先废话一下,说说开发键盘的原因:像理财产品、银行等app客户端登录时,尤其是要输入密码时,会屏蔽掉系统默认输入法,改为自己的输入法!这个是考虑安全,以及防止被输入法软件记录密码等问题!所以,安全性极高的app都会要求密码等都用自己的输入法,这就有开发的需求 了!
言归正传:开发这种软件盘,从什么地方开始着手呢?
步骤1:
先看Android给我们提供的Demo
关于软键盘的Demo,在以下目录中能找到:
..\samples\android-22\legacy\SoftKeyboard
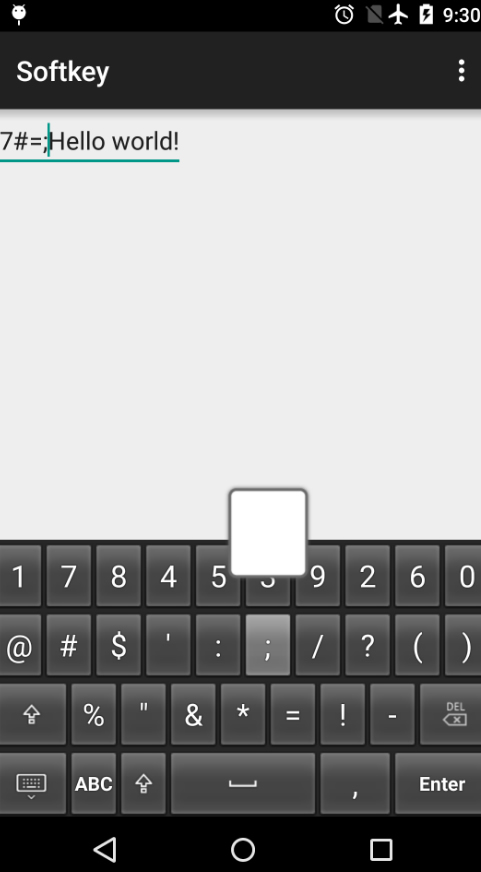
步骤二:键盘布局
从Demo中可以看出,键盘的开发和界面开发不一样,虽然键盘也需要布局,但是却不是用的布局文件,而是在xml目录里的文件
先来看个:
qwerty.xml文件:
<Keyboard xmlns:android="http://schemas.android.com/apk/res/android"
android:keyWidth="10%p"
android:horizontalGap="0px"
android:verticalGap="0px"
android:keyHeight="@dimen/key_height"
>
<Row>
<Key android:codes="113" android:keyLabel="q" android:keyEdgeFlags="left"/>
<Key android:codes="119" android:keyLabel="w"/>
<Key android:codes="101" android:keyLabel="e"/>
<Key android:codes="114" android:keyLabel="r"/>
<Key android:codes="116" android:keyLabel="t"/>
<Key android:codes="121" android:keyLabel="y"/>
<Key android:codes="117" android:keyLabel="u"/>
<Key android:codes="105" android:keyLabel="i"/>
<Key android:codes="111" android:keyLabel="o"/>
<Key android:codes="112" android:keyLabel="p" android:keyEdgeFlags="right"/>
</Row>
<Row>
<Key android:codes="97" android:keyLabel="a" android:horizontalGap="5%p"
android:keyEdgeFlags="left"/>
<Key android:codes="115" android:keyLabel="s"/>
<Key android:codes="100" android:keyLabel="d"/>
<Key android:codes="102" android:keyLabel="f"/>
<Key android:codes="103" android:keyLabel="g"/>
<Key android:codes="104" android:keyLabel="h"/>
<Key android:codes="106" android:keyLabel="j"/>
<Key android:codes="107" android:keyLabel="k"/>
<Key android:codes="108" android:keyLabel="l" android:keyEdgeFlags="right"/>
</Row>
<Row>
<Key android:codes="-1" android:keyIcon="@drawable/sym_keyboard_shift"
android:keyWidth="15%p" android:isModifier="true"
android:isSticky="true" android:keyEdgeFlags="left"/>
<Key android:codes="122" android:keyLabel="z"/>
<Key android:codes="120" android:keyLabel="x"/>
<Key android:codes="99" android:keyLabel="c"/>
<Key android:codes="118" android:keyLabel="v"/>
<Key android:codes="98" android:keyLabel="b"/>
<Key android:codes="110" android:keyLabel="n"/>
<Key android:codes="109" android:keyLabel="m"/>
<Key android:codes="-5" android:keyIcon="@drawable/sym_keyboard_delete"
