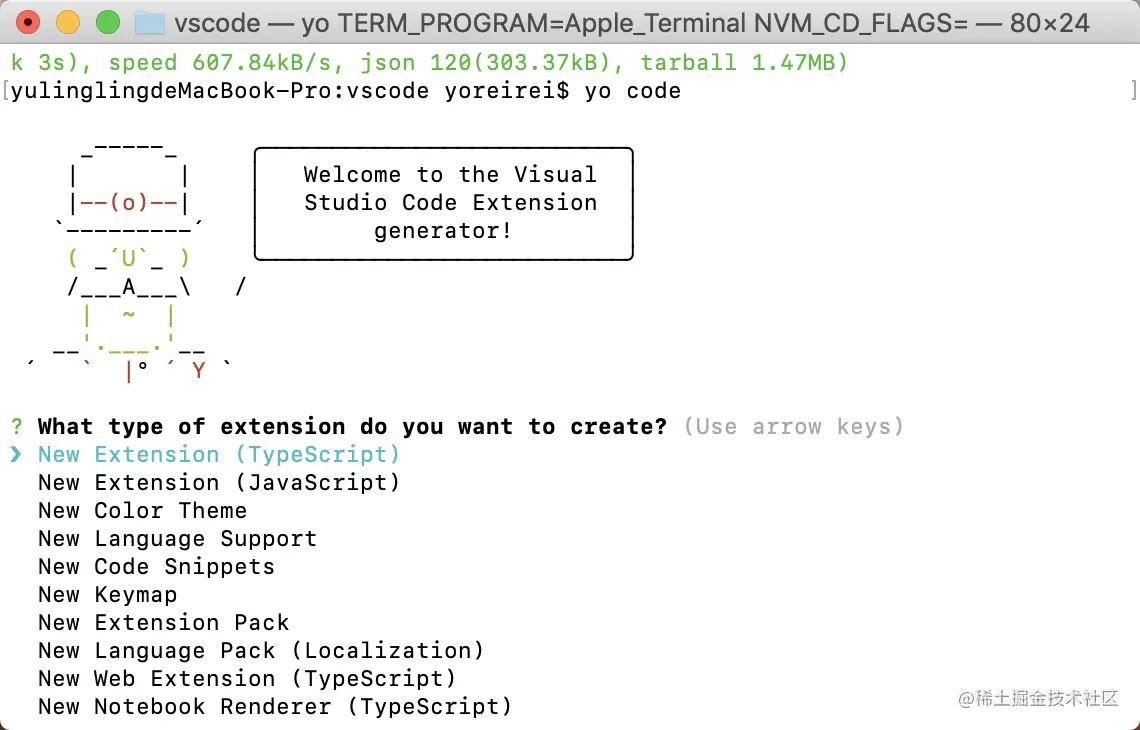
yo code创建命令,选择要生成的项目模板。这里演示New extension
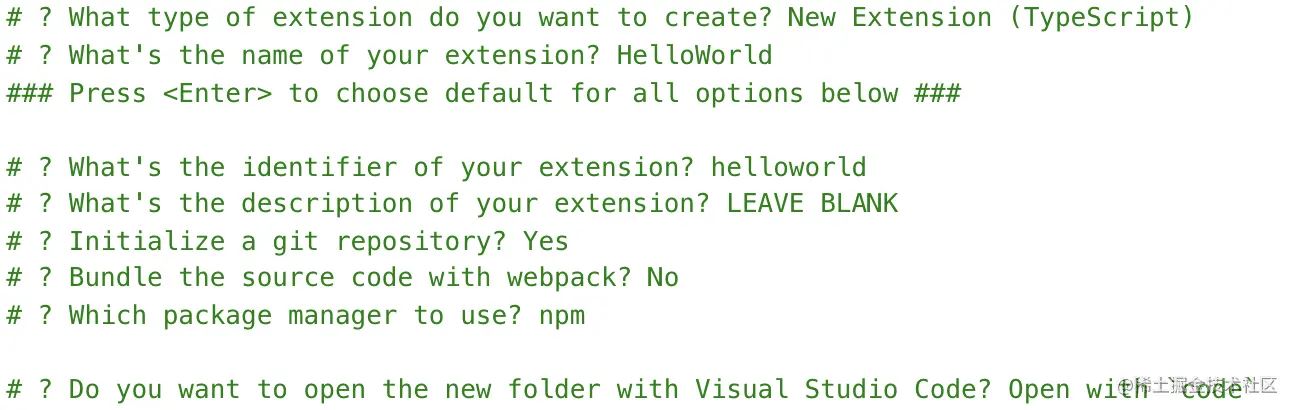
根据提示依次选择
生成的内容如下
按
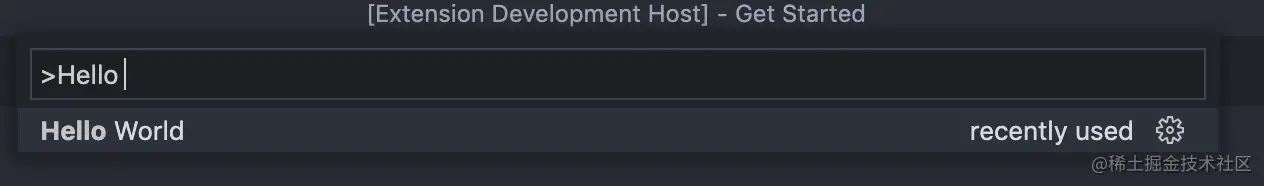
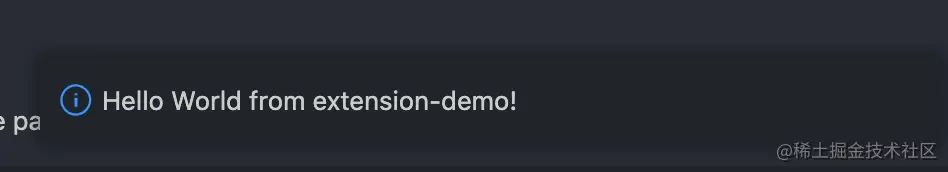
F5生成编译项目,此时会自动打开一个新窗口在新窗口按Ctrl+Shfit+P,输入Hello World命令
此时会弹出一个弹窗的效果
至此,一个最简单的插件就完成了