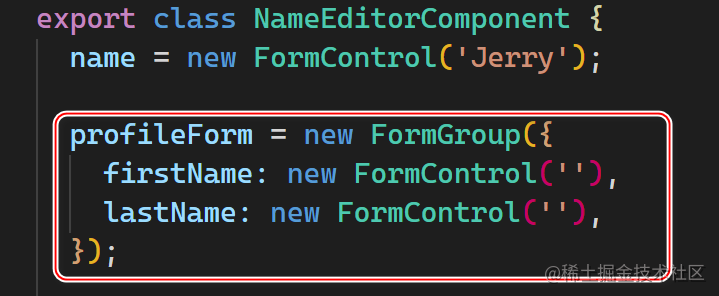
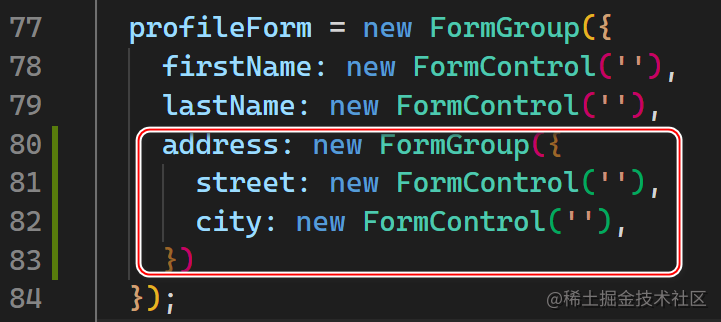
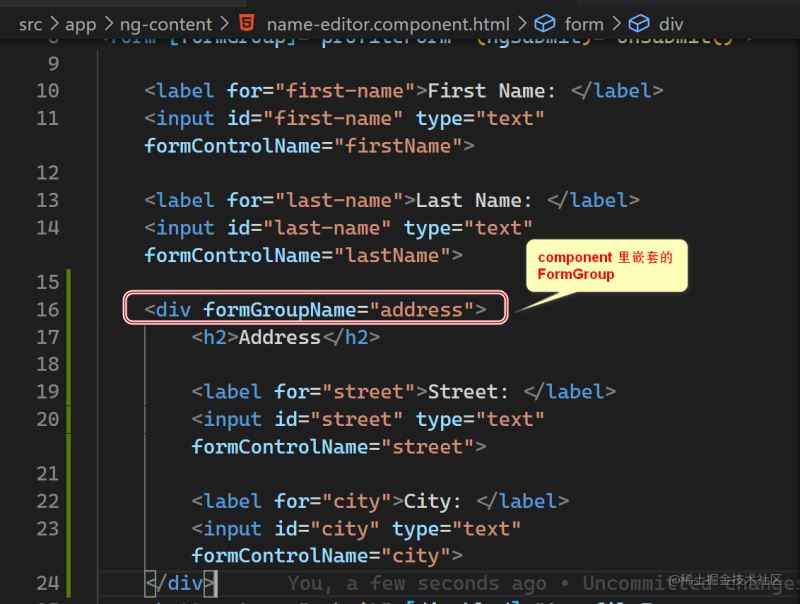
我们可以在这个 FormGroup 构造函数的属性里,再增添一个类型为 FormGroup 的实例,形成嵌套的 form:



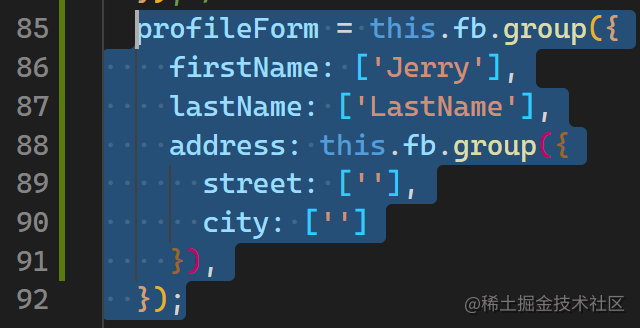
每一次显式调用 new 创建 FormGroup 和 FormControl 实例显得很繁琐。其实我们可以使用 FormBuilder 通过工厂模式创建。
profileForm = this.fb.group({
