angular 强制更新ui视图方法
强制更新ui视图方法主要用在数据已经改变,但是ui展示视图不跟新情况
1 主要使用方法类 ChangeDetectorRef
Angular 各种视图的基础类,提供变更检测功能。
变更检测树会收集要检查的所有视图。
使用这些方法从树中添加或移除视图、初始化变更检测并显式地把这些视图标记为脏的,意思是它们变了、需要重新渲染。
1.1类方法一:markForCheck()
当输入已更改或视图中发生了事件时,组件通常会标记为脏的(需要重新渲染)。调用此方法会确保即使那些触发器没有被触发,也仍然检查该组件。
1.2类方法一:detach()
从变更检测树中分离开视图。 已分离的视图在重新附加上去之前不会被检查。 与 detectChanges() 结合使用,可以实现局部变更检测。
即使已分离的视图已标记为脏的,它们在重新附加上去之前也不会被检查。
1.3类方法一:detectChanges()
检查该视图及其子视图。与 detach 结合使用可以实现局部变更检测。
1.4类方法一:checkNoChanges()
检查变更检测器及其子检测器,如果检测到任何更改,则抛出异常。
1.5类方法一:reattach()
把以前分离开的视图重新附加到变更检测树上。 视图会被默认附加到这棵树上。引入 ChangeDetectorRef
import { ChangeDetectorRef } from '@angular/core';2 赋值引入
constructor(private ref: ChangeDetectorRef) { }3方法中调用
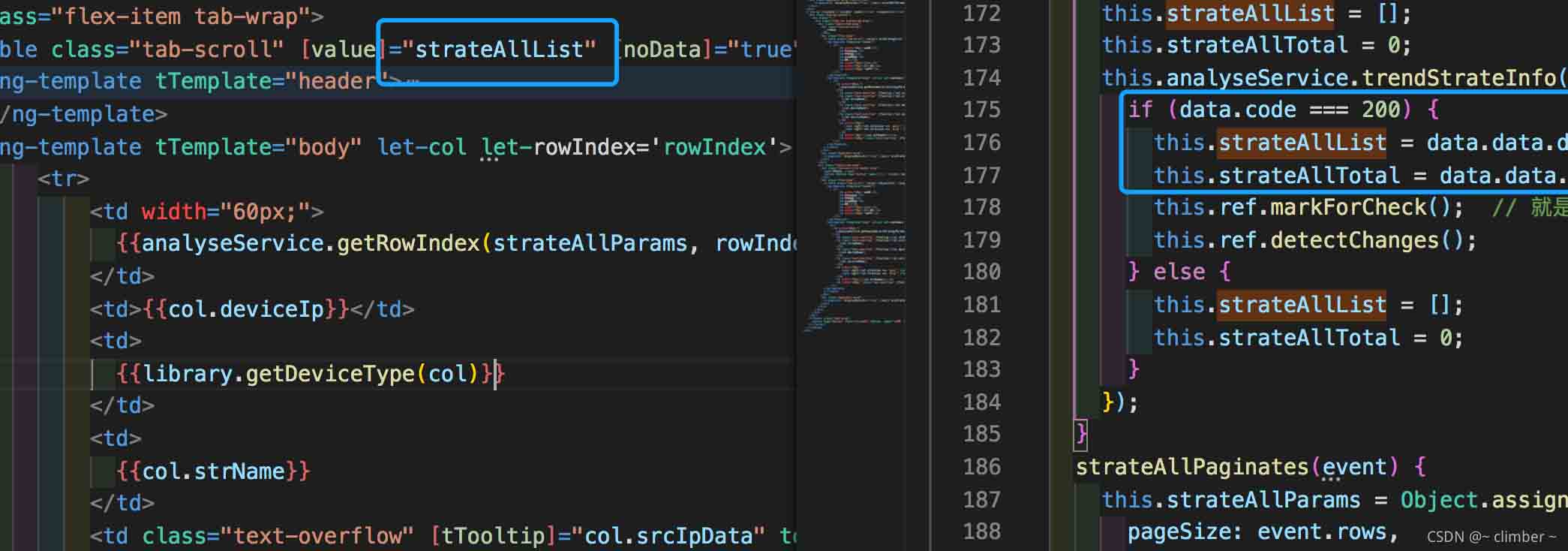
this.ref.markForCheck(); // 就是在拿到数据后,执行这两行代码,这是关键 this.ref.detectChanges();
angular踩坑 数据发生改变,视图未更新
大多数情况下,页面的视图会随着数据的改变而改变,少数情况下,数据变了,而视图不更新。

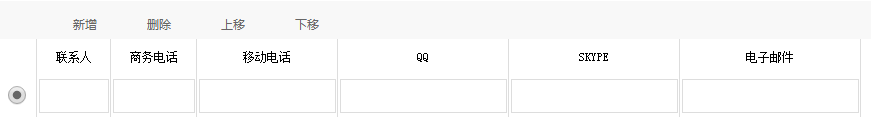
左侧的视图,右侧数据,数据改变时,视图未更新。。。。具体原因呢,可能是angular 脏检查没有检测到数据更新吧。。。
解决方案
引入 ChangeDetectorRef ,使视图强刷。
import { Component, OnInit, Input, ChangeDetectorRef} from '@angular/core';

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持好代码网。