前文常用的控件介绍了不少,现在就来讨论一下手机开发中常用到的画图。要掌握Android的画图,首先就要了解一下,基本用到的如下一些图形接口:
1.Bitmap,可以来自资源/文件,也可以在程序中创建,实际上的功能相当于图片的存储空间;
2.Canvas,紧密与Bitmap联系,把Bitmap比喻内容的话,那么Canvas就是提供了众多方法操作Bitamp的平台;
3.Paint,与Canvas紧密联系,是"画板"上的笔刷工具,也用于设置View控件上的样式;
4.Drawable,如果说前三者是看不见地在内存中画图,那么Drawable就是把前三者绘图结果表现出来的接口。Drawable多个子类,例如:位图(BitmapDrawable)、图形(ShapeDrawable)、图层(LayerDrawable)等。
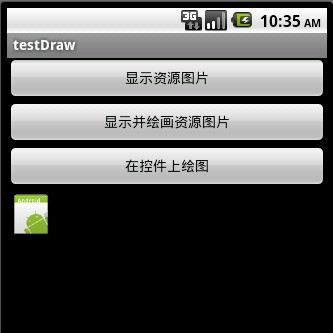
本文主要讲解如何在ImageView画图,以及如何直接在Button(继承View的控件)上面绘制自定义图像。如下图所示:

直接把资源图片画出来:

在ImageView上画图以及绘字:

直接在控件背景上画图:
main.xml的源码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/Button01" android:layout_width="fill_parent" android:layout_height="44px" android:text="显示资源图片"></Button> <Button android:id="@+id/Button02" android:layout_width="fill_parent" android:layout_height="44px" android:text="显示并绘画资源图片"></Button> <Button android:id="@+id/Button03" android:layout_height="44px" android:layout_width="fill_parent" android:text="在控件上绘图"></Button> <ImageView android:id="@+id/ImageView01" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView> </LinearLayout>
Java程序的源码如下:
package com.testDraw;
import android.app.Activity;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class testDraw extends Activity {
ImageView iv;
Button btn1,btn2,btn3,btn4;
Resources r;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
iv=(ImageView)this.findViewById(R.id.ImageView01);
btn1=(Button)this.findViewById(R.id.Button01);
btn2=(Button)this.findViewById(R.id.Button02);
btn3=(Button)this.findViewById(R.id.Button03);
btn1.setOnClickListener(new ClickEvent());
btn2.setOnClickListener(new ClickEvent());
btn3.setOnClickListener(new ClickEvent());
r = this.getResources();
}
class ClickEvent implements View.OnClickListener {
public void onClick(View v) {
if(v==btn1)//显示资源图片
{//功能等效
//iv.setBackgroundResource(R.drawable.icon);//打开资源图片
Bitmap bmp=BitmapFactory.decodeResource(r, R.drawable.icon);//打开资源图片
iv.setImageBitmap(bmp);
}
else if(v==btn2)//显示并绘画资源图片
{
Bitmap bmp=BitmapFactory.decodeResource(r, R.drawable.icon);//只读,不能直接在bmp上画
Bitmap newb = Bitmap.createBitmap( 300, 300, Config.ARGB_8888 );
Canvas canvasTemp = new Canvas( newb );
canvasTemp.drawColor(Color.TRANSPARENT);
Paint p = new Paint();
String familyName ="宋体";
Typeface font = Typeface.create(familyName,Typeface.BOLD);
p.setColor(Color.RED);
p.setTypeface(font);
p.setTextSize(22);
canvasTemp.drawText("写字。。。",50,50,p);
canvasTemp.drawBitmap(bmp, 50, 50, p);//画图
iv.setImageBitmap(newb);
}
else if(v==btn3)//直接在Button上绘图
{
Bitmap newb = Bitmap.createBitmap( btn3.getWidth(), btn3.getHeight(), Config.ARGB_8888 );
Canvas canvasTemp = new Canvas( newb );
canvasTemp.drawColor(Color.WHITE);
Paint p = new Paint();
String familyName = "宋体";
Typeface font = Typeface.create(familyName, Typeface.BOLD);
p.setColor(Color.RED);
p.setTypeface(font);
p.setTextSize(20);
canvasTemp.drawText("写字。。。", 30, 30, p);
Drawable drawable = new BitmapDrawable(newb);
btn3.setBackgroundDrawable(drawable);
}
}
}
}