firstName: ['Jerry'],
lastName: ['LastName'],
address: this.fb.group({
street: [''],
city: ['']
}),
});
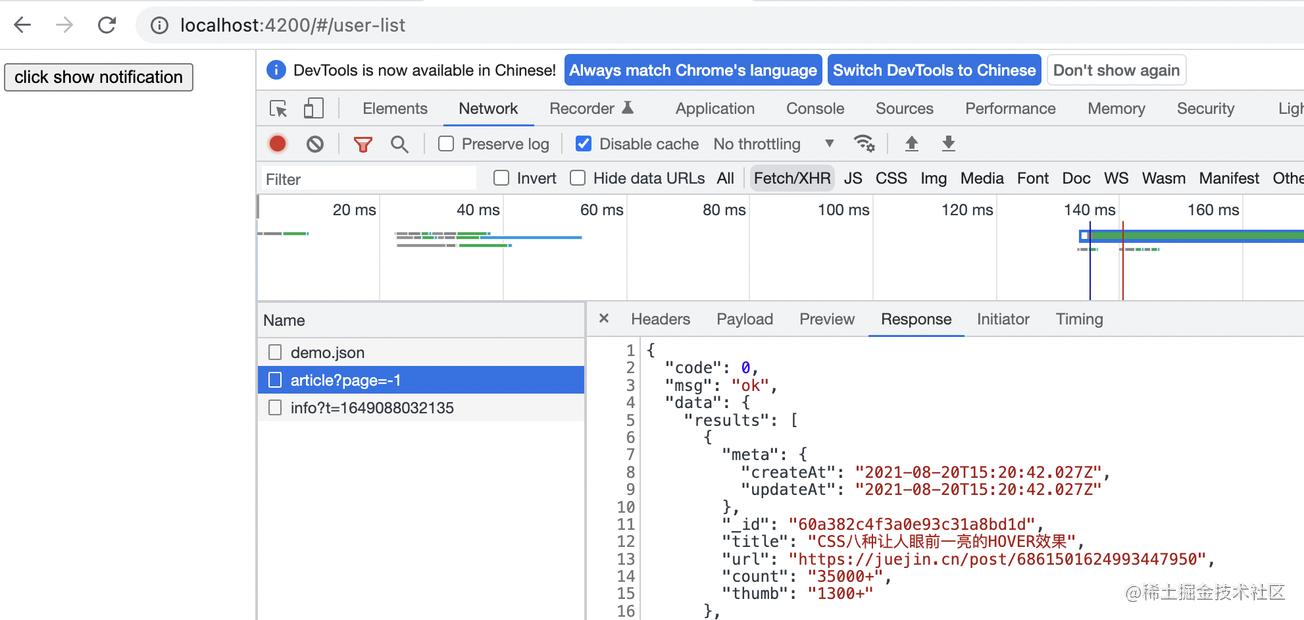
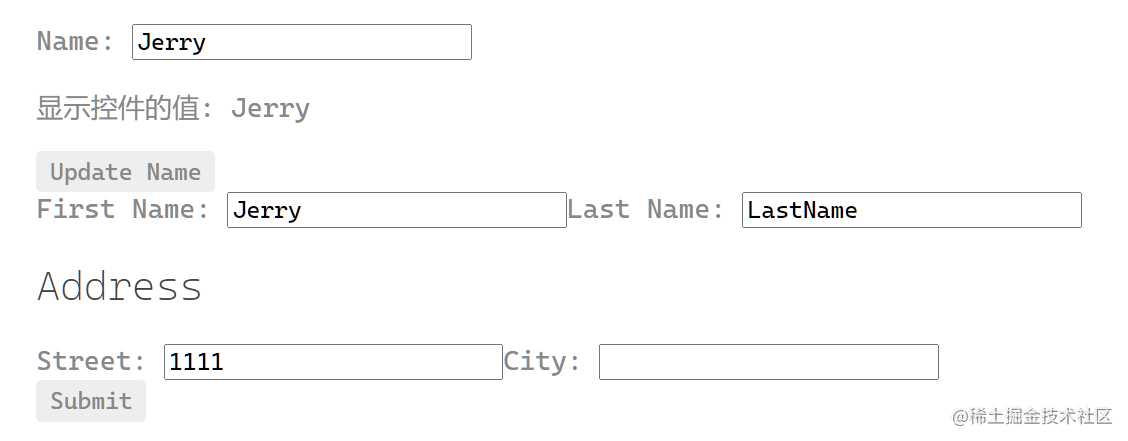
效果:

冒号后面的参数类型是 JSON 数组,第一个参数为默认的初始值,第二个参数为 validator,使用例子如下:

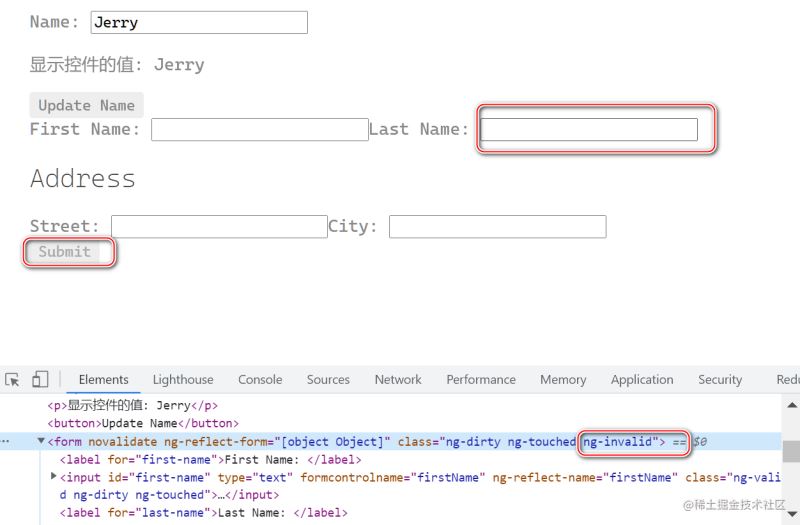
当 lastName 没有维护值时,整个 form 处于 ng-invalid 状态,submit 按钮无法点击。