android:keyWidth="15%p" android:keyEdgeFlags="right"
android:isRepeatable="true"/>
</Row>
<Row android:rowEdgeFlags="bottom">
<Key android:codes="-3" android:keyIcon="@drawable/sym_keyboard_done"
android:keyWidth="15%p" android:keyEdgeFlags="left"/>
<Key android:codes="-2" android:keyLabel="123" android:keyWidth="10%p"/>
<!--
android:codes: -101 is not a framework-defined key code but a key code that is
privately defined in com.example.android.softkeyboard.LatinKeyboardView.
-->
<Key android:codes="-101" android:keyIcon="@drawable/sym_keyboard_language_switch"
android:keyWidth="10%p"/>
<Key android:codes="32" android:keyIcon="@drawable/sym_keyboard_space"
android:keyWidth="30%p" android:isRepeatable="true"/>
<Key android:codes="46,44" android:keyLabel=". ,"
android:keyWidth="15%p"/>
<Key android:codes="10" android:keyIcon="@drawable/sym_keyboard_return"
android:keyWidth="20%p" android:keyEdgeFlags="right"/>
</Row>
</Keyboard>
分析一下:
1>从以上代码可以看出,布局主要是在Keyboard的文件里进行的,每一行以< Row>开始和结束,键则是以< key>为起始节点,而键盘是监听键的数字码为主要监听对象的,label 只是键盘的显示标签;
2> 而Keyboard 节点里的属性android:keyWidth=”10%p” 是指:如果键key的节点里没有该属性,则宽度为 整个屏幕宽度的10%,如果key的节点里有该属性,则以key的节点属性为最终值;
3>key节点属性里android:codes=”46,44” ,codes为两个,意思是:第一次点击是46的字符串,第二次点击是44的字符串,两次点击相隔一秒的时间;
步骤三:分析代码
键盘组件是继承KeyboardView,而自定义的,通过使用Keyboard类加载键盘布局文件,并通过KeyboardView.setKeyboard(Keyboard keyboard)的方法,将布局赋值到View里;具体如下:
1>使用Keyboard类加载xml文件:
Keyboard keyboard=new Keyboard(context, R.xml.qwerty);
2>将Keyboard赋值给view,使用KeyboardView里的方法setKeyboard赋值
setKeyboard(keyboard);
步骤四 给View设置监听事件
设置监听事件setOnKeyboardActionListener,实现onKey的方法,
步骤五:EditText使用场景布局
在使用指定输入法的Activity布局里,添加以下代码
<RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" > <android.inputmethodservice.KeyboardView android:id="@+id/keyboard_view" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:focusable="true" android:focusableInTouchMode="true" android:background="@color/lightblack" android:keyBackground="@drawable/btn_keyboard_key" android:keyTextColor="@color/white" android:visibility="gone" /> </RelativeLayout>
1>开发键盘时,遇到以下问题:

点击的Popup,字体都是白色的,有时是黑色的,和主题有关系,解决方法:
KeyboardView有一个属性,keyPreviewLayout,即是预览键盘的布局文件,可以自己定义,以TextView 为布局文件的根节点
2>预览布局文件的Popup 高度太高,如何调整,想调整成方形的:
KeyboardView有一个属性keyPreviewHeight,即是预览额高度,即可以调整