既然是浏览器,按照国际按理先实现一个多窗口的功能
我打算用ViewPager+Fragment来实现,但仔细想想,这样缺点是十分明显因为要保证Fragment不销毁重建,当viewpager的fragment个数过多,会造成很明显的卡顿,所以先用FragmentManager试试效果
返回栈
多窗口中,每一个窗口都有自己的返回栈
每个返回栈都有自己的 fragmentManager,因此这里使用一个无ui的Fragment作为返回栈的载体
/**
* @author huangweiliang
*/
class NavHostFragment(var name: String, var windowIndex: Int): Fragment() {
private lateinit var binding: FragmentNavHostBinding
private val TAG: String = "NavHostFragment"
var curSelectFragment: Fragment? = null
var curChildFragmentManager: FragmentManager? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//点击返回键,将当前栈的Fragment作出栈处理
requireActivity().onBackPressedDispatcher.addCallback(this, object : OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
isEnabled = childFragmentManager.backStackEntryCount > 0
if (isEnabled) childFragmentManager.popBackStackImmediate()
// else requireActivity().onBackPressedDispatcher.onBackPressed()
else requireActivity().finish()
}
})
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val view = inflater.inflate(R.layout.fragment_nav_host, container, false)
binding = FragmentNavHostBinding.bind(view)
return view
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
var tag = name
//创建窗口的第一个页面,即首页Fragment
if (childFragmentManager.findFragmentByTag(tag) == null) {
//这里使用的是childFragmentManager
childFragmentManager.commitNow {
val multiChildFragment = MultiChildFragment(name, 1, this@NavHostFragment)
add(R.id.content, multiChildFragment, tag) //不能使用replace,否则每次返回都要重建
}
}
Log.i(TAG, "$name: onViewCreated")
}
override fun onStart() {
super.onStart()
Log.i(TAG, "$name: onStart")
}
override fun onResume() {
super.onResume()
Log.i(TAG, "$name: onResume")
}
override fun onPause() {
super.onPause()
Log.i(TAG, "$name: onPause")
}
override fun onDestroy() {
super.onDestroy()
Log.i(TAG, "$name: onDestroy")
}
}
FragmentNavHostBinding
<androidx.fragment.app.FragmentContainerView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.fragment.app.FragmentContainerView>搜索页面暂时放一个EditView
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/ed_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="166dp"
android:layout_marginEnd="16dp"
android:padding="12dp"
android:background="@drawable/gray_rounded_shape"
android:drawableLeft="@drawable/ic_search_gray_24dp"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

/**
* @author huangweiliang
* @date 2021/12/9
* 多窗口中,具体展示的每一个Fragment
*/
class MultiChildFragment(var name: String, var depth: Int, var hostFragment: Fragment) : Fragment() {
private lateinit var binding: FragmentMultiChildBinding
val TAG = "MultiChildFragment"
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
Log.i(TAG, "$name-$depth: onCreateView")
val view = inflater.inflate(R.layout.fragment_multi_child, container, false)
binding = FragmentMultiChildBinding.bind(view)
//这里做一简单的传参显示当前页面
binding.edSearch.text.append("$name-$depth")
init()
return view
}
private fun init() {
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
Log.i(TAG, "$name-$depth: onViewCreated")
}
}再写一个包含多个返回栈的父Fragment
MultiStackParentFragment
class MultiStackParentFragment: Fragment() {
companion object {
fun newInstance() = MultiStackParentFragment()
}
private lateinit var binding: FragmentMultiStackParentBinding
private var windowNum: Int = 0
/**
* 当前窗口的Index
*/
private var curWindowIndex: Int = 0
/**
* 记录创建的所有窗口对象
*/
private val mStackList = ArrayList<NavHostFragment>()
/**
* 返回栈顺序,存储返回栈id
*/
private val mOrderStack = ArrayDeque<Int>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val view = inflater.inflate(R.layout.fragment_multi_stack_parent, container, false)
binding = FragmentMultiStackParentBinding.bind(view)
init()
return view
}
private fun init() {
}
}在里面实现添加窗口
childFragmentManager管理着以该Fragment作为父容器的所有子Fragment
private fun addWindow() {
childFragmentManager.commitNow {
//NavHostFragment代表一个窗口对象
val navHostFragment = NavHostFragment("窗口${++windowNum}", windowNum)
curWindowIndex = windowNum
mStackList.add(navHostFragment)
add(R.id.content_fragment, navHostFragment) //添加窗口
}
transWindowIndex(curWindowIndex)
}
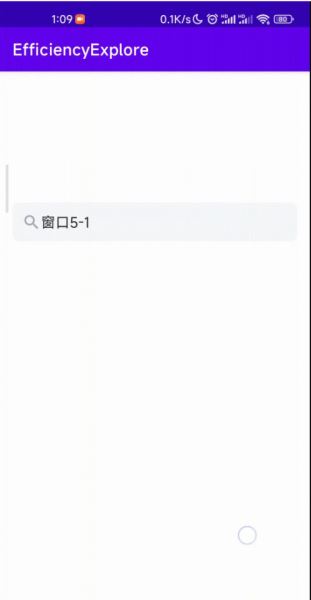
效果图

以上就是Android编程开发从零开始编写一个轻量级浏览器的详细内容,更多关于Android编程开发轻量级浏览器的资料请关注好代码网其它相关文章!