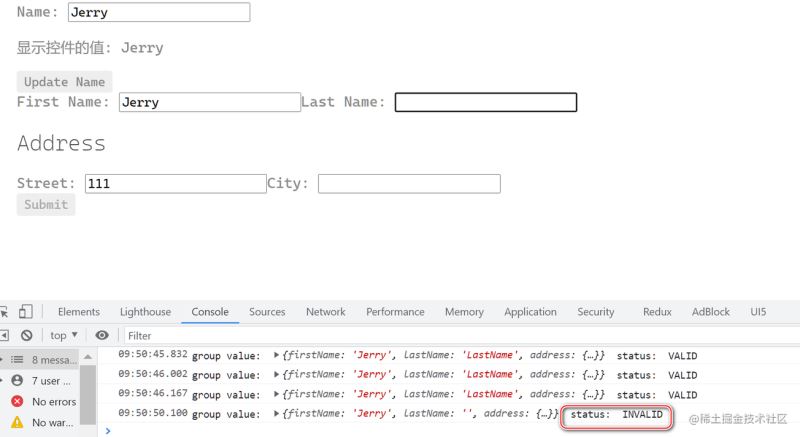
嵌套 group 的 status 状态会冒泡到父 form.
可以通过 FormGroup.status 直接访问其状态。

this.profileForm.valueChanges.subscribe(
value => {
console.log('group value: ', value, ' status: ',
this.profileForm.status);
}
);
如果我们事先不知道待创建的 form 控件实例的准确数目,使用动态控件是一个不错的选择。所谓动态控件,即我们不需要为每一个控件显式指定 key.
