Angular: 样式绑定
解决方案
使用ngClass和ngStyle可以进行样式的绑定。
ngStyle的使用
ngStyle 根据组件中的变量, isTextColorRed和fontSize的值来动态设置元素的颜色和字体大小
<div [ngStyle]="{'color': isTextColorRed ? 'red': 'blue','font-size': fontSize + 'px'}">
This text has dynamic styles based on component variables.
</div>import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-cn06-class-and-style',
templateUrl: './cn06-class-and-style.component.html',
styleUrls: ['./cn06-class-and-style.component.css']
})
export class Cn06ClassAndStyleComponent implements OnInit {
isTextColorRed: boolean = false;
fontSize: number = 16;
constructor() { }
ngOnInit(): void {
}
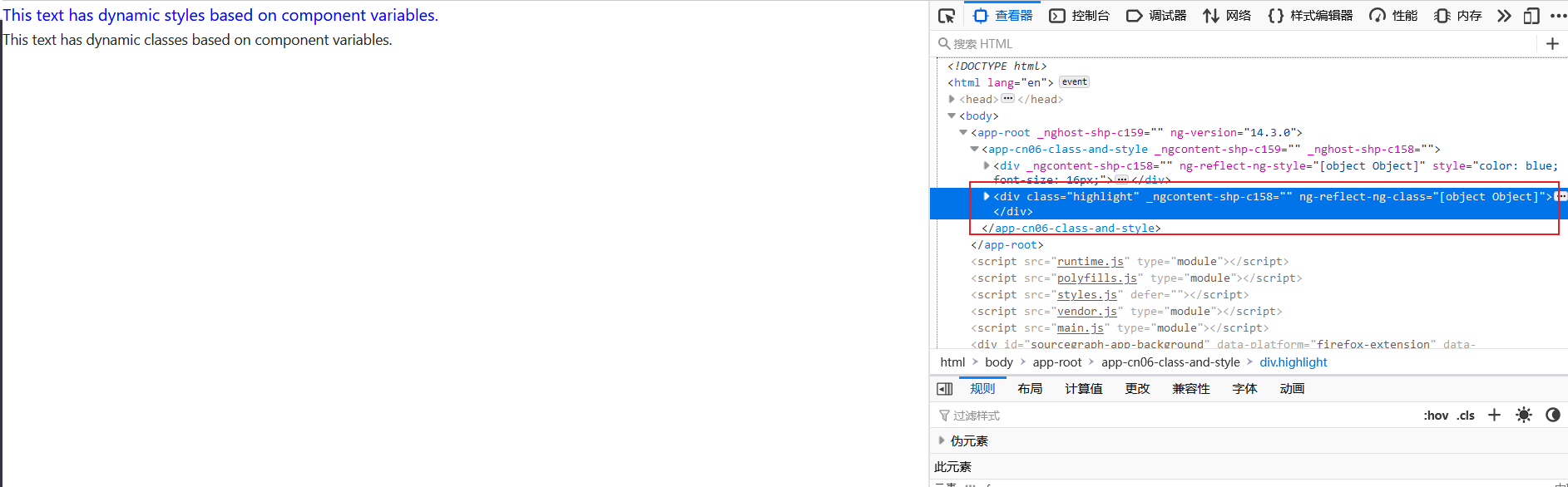
}效果如下所示

ngClass
<div [ngClass]="{'highlight': isHighlighted, 'error': hasError}">
This text has dynamic classes based on component variables.
</div>import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-cn06-class-and-style',
templateUrl: './cn06-class-and-style.component.html',
styleUrls: ['./cn06-class-and-style.component.css']
})
export class Cn06ClassAndStyleComponent implements OnInit {
isHighlighted: boolean = true;
hasError: boolean = false;
constructor() { }
ngOnInit(): void {
}
}效果如下所示

ngClass与ngStyle的区别
- ngStyle:
- 用途:用于动态设置元素的内联样式。
- 语法:[ngStyle]="{'property': value}",其中 property 是 CSS 样式属性,value 是要设置的样式值。可以传入一个对象,对象的键是样式属性,值是样式值。
- 示例:
<div [ngStyle]="{'color': textColor, 'font-size': fontSize + 'px'}">This text has dynamic styles.</div>- 注意:ngStyle 可以动态设置多个样式属性,适用于需要根据组件中的变量或逻辑来动态改变样式的情况。
- ngClass:
- 用途:用于根据条件动态添加或移除 CSS 类。
- 语法:[ngClass]="{'class-name': condition}",其中 class-name 是 CSS 类名,condition 是一个布尔表达式,如果为 true,则添加该类,如果为 false,则移除该类。
- 示例:
<div [ngClass]="{'highlight': isHighlighted, 'error': hasError}">This text has dynamic classes.</div>- 注意:ngClass 可以根据组件中的变量或逻辑来动态添加或移除类,适用于根据条件来改变元素的样式。
通常情况下,你可以根据实际需求选择使用 ngStyle 或 ngClass 来实现动态样式。如果需要直接设置一些具体的样式属性,使用 ngStyle 更合适;如果需要根据条件来添加或移除类,使用 ngClass 更合适。在某些情况下,你也可以将两者结合起来使用,以实现更复杂的样式需求。
到此这篇关于Angular中样式绑定的文章就介绍到这了,更多相关Angular 样式绑定内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!