概述
ScrollView也是一个容器,它是FrameLayout的子类,它的主要作用就是将超出物理屏幕的内容显示出来,(就是滚动条效果)ScrollView提供垂直滚动,进而可将超出物理屏幕的内容显示出来。
在一般情况下,可以将一个采用垂直方式布局组件的LinearLayout作为ScrollLayout容器的子组件,同时,在LinearLayout容器中可以显示超出屏幕物理高度的内容。
练习
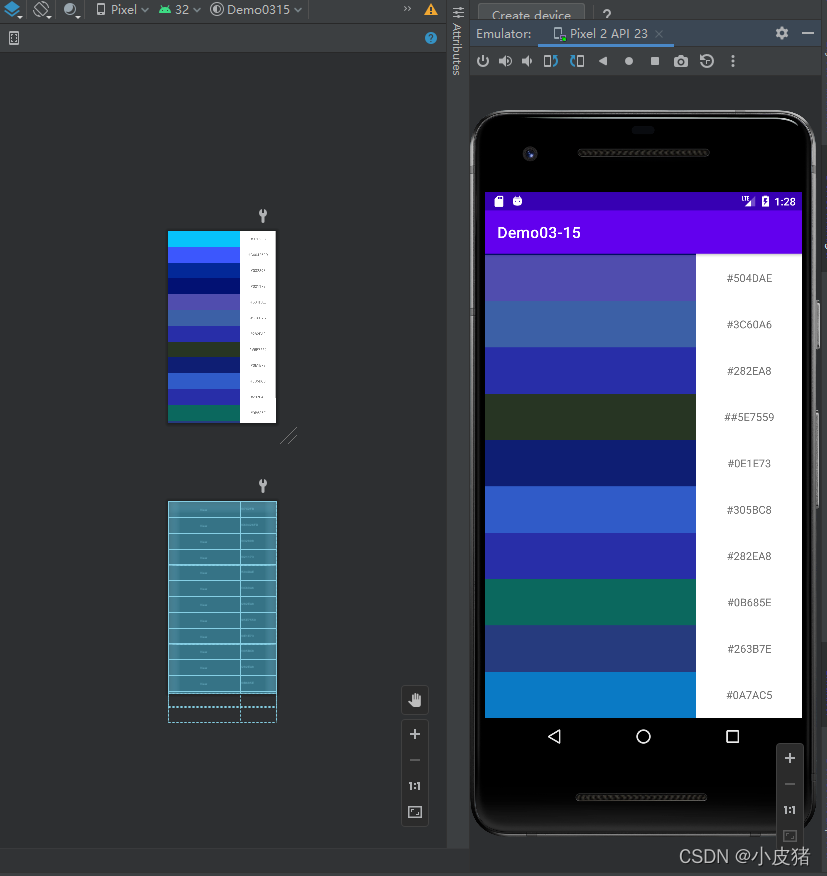
这么说有点抽象,然后我们现在实现完成一个调试板颜色的显示,效果如下:(可以往下滚动)
代码:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#07C2FB" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#07C2FB" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#C60426FD" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#C60426FD" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#032898" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#032898" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#021173" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#021173" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#504DAE" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#504DAE" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#3C60A6" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#3C60A6" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#282EA8" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#282EA8" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#273523" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="##5E7559" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#0E1E73" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#0E1E73" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#305BC8" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#305BC8" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#282EA8" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#282EA8" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#0B685E" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#0B685E" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#263B7E" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#263B7E" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#0A7AC5" />
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#0A7AC5" />
</LinearLayout>
</LinearLayout>
</ScrollView>
当然了ScrollView只提供了垂直滚动条,若要使用水平滚动功能,则Android提供了HorizontalScrollView容器,HorizontalScrollView容器可以提供水平滚动,它的使用方法与ScrollView类似
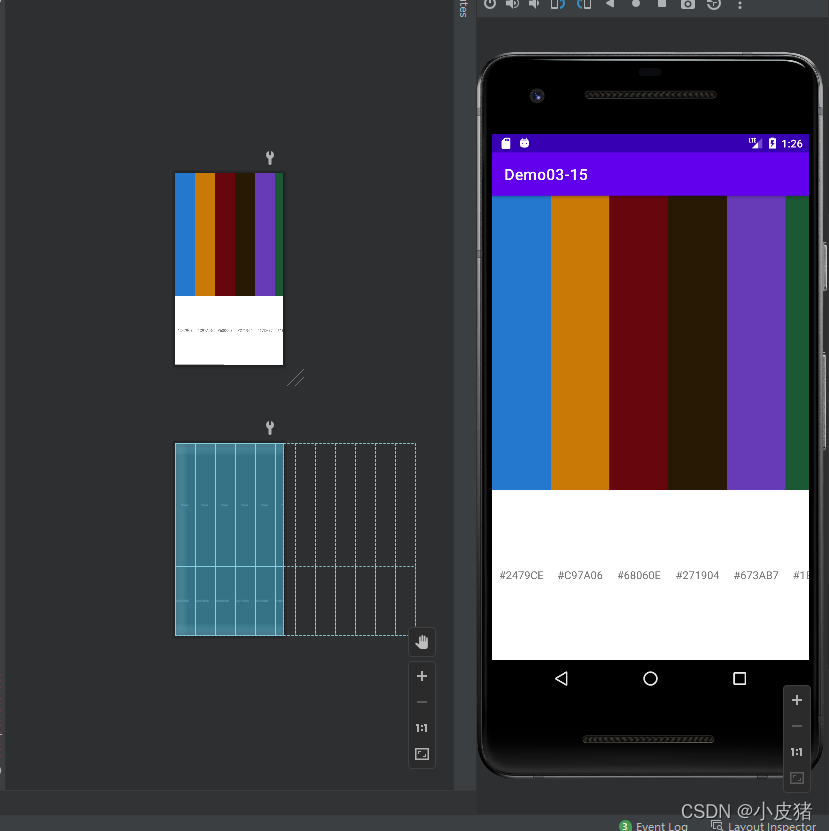
HorizontalScrollView:
<?xml version="1.0" encoding="utf-8"?>
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#2479CE" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#2479CE" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#C97A06" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#C97A06" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#68060E" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#68060E" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#271904" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#271904" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#673AB7" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#673AB7" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#1B5834" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#1B5834" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#680379" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#680379" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#043485" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#043485" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#798506" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#798506" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#B12E04" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#B12E04" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#A09006" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#A09006" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="2"
android:background="#920C02" />
<TextView
android:layout_width="200px"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="#920C02" />
</LinearLayout>
</LinearLayout>
</HorizontalScrollView>实现效果:

到此这篇关于Android超详细讲解组件ScrollView的使用的文章就介绍到这了,更多相关Android ScrollView内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!