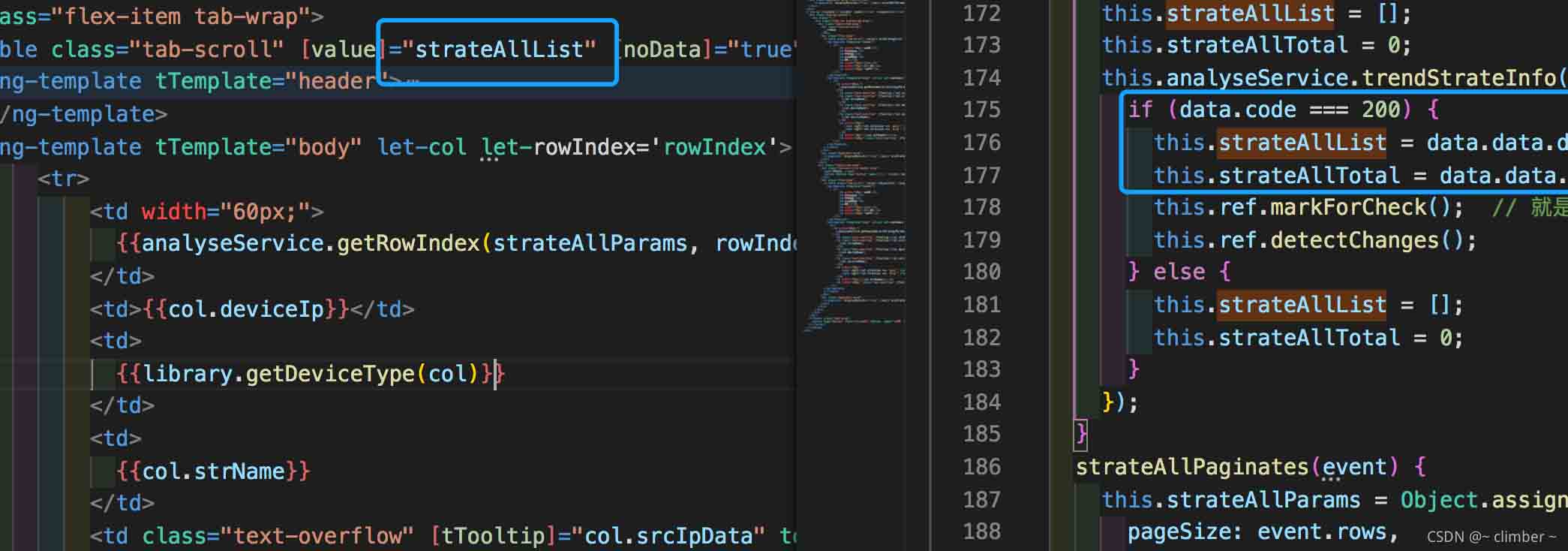
一个实际例子:
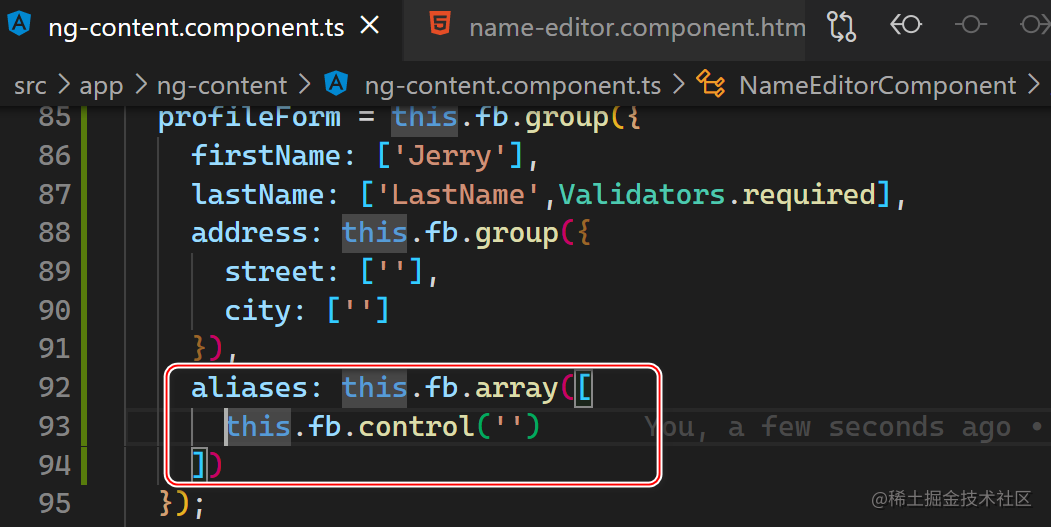
aliases: this.fb.array([
this.fb.control('')
])
创建一个 getter 访问器,通过代码的方式获得上图创建的动态控件:
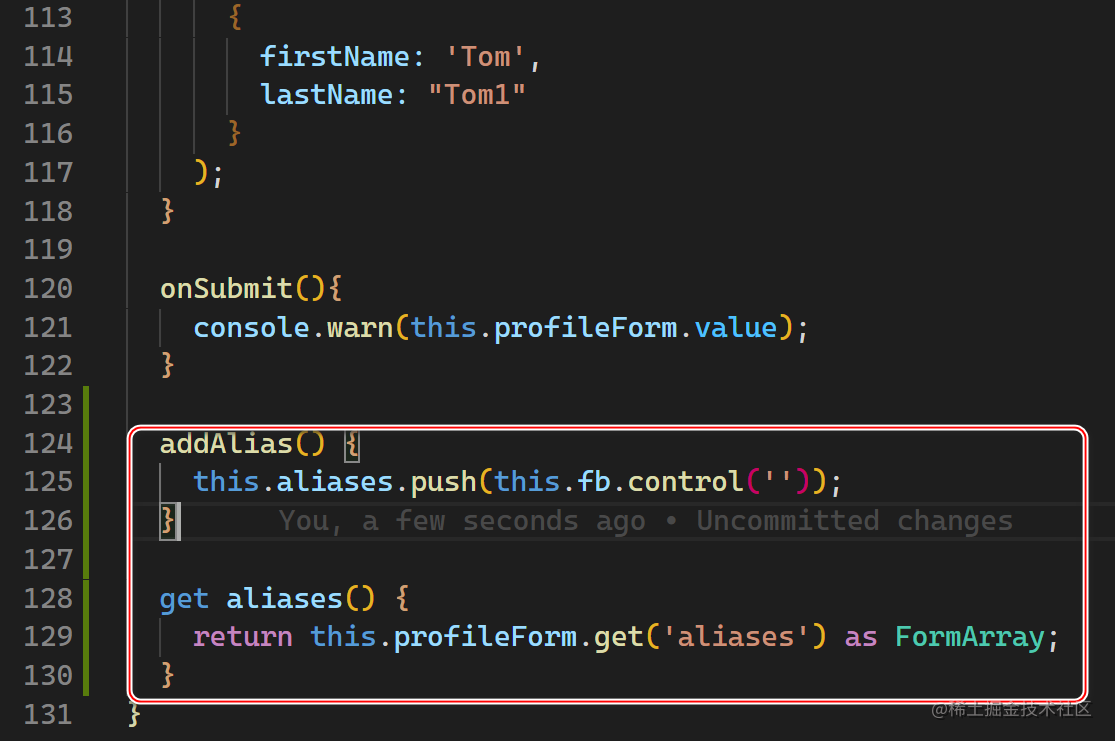
get aliases() {
return this.profileForm.get('aliases') as FormArray;
}因为 this.profileForm.get('aliases') 返回的控件的类型是抽象数据类型 AbstractControl,所以你要为该方法提供一个显式的类型声明来访问 FormArray 特有的语法。
