Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驱动。给控件添加事件也有接口回调和委托代理的方式。今天这篇博客就总结一下Android中常用的基本控件以及布局方式。说到布局方式Android和iOS还是区别挺大的,在iOS中有Frame绝对布局和AutoLayout相对布局。而在Android中的布局方式就比较丰富了,今天博客中会介绍四种常用的布局方式。先总结一下控件,然后再搞一搞基本方式,开发环境还是用的Mac下的Android Studio。开始今天的正题, 虽然Android的控件和布局方式都可以拖拽实现,今天为了更详细的了解控件和布局,我们就用纯代码的形式来进行实现和介绍。
一、常用基本控件
1.TextView
看到Android中的TextView, 我不禁的想到了iOS开发中的UILabel。从字面意思上看,TextView就是文本视图,只是用来显示文字的。在iOS中就叫做标签,即为UILabel。要想在Activity中显示TextView, 我们需要在相应的布局文件,也就是Activity对应的layout.xml文件去添加相应的控件标签。这些xml标签可以确定控件的位置,大小,颜色等属性。下方是在Activity中显示一个TextView。布局代码如下:
<TextView android:id="@+id/name_text_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:textSize="sp" android:textColor="#beea" android:text="My name is ZeluLi"/>
标签<TextView/>代表着我们要在Activity中添加一个个TextView, 标签中可以设置一些属性。
(1).android:id属性代表着TextView的Id,也就是TextView的唯一标示,在java代码中我们可以通过findViewById()方法来通过Id获取控件。上述控件的唯一id为name_text_view。
(2).android:layout_width属性代表着控件的宽度,该属性的值是match_parent, 表示该控件的宽度与父视图的宽度相同。
(3).android:layout_height属性代表着控件的高度,该属性的值是wrap_content,表示控件的高度根据内容的高度进行改变。
(4).android:gravity属性代表着TextView中文字对齐方式,有多种方式,我们在此选的是center,居中显示。
(5).android:textSize属性代表着TextView中文字的型号,也就是文字的大小。
(6).android:textColor属性设置的是TextView中文字的颜色,属性值是16进制的色值。
(7).android:text属性就是用来设置TextView显示的值的。
我们如何在Java类,也就是Activity中获取上述控件呢,下方的代码就是使用findViewById()方法通过id获取上述控件,并获取TextView中的值以及设置TextView中的值。具体代码如下。
TextView myTextView = (TextView) findViewById(R.id.name_text_view); String myText = myTextView.getText().toString(); myTextView.setText(myText+" Add");
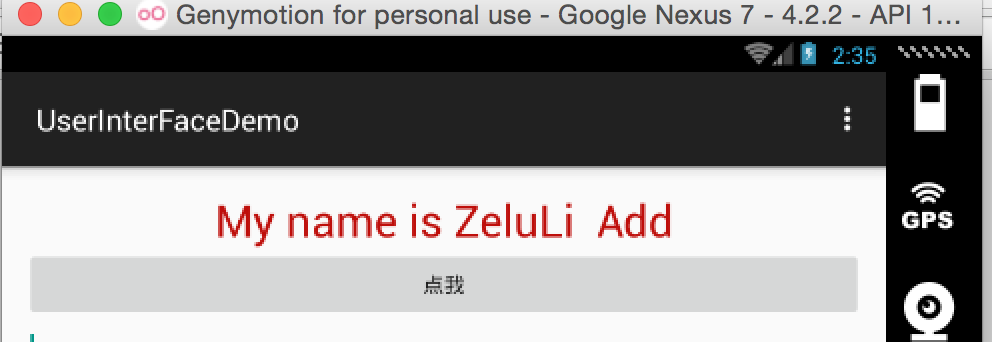
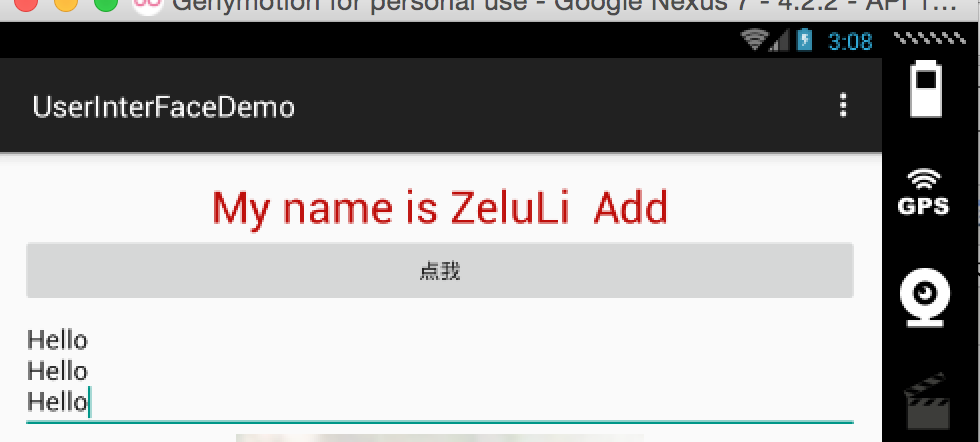
经过上面的属性的设置,运行工程,你会在Activity中看到如下效果:

2.Button
在Android中的按钮就叫Button, 而在iOS中则叫UIButton。其两者的用法极为相似。还是和上面类似,我们需要在Activity对应的布局文件layout.xml中添加一个Button, 具体的xml代码如下所示。<Button/>标签就是代表着Button, 其中的属性和属性值就不做过多的赘述了,上面已经提到了。
<Button android:id="@+id/click_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点我"/>
在Activity的类中也是使用findViewById来通过Id获取该按钮,获取按钮后我们需要给按钮绑定点击事件。也就是点击按钮要做的事情,下方给出了两中方式,一种是块的形式,一种是委托代理的形式。
(1).接口回调的形式绑定点击事件
Button button = (Button) findViewById(R.id.click_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击按钮要做的事情
}
});
(2)委托代理
button.setOnClickListener(this);
//重写委托回调的方法
/**
* Called when a view has been clicked.
*
* @param v The view that was clicked.
*/
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.click_button:
//点击按钮后要做的事情
break;
default:
break;
}
}
经过上面的步骤就会在TextView下面添加了一个按钮,运行效果如下所示

3.EditText
接下来要为Activity添加一个输入框,在Android中输入框的类型和标签都是EditText。iOS中的输入框就是UITextField了,其实两者用法类似,其功能都是接收用户输入的数据的。下方是其xml布局方式.
<EditText android:id="@+id/edit_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="placeHoder: type something here" android:maxLines=""/>
上方EditText标签中比之前多了两个属性:
(1).android:hint属性后边是一个字符串,其实就是用来占位用的字符串,功能是提示用户该输入框是干嘛的,在iOS开发中叫做Placeholder。
(2).android:macLines 用来设置输入框的最大行数。
在Activity中获取EditText对象,也是通过Id方式,下方代码是获取通过id实例化EditText对象,并获取其中的文本在Toast上显示。
EditText myEditText = (EditText) findViewById(R.id.edit_text); String inputText = myEditText.getText().toString(); Toast.makeText(MainActivity.this, inputText, Toast.LENGTH_SHORT).show();
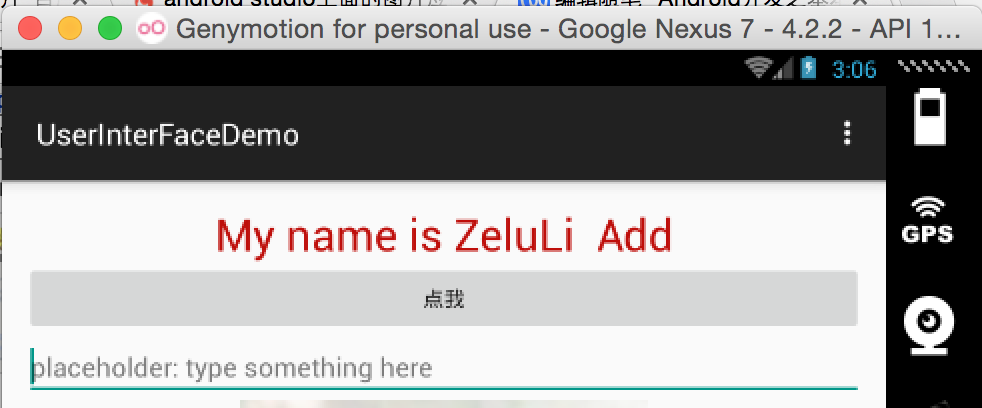
输入框如下所示:


4.AlterDialog(警告框)
Toast用来显示提示内容,而AlterDialog是警告框,上面可以有一些控件,比如按钮等。AlterDialog其实就是iOS中的AlterView(在iOS8后有增加了UIAlterController)。下面的代码是初始化AlterDialog并且进行显示的代码,下方的代码是放在点击按钮所触发的方法当中。
(1)AlterDialog通过AlterDialog的Builder进行创建,在创建的时候会指定该AlterDialog在那个Activity上进行显示。
(2)通过setTitle方法给AlterDialog设置标题,通过setMessage给AlterDialog设置内容。
(3)setCancelable()方法,我们在这儿设置的时false,表示弹出的AlterDialog在用户点击返回键是不消失,该值默认是true。
(4)setPositiveButton()方法是设置点击“确定”按钮时的事件, setNegativeButton是设置点击“取消”按钮的事件。通过Toast来展示事件的点击。
AlertDialog.Builder alterDialog = new AlertDialog.Builder(MainActivity.this);
alterDialog.setTitle("提示框");
alterDialog.setMessage("提示内容");
alterDialog.setCancelable(false);
alterDialog.setPositiveButton("好的", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "好的", Toast.LENGTH_SHORT).show();
}
});
alterDialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show();
}
});
alterDialog.show();
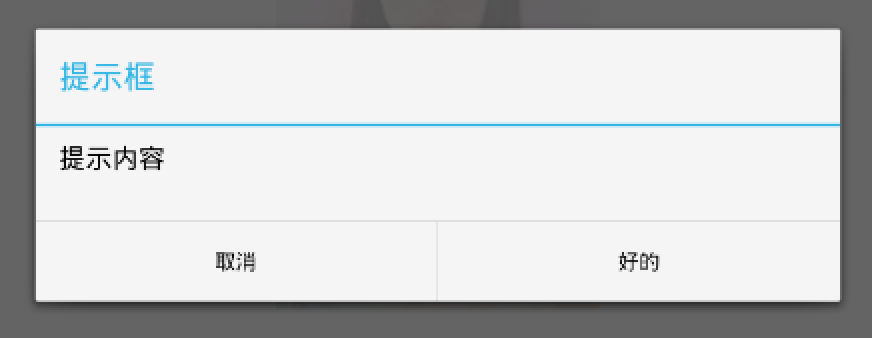
下面就是上面AlterDialog显示后的效果。

5.ProgressBar(进度条)
进度条,就是平时下载东西常见到表示下载进度的控件。ProgressBar和iOS中的UIProgressView类似,用法也是非常类似的。首先需要在Activity对应的Xml文件中对ProgressBar进行布局和样式的设定。下方是ProgressBar的布局和样式。
<ProgressBar android:id="@+id/my_progress_bar" android:layout_width="match_parent" android:layout_height="wrap_content" style="?android:attr/progressBarStyleHorizontal" android:max=""/>
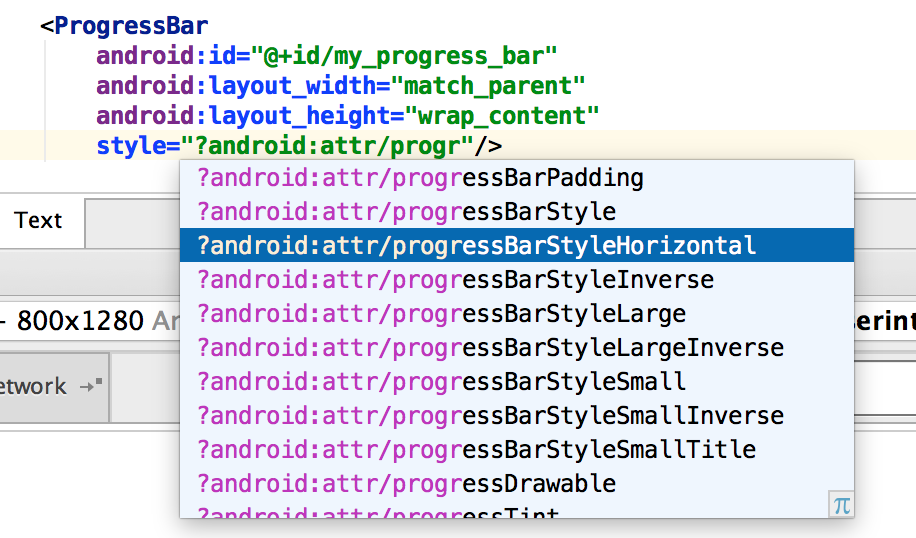
我们可以通过android:max来设定ProgressBar的进度最大值,而style可以给ProgressBar设定不同的样式。ProgressBar有多种样式,可以根据不同的场景来选择不同的样式,下方是可选样式。

在xml中配置好ProgressBar之后就可以在代码中通过ID获取,对ProgressBar进行一系列的操作了。下方的代码也是放在按钮的点击事件中,每点击一次进度条的进度就增加10,直到增到最大值时ProgressBar就会变成不可见。变为不可见后,接着就会把进度设置成0。
ProgressBar myProgressBar = (ProgressBar) findViewById(R.id.my_progress_bar);
myProgressBar.setProgress(myProgressBar.getProgress()+);
if (myProgressBar.getProgress() == myProgressBar.getMax()) {
myProgressBar.setVisibility(View.GONE);
myProgressBar.setProgress();
} else {
myProgressBar.setVisibility(View.VISIBLE);
}
6.ProgressDialog(进度提示框)
ProgressDialog说白了就是在AlterDialog上添加Progress, ProgressDialog不需要在xml中进行配置,直接在代码中进行生成即可。下方是在按钮点击的委托代理方法中添加的ProgressDialog,点击按钮时就显示ProgressDialog。
/**
* Called when a view has been clicked.
*
* @param v The view that was clicked.
*/
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.click_button:
ProgressDialog myProgressDialog = new ProgressDialog(MainActivity.this);
myProgressDialog.setTitle("ProgressDialog");
myProgressDialog.setMessage("Loading……");
myProgressDialog.setCancelable(true);
myProgressDialog.show();
break;
default:
break;
}
}
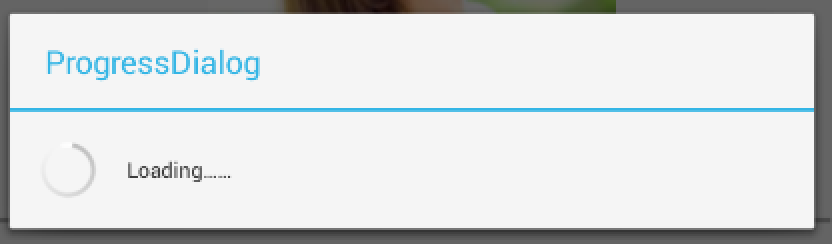
运行效果如下:

二、四大布局方式
有的地方介绍的是五大布局,因为还有一种是绝对布局(AbsoluteLayout)就是通过坐标和宽高来控制控件的位置,此布局方式在Android开发中已经被弃用了,所以不再今天的讨论范围之内。今天要介绍的布局方式有线性布局(LinearLayout)、相对布局(RelativeLayout)、帧布局(FrameLayout)、表格布局(TableLayout)。前两者是常用的,所以今天就着重的讨论一下LinearLayout。
说到Android中的布局方式我想对比一下iOS开发中的布局方式。可以说iOS布局中基本的有两种方式,一个是绝对布局,另一种就是相对布局。绝对布局就是通过Frame(x, y, width, height), 也就是给控件设置坐标原点以及宽高来确定控件的位置和大小。因为这种布局方式一旦设置Frame后,控件的位置和大小就固定了,所以被成为绝对布局。
另一种iOS中的布局方式就是相对布局了,在iOS开发中可以使用Autolayout + SizeClass来确定控件的位置和大小。我们可以给控件添加不同的约束(宽,高,上下左右边距,上下左右居中,垂直水平居中)等方式来控制控件的大小和位置。这种方式在屏幕适配时更为灵活,在iOS开发中也常常被使用到。关于响度布局iOS开发中你可以通过VFL(Visual format language)给控件添加约束,你也可以通过Storyboard以可视化的方式来进行约束的添加。
iOS的布局方式就先聊到这儿,接下来回到安卓的布局方式当中。在Android开发的几种布局方式当中,你不许指定控件的坐标点,也就是说你不许指定控件的位置,因为特定的布局方式有其特定计算控件坐标点的方法。但是在不同的布局方式中你需要为控件指定宽高。接下来具体的介绍一下Android开发中的布局方式。
1. LinearLayout (线性布局)
说到LinearLayout, 我想说一下流式布局。其实LinearLayout就是流式布局,流式布局有个特点,就是下一个控件的坐标原点由上一个控件来决定,你可以沿水平方向或者垂直方向上来排列你的控件。 如果你的控件是垂直排列的,那么你可以给控件指定水平的居中方式(这一点可能说起来抽象,下方会通过实例来进行介绍)。接下来将通过一系列的实例来介绍一下LinearLayout。
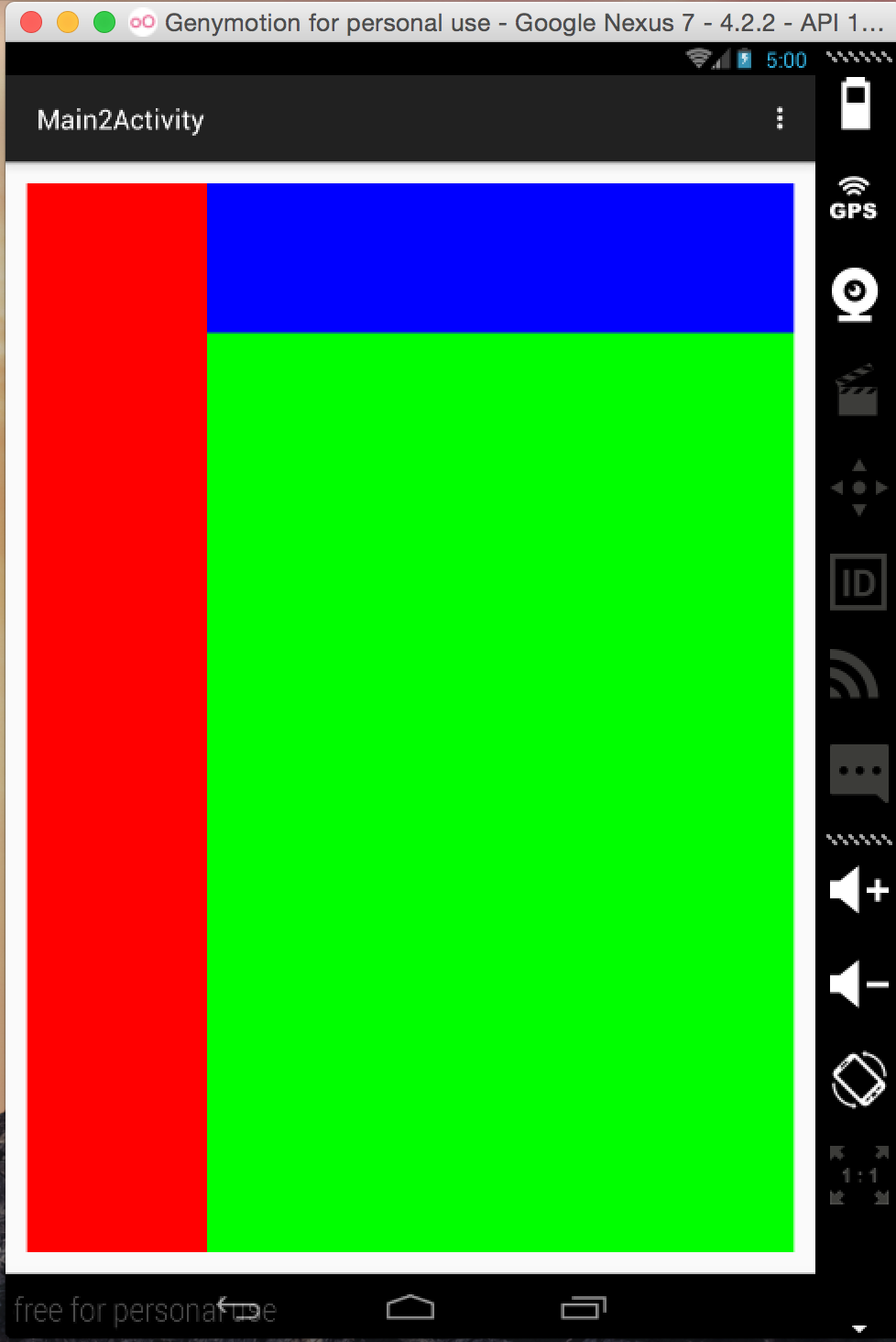
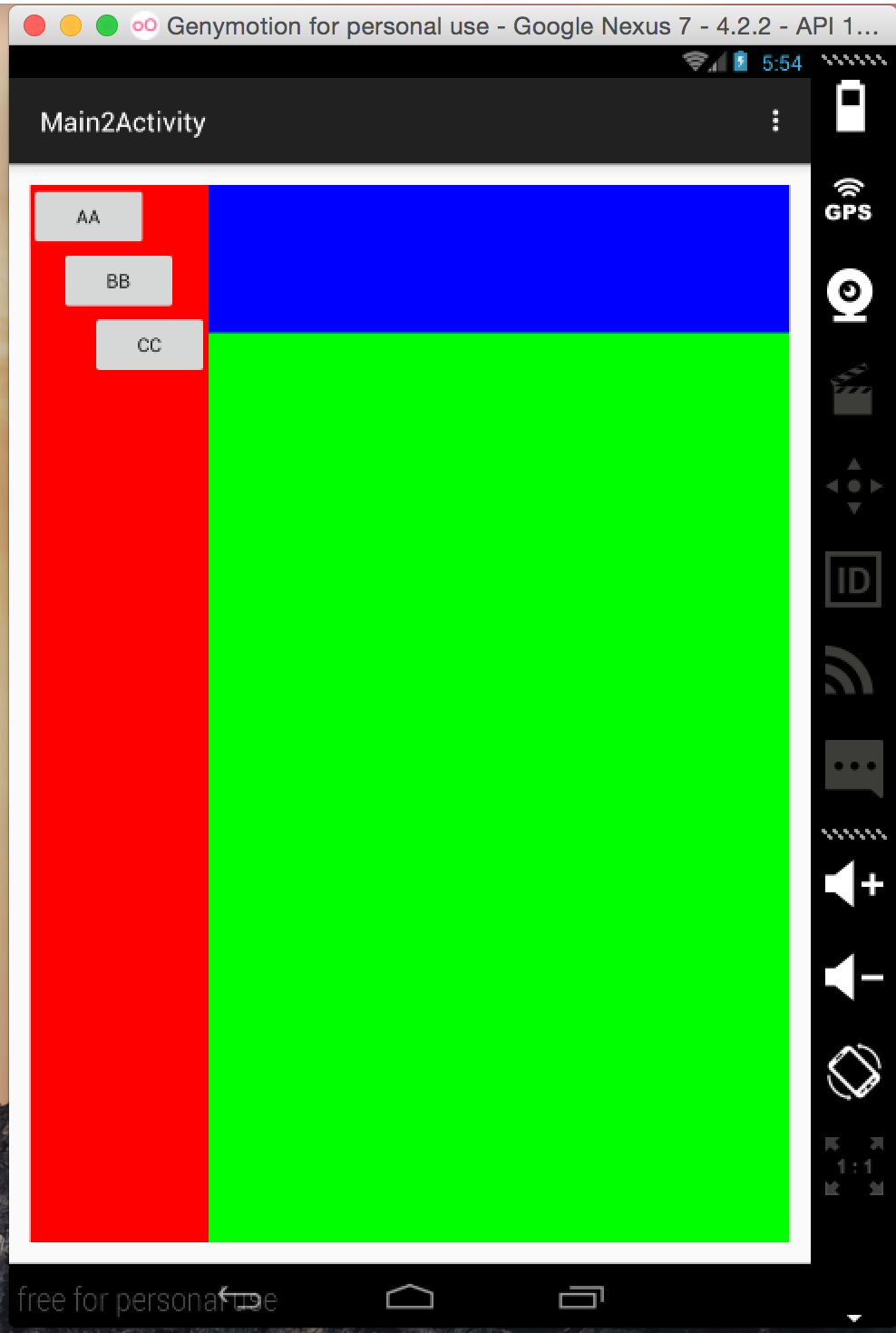
(1) 下方有张效果图,我们想实现下方布局方式,如果使用LinearLayout来实现该如何去做呢。

