一.总体设计
1.寻找规律,公式化的生成坐标系。
2.将生成坐标系的关键参数设置为可自定义,从而可变的可以生成自己想要的坐标系。
3.将需要绘制的点绘制在坐标系中并生成折现图。
二.具体模块实现
1.坐标系的生成:
public void chart(){
imageView=(ImageView)findViewById(R.id.image);
newb = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
canvasTemp = new Canvas(newb);
//Canvas canvasTemp2=new Canvas(newb);
canvasTemp.drawColor(Color.TRANSPARENT);
p = new Paint();
//防锯齿
p.setAntiAlias(true);
p.setStyle(Paint.Style.STROKE);//STROKE,FILL
p.setStrokeWidth(5);
p.setColor(Color.LTGRAY);
p.setTextAlign(Paint.Align.CENTER);
p.setTextSize(40);
p.setColor(Color.BLACK);
p.setStyle(Paint.Style.FILL);//STROKE,FILL
p.setStrokeWidth(2);
p2=p;
//绘制表格
canvasTemp.drawText("0", startx1-10, starty1+30, p);//原点
canvasTemp.drawLine(startx1,starty1, endx1+50,starty1,p);// 绘制x轴
canvasTemp.drawText("x", endx1+50+10, starty1+35, p); //标记x轴
canvasTemp.drawLine(startx1,starty1, startx1,endy1-50,p);// 绘制y轴
canvasTemp.drawText("y", startx1-15,endy1-50, p); //标记y轴
//绘制x y轴箭头
canvasTemp.drawLine(endx1+50,starty1, endx1+50-10,starty1-10,p);
canvasTemp.drawLine(endx1+50,starty1, endx1+50-10,starty1+10,p);
canvasTemp.drawLine(startx1,endy1-50, startx1-10,endy1-50+10,p);
canvasTemp.drawLine(startx1,endy1-50, startx1+10,endy1-50+10,p);
//绘制x轴间隔线
for(int i=1;i<=allX;i++){
canvasTemp.drawLine(startx1+xinterval*i,starty1, startx1+xinterval*i,starty1-10,p);
if(allX>30){
p2.setTextSize(20);
}
canvasTemp.drawText(String.valueOf(i), startx1+xinterval*i, starty1+35, p2);
}
//绘制y轴间隔线
for(int i=1;i<=allY;i++){
canvasTemp.drawLine(startx1,starty1-yinterval*i, startx1+10,starty1-yinterval*i,p);
if(allX>25){
p2.setTextSize(20);
}else{
p2.setTextSize(35);
canvasTemp.drawText(String.valueOf( (i*fully/allY)), startx1-55, starty1-yinterval*i+10, p2);
}
}
imageView.setImageBitmap(newb);
}2.自定义坐标系参数获取并绘制:
public void comfir(View view) {
EditText numberx=(EditText)findViewById(R.id.numberx);
EditText numbery=(EditText)findViewById(R.id.numbery);
EditText maxy=(EditText)findViewById(R.id.maxy);
if(!numberx.getText().toString().trim().equals("")&&!numbery.getText().toString().trim().equals("")&&!maxy.getText().toString().trim().equals("")){
/*//判断输入框中内容是否为空的错误方法:
numberx.getText()!=null;
numberx.getText().toString()!=null;
numberx.getText().toString().equals("");*/
allX= Integer.valueOf(String.valueOf(numberx.getText()));
allY= Integer.valueOf(String.valueOf(numbery.getText()));
fully= Integer.valueOf(String.valueOf(maxy.getText()));
xinterval=(endx1-startx1)/allX;
yinterval=(starty1-endy1)/allY;
//rule1=(starty1-endy1)/allY;
//rule2=(starty1-endy1)/fully;
mypoint=new float[allX];
all=0;
chart();
}
}3.将输入的点绘制在坐标系中:
public void paint(View view) {
EditText point=(EditText)findViewById(R.id.point);
if(all==fully){
Toast.makeText(this,"已达最大x值",Toast.LENGTH_SHORT).show();
point.setText("");
}else{
if(!point.getText().toString().trim().equals("")){
thispoint=Float.valueOf(String.valueOf(point.getText()));
if(thispoint>fully){
Toast.makeText(this,"大于最大y值,请重新输入!",Toast.LENGTH_SHORT).show();
point.setText("");
}else{
mypoint[all]=thispoint;
x2=startx1+xinterval*(all+1);
y2=starty1-thispoint/fully*rule1;
p.setStrokeWidth(10);
canvasTemp.drawPoint(x2,y2,p);
if(all>0){
p.setStrokeWidth(5);
canvasTemp.drawLine(x1,y1,x2,y2,p);
}
all++;
}
x1=x2;
y1=y2;
}
}
point.setText("");
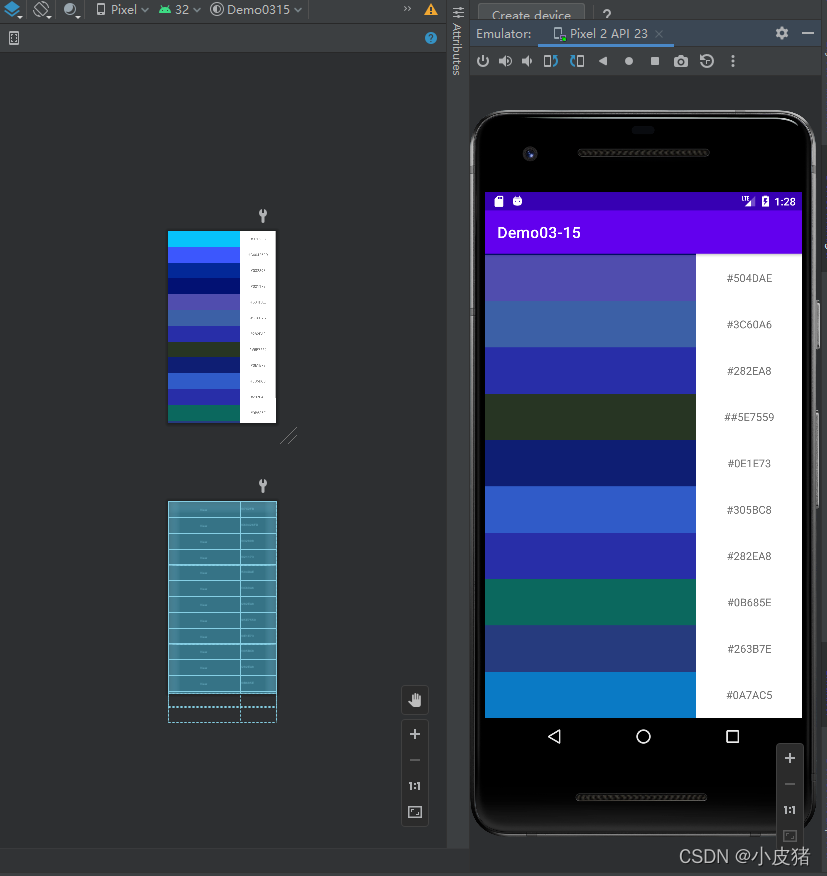
}三.效果展示

”确认”键上面三个参数可实现对坐标系的自定义。“清除所有”按钮会将折线图清除,不会将坐标系也清除。
四.功能展望
1.多个折现图同时展示。
2.加入颜色元素增加美观性。
3.更改或优化折线图数据输入方式。
总结
到此这篇关于Android实现绘制折线图APP代码的文章就介绍到这了,更多相关Android绘制折线图内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!