动态添加匿名组件 的方法:
addAlias() {
this.aliases.push(this.fb.control(''));
}
<div formArrayName="aliases">
<h2>Aliases</h2>
<button (click)="addAlias()" type="button">+ Add another alias</button>
<div *ngFor="let alias of aliases.controls; let i=index">
<!-- The repeated alias template -->
<label for="alias-{{ i }}">Alias:</label>
<input id="alias-{{ i }}" type="text" [formControlName]="i">
</div>
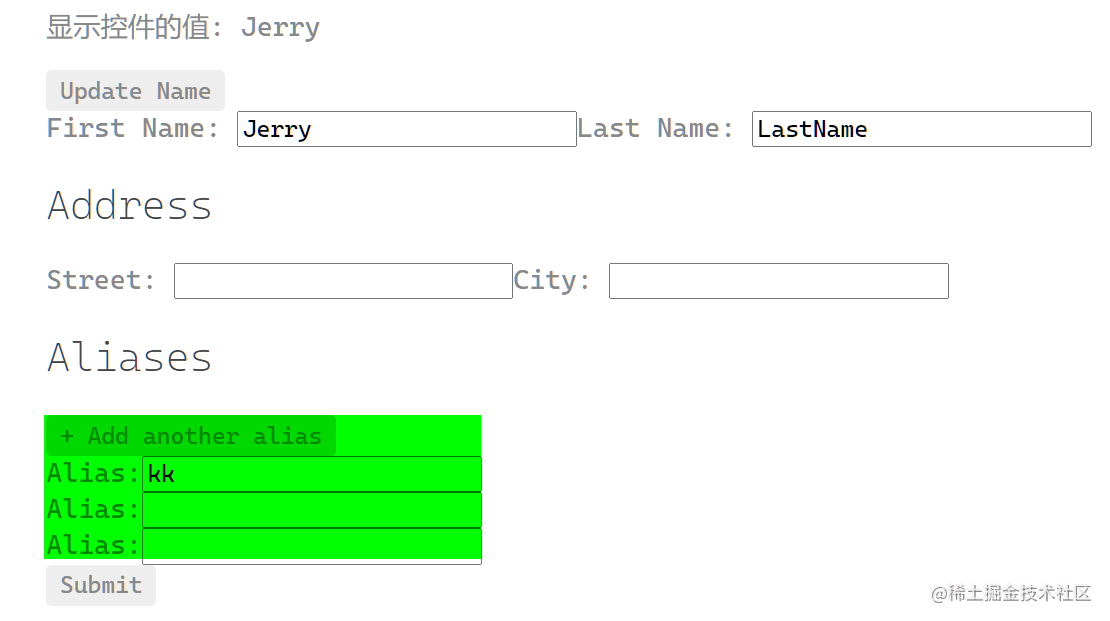
</div>最后的效果:

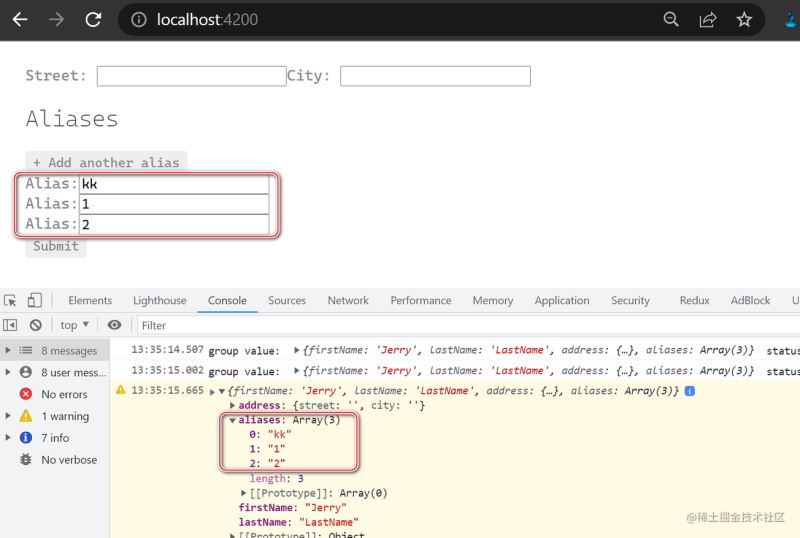
这些匿名控件的值,通过如下方式打印出来:

onSubmit(){
console.warn(this.profileForm.value);
}通过 formArrayName 和 formControlName 给这些匿名控件赋予了索引值,这样可以通过索引访问控件中的内容:

总结
到此这篇关于Angular中使用嵌套Form的文章就介绍到这了,更多相关Angular使用嵌套Form内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!