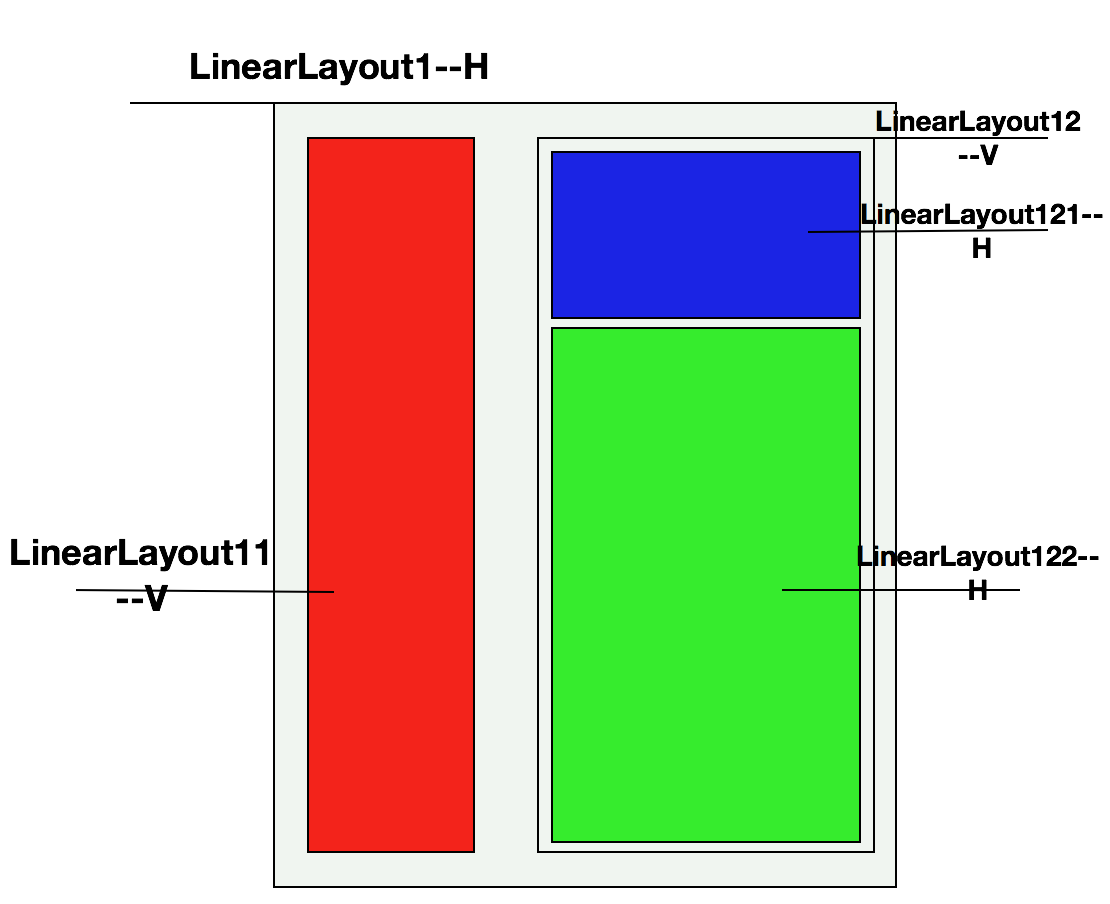
(2) 首先我们先分析布局方式,把每个块进行拆分,分析,然后通过LinearLayout进行组合在一块即可。我们对上述布局方式进行拆分,并且对使用的LinearLayout进行命名,并且指定子视图的布局方式(V-垂直,H-水平),具体的请看下图。最下方我们使用了一个水平布局的LinearLayout1, 在LinearLayout01上又有两个高度等于父视图高度的LinearLayout11和LinearLayout12,两者子控件的布局方式都设置为垂直排列。在LinearLayout12中又有两个子线性布局LinearLayout121和LinearLayout122, 这两个子布局沿垂直方向排列于父布局之上,并且宽度与父布局相等。

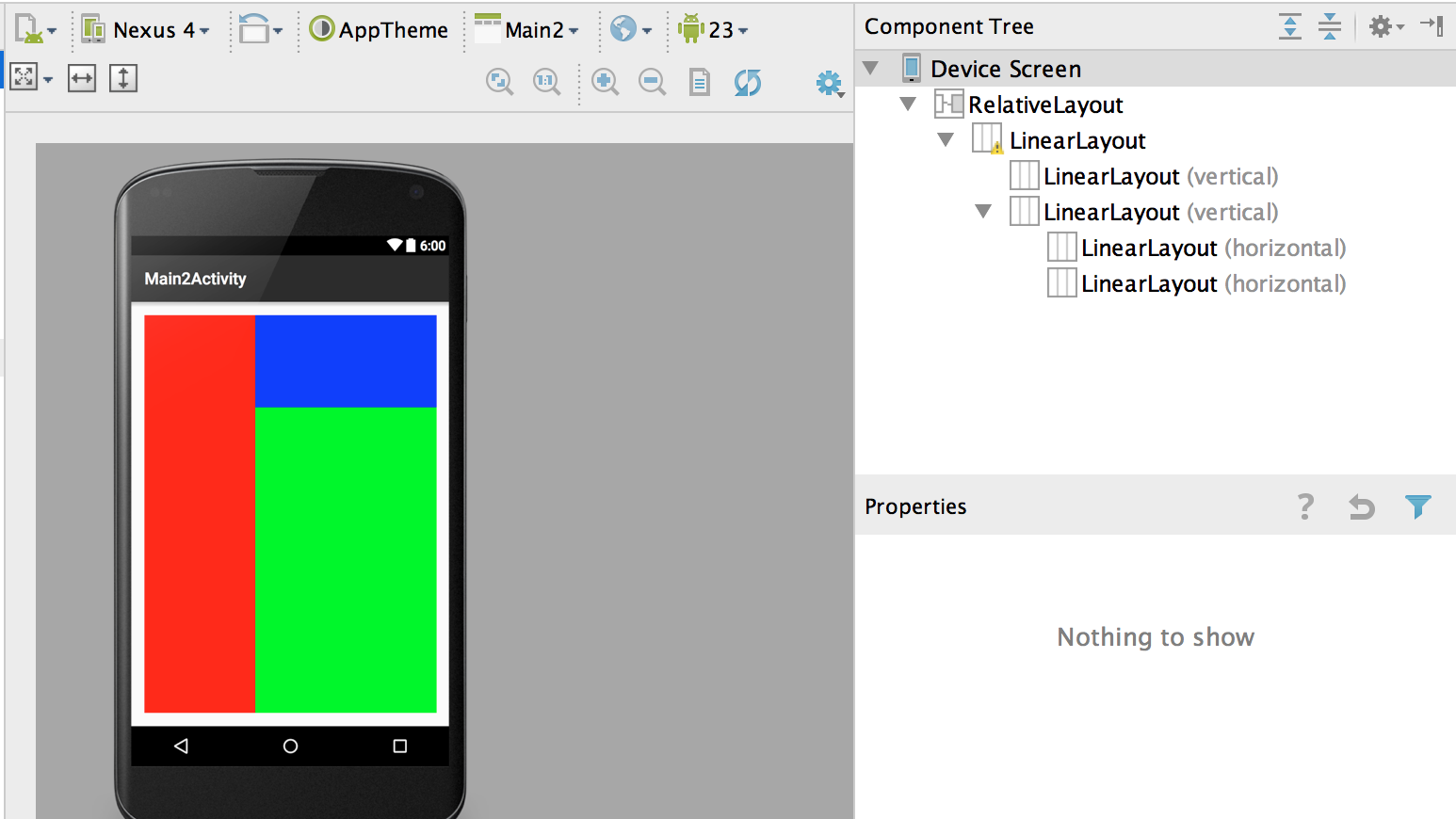
(3) 上方说了这么多了,那么接下来看一下上面布局的具体实现方式吧,其布局层次结构图如下所示

具体实现xml如下,在实现中你可以通过android:orientation属性来设置是水平(horizontal)线性排列还是垂直(vertical)线性排列。关于pt等这种单位,下篇博客会给大家详细的介绍一下。
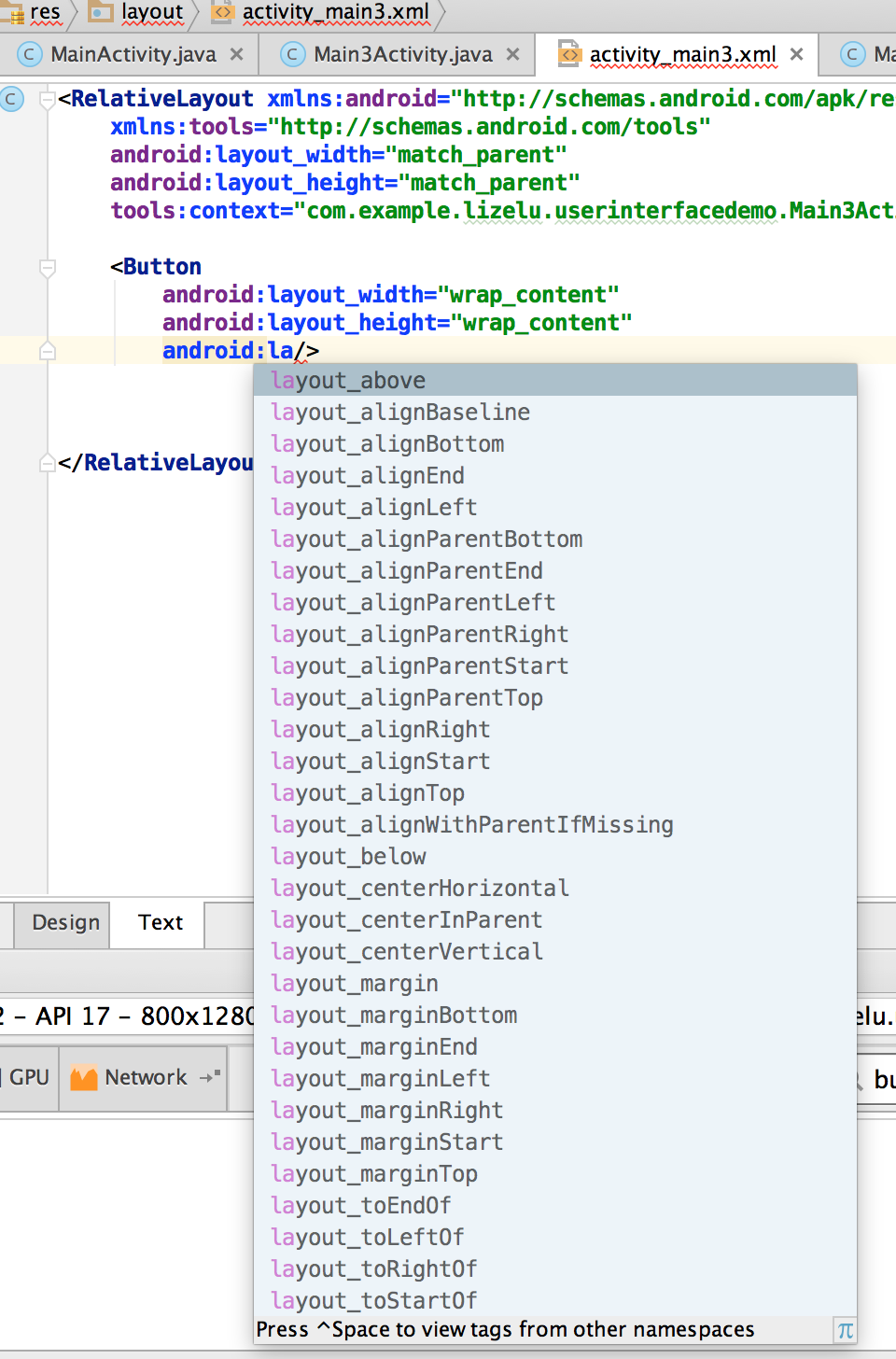
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context="com.example.lizelu.userinterfacedemo.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <!--垂直线性布局方式--> <LinearLayout android:layout_width="pt" android:layout_height="match_parent" android:background="#ff" android:orientation="vertical"> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="pt" android:background="#ff" android:orientation="horizontal"> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ff" android:orientation="horizontal"> </LinearLayout> </LinearLayout> </LinearLayout> </RelativeLayout>
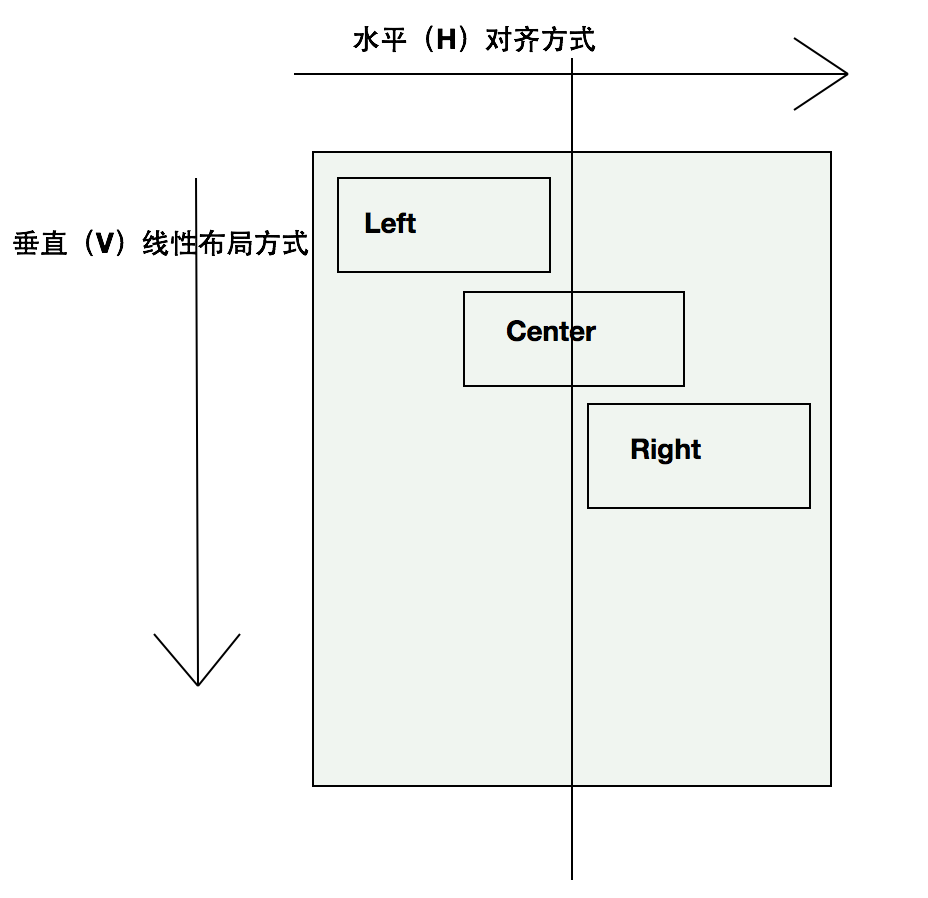
(4) 垂直布局控件的对齐方式(Left, Center, Right)。垂直布局的控件,我们可以对其指定水平方向的对对齐方式。为了说明这个问题我还是想画个图来解释一下这个看似简单的问题。我们可以通过控件的android:layout_gravity属性来指定对其方式。在垂直布局中,垂直方向的对齐方式(top, center, bottom)是不起作用的,因为垂直方向的位置已经有垂直线性布局所决定了,所以layout_gravity就不起作用了。

原理就先到这儿,接下来就是实现了,我们将在LinearLayout11布局中添加下方的子控件。每个子控件都指定了水平的对齐方式,具体代码如下所示:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:text="aa"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="bb"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="cc" android:layout_gravity="right"/>
添加代码后运行效果如下:

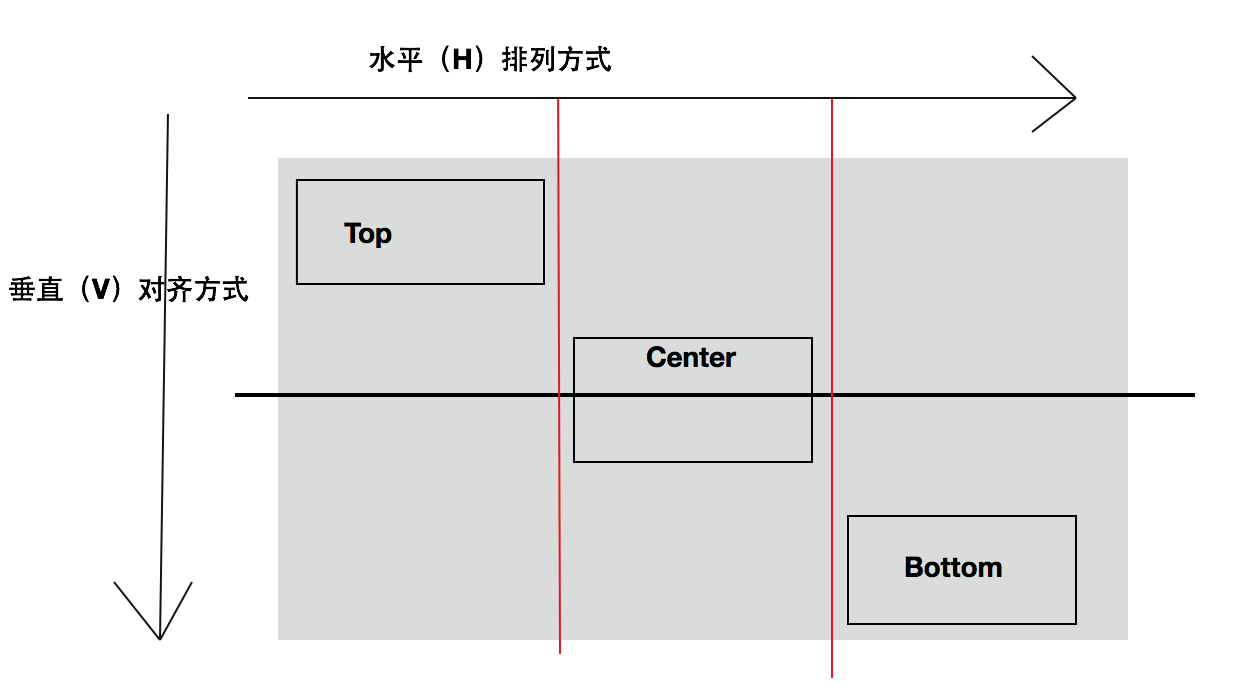
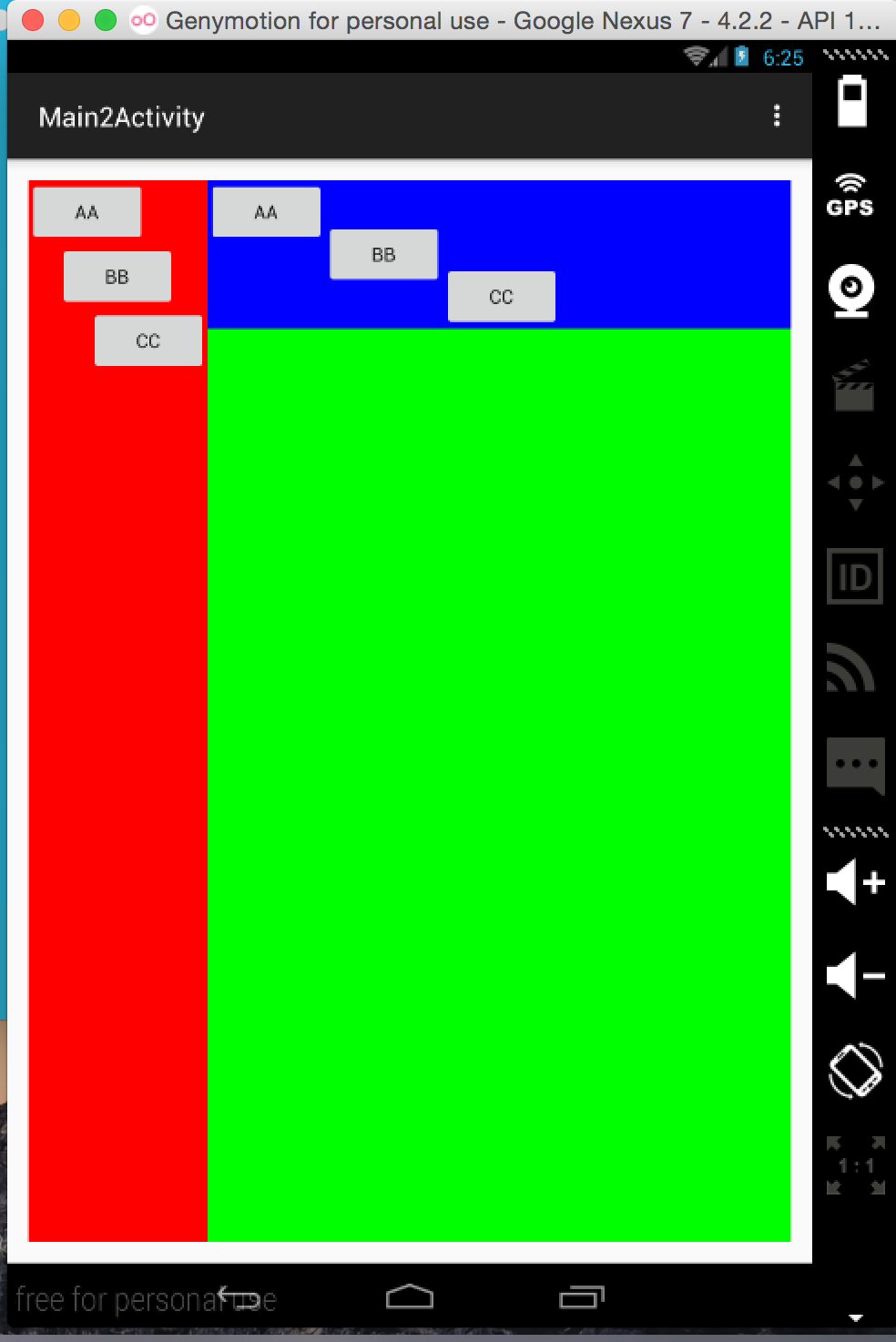
(5) 水平布局控件的对齐方式(Top, Center, Bottom)。如果控件是以水平的方式进行排列的,那么我们就可以对其指定垂直方向的对齐方式,即Top, Center和Bottom。也是通过android:layout_gravity属性来指定的。为了说明一下原理呢,我还是想用一张图来表达一下:

原理看完了,接下来按照上面的套路,我们以上面的布局和对齐方式,在LinearLayout121上添加三个上述布局的Button. 具体代码如下所示:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="top" android:text="aa"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="bb" android:layout_gravity="center" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom" android:text="cc"/>
接下来就该运行了,下方是运行出来的结果:

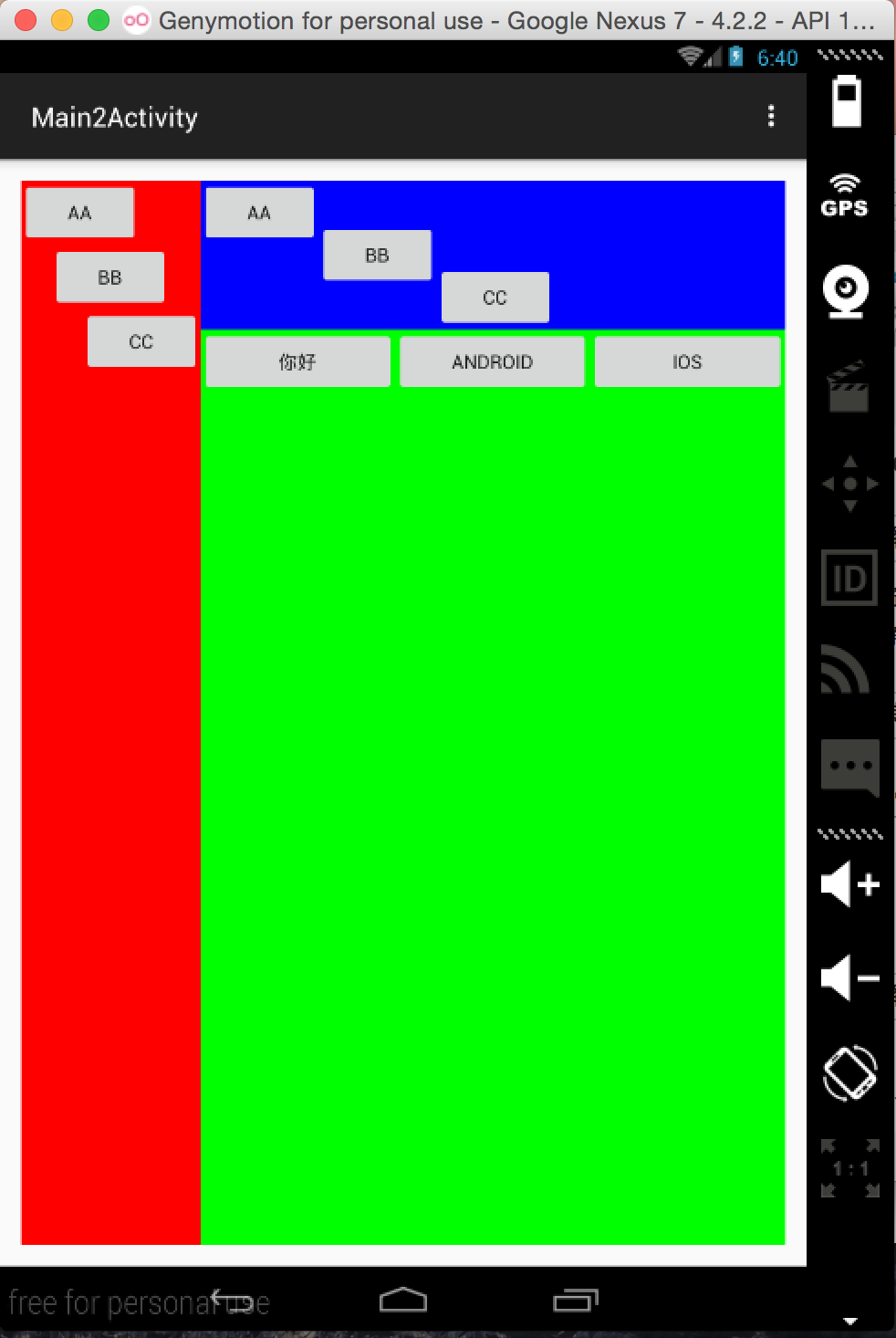
(6)在线性布局中有一个不得不提的属性就是android:layout_weight, 该属性允许你以比例的形式来指定控件的大小。接下来我们要做的就是在LinearLayout122中添加三个水平方向上等分的按钮。使用android:layout_weight属性,很容易就可以实现,因为原理比较简单,就不画原理图了,下方是具体的xml实现:
<Button android:layout_width="pt" android:layout_height="wrap_content" android:layout_weight="" android:text="你好"/> <Button android:layout_width="pt" android:layout_height="wrap_content" android:layout_weight="" android:text="Android"/> <Button android:layout_width="pt" android:layout_height="wrap_content" android:layout_weight="" android:text="iOS"/>
具体运行效果如下所示:

线性布局就先到这儿,因为线性布局方式在Android开发中经常使用到,所以介绍的会多一些。线性布局还有好多其他的用法,等后边博客中用到的时候会详细的介绍。
2.RelativeLayout (相对布局)
上面也说了一下相对布局, 相对布局的本质就是以不变应万变。也就是说相对布局可以根据已经固定的控件来确定其他新加控件的位置。相对布局用的还是蛮多的,接下来我们将通过一个实例来介绍一下RelativeLayout。
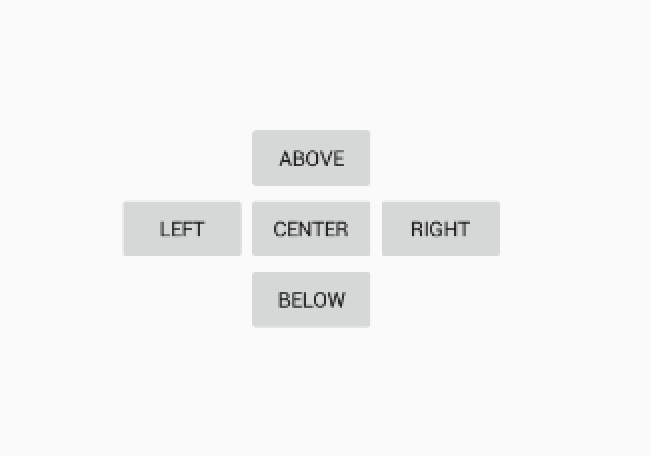
首先我们先来看一下我们要实现的效果,实现思路是我们先根据父视图的中心位置来确定center_button的位置,然后再由Center和Parent的位置来确定出其他按钮的位置,这就是相对布局。

在相对布局中,你可以设置的属性如下所示,还是蛮多的。在本篇博客中就不做一一介绍了,其用法都差不多。如下图所示:

实现上述效果的xml代码如下所示,相对布局使用起来和理解起来还是比较简单的。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.lizelu.userinterfacedemo.MainActivity"> <Button android:id="@+id/button_center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="center"/> <Button android:id="@+id/button_above" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/button_center" android:layout_centerInParent="true" android:text="above"/> <Button android:id="@+id/button_below" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button_center" android:layout_centerInParent="true" android:text="below"/> <Button android:id="@+id/button_left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@+id/button_center" android:layout_centerVertical="true" android:text="left"/> <Button android:id="@+id/button_right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/button_center" android:layout_centerVertical="true" android:text="right"/> </RelativeLayout>
3.帧布局 (FrameLayout)
说到帧布局, 就比较简单了,而且比较好理解,并且帧布局的用处不是很多,但他的存在还是有他的必要性的。FrameLayout中的Frame和iOS中的Frame不是一个概念,在iOS中的Frame你可以指定任意的坐标,而这个坐标点时相对于父视图的。FrameLayout中的Frame的坐标原点是屏幕的左上角,位置固定,你只需为控件指定大小即可。接下来将通过一个实例来搞一下这个FrameLayout。
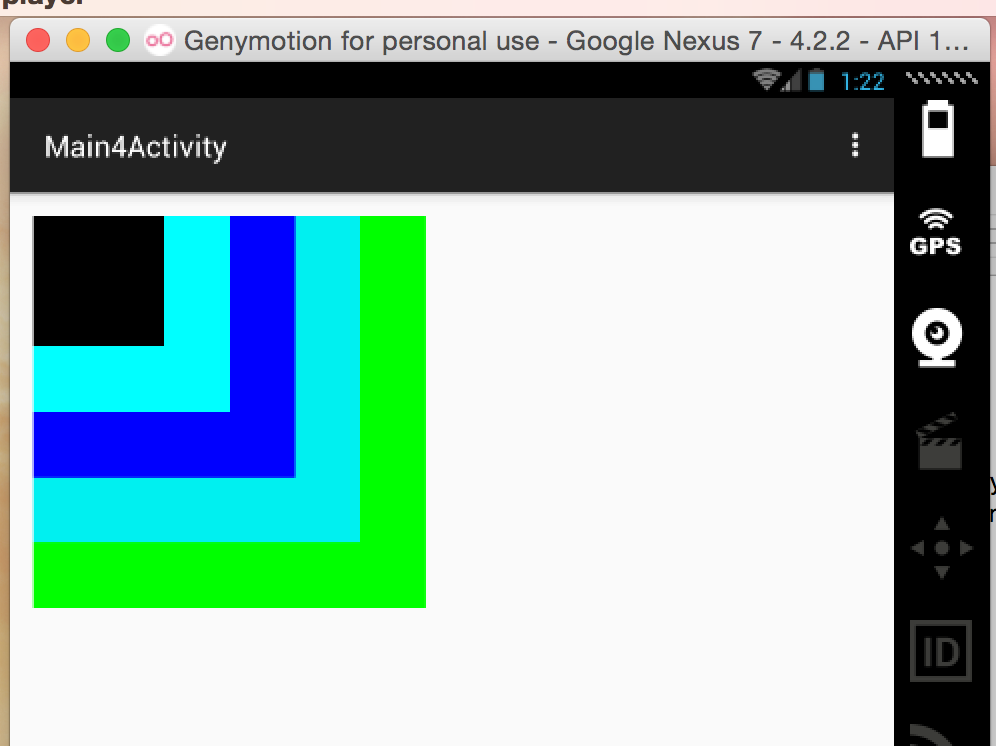
下面是使用FrameLayout做的一个效果,可以看出每块区域中除了大小颜色不一样外,他们的坐标点都是左上角的位置。这也是FrameLayout的特点,下面是运行效果截图:

实现上方布局的xml如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context="com.example.lizelu.userinterfacedemo.MainActivity"> <FrameLayout android:layout_width="pt" android:layout_height="pt" android:background="#ff"> <FrameLayout android:layout_width="pt" android:layout_height="pt" android:background="#ff"> </FrameLayout> <FrameLayout android:layout_width="pt" android:layout_height="pt" android:background="#ff"> </FrameLayout> <FrameLayout android:layout_width="pt" android:layout_height="pt" android:background="#ffff"> </FrameLayout> <FrameLayout android:layout_width="pt" android:layout_height="pt" android:background="#"> </FrameLayout> </FrameLayout> </RelativeLayout>
4、表格布局(TableLayout)
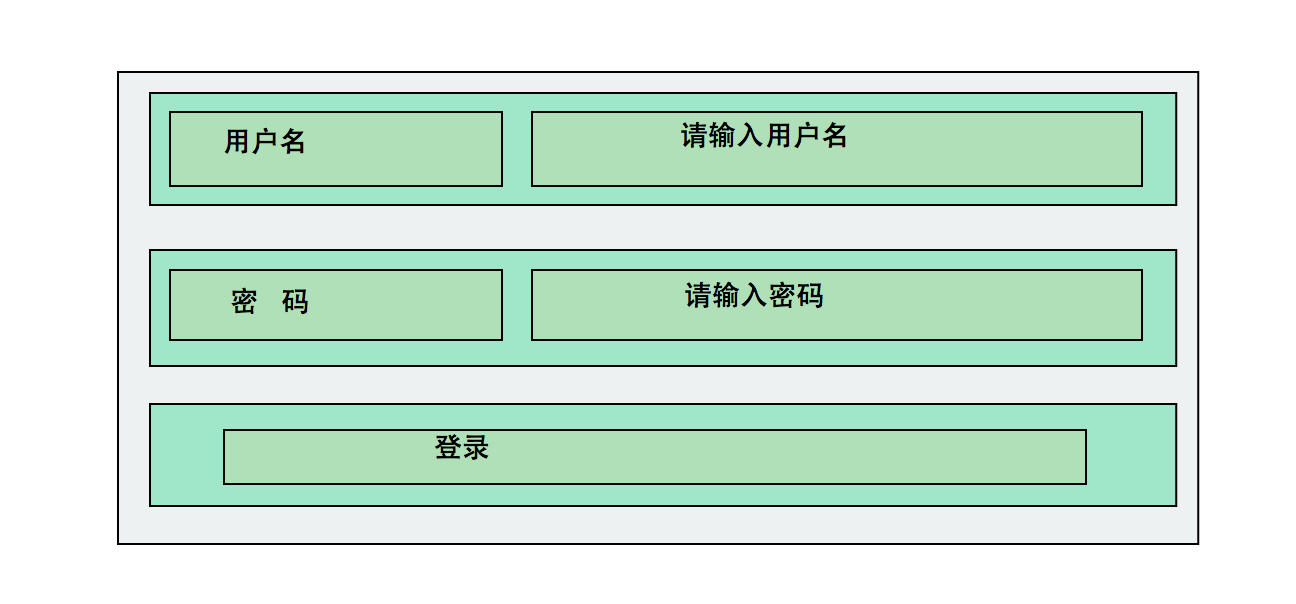
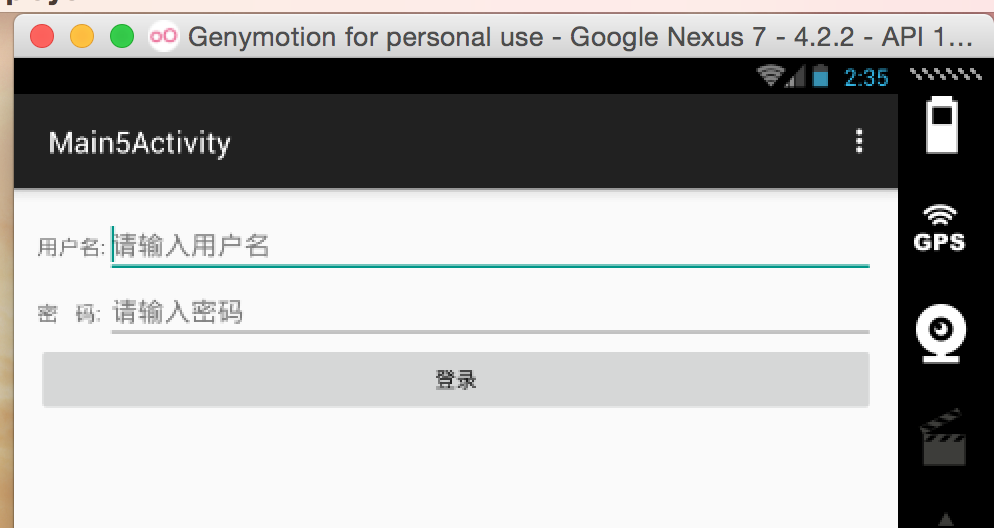
如果你接触过Web前端的东西的话,虽然常用的时div + css , 但是Web前端也是有表格布局的。在安卓开发中的表格布局和Web前端中的表格布局的概念类似,也就是通过画表表格的方式来实现布局。 在表格布局中,整个页面就相当于一张大的表格,控件就放在每个Cell中。接下来我们就使用表格布局来画一个表格,感受一下表格布局。接下来我们将会使用表格布局来实现一个比较经典的“登录”页面,下方是简单画的要实现效果图:

由上图我们容易看出,上面就是一个表格结构。Table中有3行两列,登录按钮占了一个整行,其余控件都占了一列。上面的布局还是蛮简单的,说白了,再复杂的布局也是从简单做起的。下方是实现上面布局的XML代码。
<TableLayout android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns=""> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入用户名"/> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密 码:"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入密码" android:inputType="textPassword"/> </TableRow> <TableRow> <Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="登录" android:layout_span=""/> </TableRow> </TableLayout>
其中android:stretchColumns="1"属性,表示让第一列(列数从零开始算起)拉伸,以达到视频屏幕的目的。所以你看到的输入框是充满后边整个屏幕的。登录按钮中这个属性android:layout_span="2" ,表明登录按钮跨两列。上述布局xml运行后的效果如下:

到此4种布局方式已介绍完毕,其实再复杂的布局也是从简单的开始。复杂的布局页面有可能上述四种布局方式都会用到。由简单到复杂这需要一个过程的,基础的会了之后,接下来就是如何去运用基础来构造更为复杂的布局方式。
以上内容是小编给大家介绍的Android开发之基本控件和四种布局方式详解的全部内容,希望对大家有所帮助!